1 http协议
HTTP(hypertext transport protocol),即超文本传输协议。这个协议详细规定了浏览器和万维网服务器之间互相通信的规则。
HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。其实我们要学习的就是这个两个格式!客户端发送给服务器的格式叫“请求协议”;服务器发送给客户端的格式叫“响应协议”。
特点:
-
HTTP叫超文本传输协议,基于请求/响应模式的!
-
HTTP是无状态协议。
1.1 http协议之请求协议
请求协议的格式如下
请求首行; // 请求方式 请求路径 协议和版本,例如:GET /index.html HTTP/1.1
请求头信息;// 请求头名称:请求头内容,即为key:value格式,例如:Host:localhost
空行; // 用来与请求体分隔开
请求体。 // GET没有请求体,只有POST有请求体。
浏览器发送给服务器的内容就这个格式的,如果不是这个格式服务器将无法解读!在HTTP协议中,请求有很多请求方法,其中最为常用的就是GET和POST。
1.1.1 GET请求
HTTP默认的请求方法就是GET
-
没有请求体
-
数据必须在1K之内!
-
GET请求数据会暴露在浏览器的地址栏中
GET请求常用的操作:
-
在浏览器的地址栏中直接给出URL,那么就一定是GET请求
-
点击页面上的超链接也一定是GET请求
-
提交表单时,表单默认使用GET请求,但可以设置为POST
Request Header组成:
1.请求首行
GET /favicon.ico HTTP/1.1
2.请求头信息
Host: 127.0.0.1:8080
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/54.0.2840.99 Safari/537.36
Accept: text/html
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8
Referer: http://127.0.0.1:8080/
Cookie: sessionid=e0ci3j4mwkg8itrtr5so824raj8wilfk; csrftoken=0nNXMorXRmbll9pDD1mEWAlUmqPLPDOMvY5zQvRawcbXyuiuSaYtTGkzQUB5XfPF
Connection: keep-alive:客户端支持的链接方式,保持一段时间链接,默认为3000ms;
User-Agent:与浏览器和OS相关的信息。有些网站会显示用户的系统版本和浏览器版本信息,这都是通过获取User-Agent头信息而来的
Accept: 告诉服务器,当前客户端可以接收的文档类型,*/*表示什么都可以接收;
Accept-Encoding:支持的压缩格式。数据在网络上传递时,可能服务器会把数据压缩后再发送;
Accept-Language:当前客户端支持的语言
Referer: 请求来自哪个页面,例如你在百度上点击链接到了这里,如果你是在浏览器的地址栏中直接输入的地址,那么就没有Referer这个请求头了;
Cookie(重点):因为不是第一次访问这个地址,所以会在请求中把上一次服务器响应中发送过来的Cookie在请求中一并发送去过
3.空行
用来与请求体分隔开
4.请求体
GET请求体不存在
1.1.2 POST请求
POST请求与GET请求区别:
-
数据不会出现在地址栏中
-
数据的大小没有上限
-
有请求体
-
请求体中如果存在中文,会使用URL编码!
1.2 http协议之响应协议
1.2.1 响应内容
响应协议的格式如下:
响应首行;
响应头信息;
空行;
响应体。
响应内容是由服务器发送给浏览器的内容,浏览器会根据响应内容来显示。遇到会开一个新的线程加载,所以有时图片多的话,内容会先显示出来,然后图片才一张张加载出来。
响应内容:
Request URL:http://127.0.0.1:8090/login/
Request Method:GET
Status Code:200 OK
Remote Address:127.0.0.1:8090
Response Headers
view source
Content-Type:text/html; charset=utf-8
Date:Wed, 26 Oct 2016 06:48:50 GMT
Server:WSGIServer/0.2 CPython/3.5.2
X-Frame-Options:SAMEORIGIN
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login/" method="post">
用户名:<input type="text" name="username"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
HTTP/1.1 200 OK:响应协议为HTTP1.1,状态码为200,表示请求成功,OK是对状态码的解释;
Server:WSGIServer/0.2 CPython/3.5.2:服务器的版本信息;
Content-Type: text/html;charset=UTF-8:响应体使用的编码为UTF-8;
Content-Length: 724:响应体为724字节;
Set-Cookie: JSESSIONID=C97E2B4C55553EAB46079A4F263435A4; Path=/hello:响应给客户端的Cookie;
Date: Wed, 25 Sep 2012 04:15:03 GMT:响应的时间,这可能会有8小时的时区差;
1.2.2 状态码
响应头对浏览器来说很重要,它说明了响应的真正含义。例如200表示响应成功了,302表示重定向,这说明浏览器需要再发一个新的请求。
200:请求成功,浏览器会把响应体内容(通常是html)显示在浏览器中;
40x:客服端错误
50x:服务器端错误
301:永久重定向
302:临时重定向
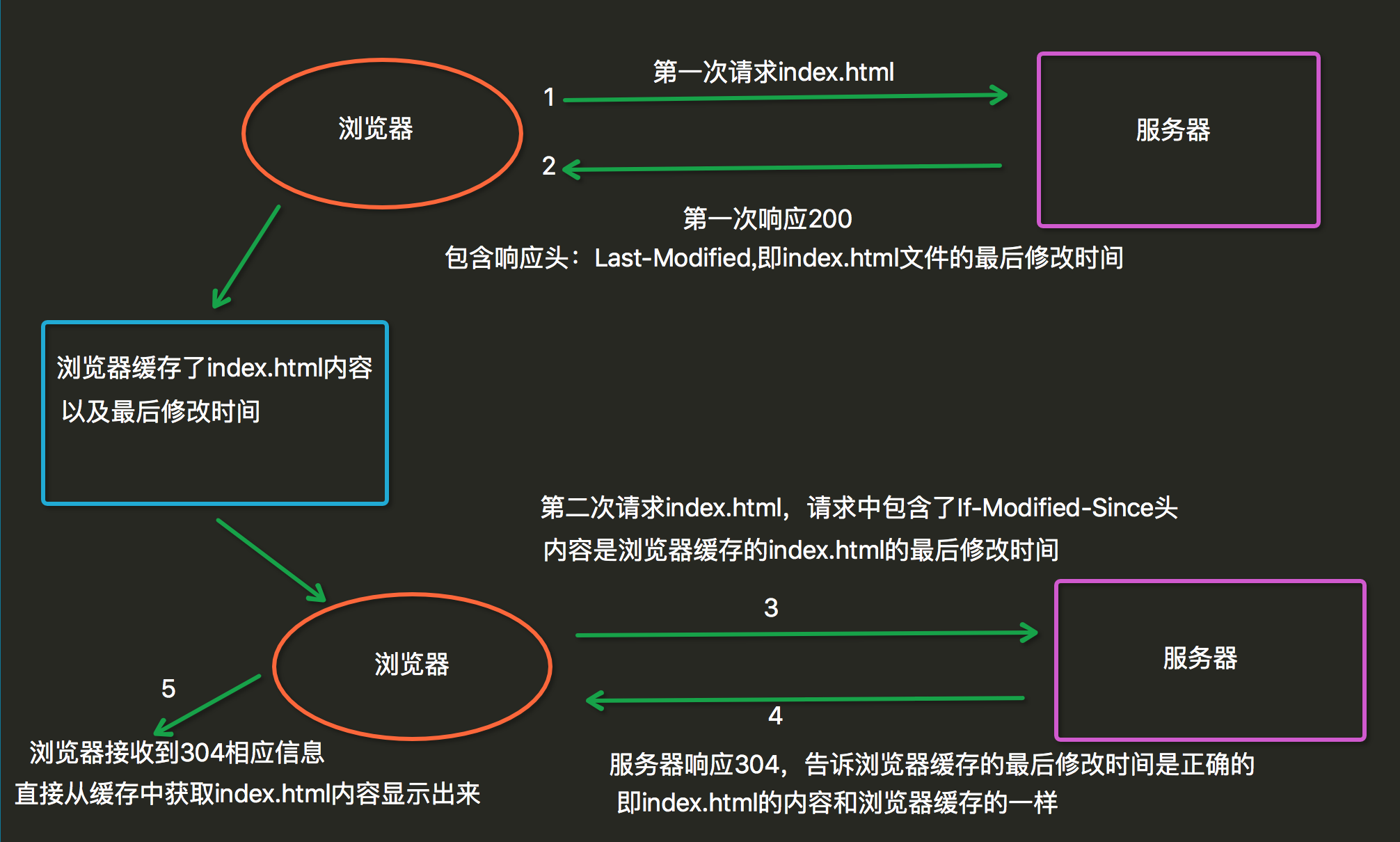
304:
当用户第一次请求index.html时,服务器会添加一个名为Last-Modified响应头,这个头说明了index.html的最后修改时间,浏览器会把index.html内容,以及最后响应时间缓存下来。
当用户第二次请求index.html时,在请求中包含一个名为If-Modified-Since请求头,它的值就是第一次请求时服务器通过Last-Modified响应头发送给浏览器的值,即index.html最后的修改时间,If-Modified-Since请求头就是在告诉服务器,我这里浏览器缓存的index.html最后修改时间是这个,您看看现在的index.html最后修改时间是不是这个,如果还是,那么您就不用再响应这个index.html内容了,我会把缓存的内容直接显示出来。而服务器端会获取If-Modified-Since值,与index.html的当前最后修改时间比对,如果相同,服务器会发响应码304,表示index.html与浏览器上次缓存的相同,无需再次发送,浏览器可以显示自己的缓存页面,如果比对不同,那么说明index.html已经做了修改,服务器会响应200。

1.2.3 其他响应头
告诉浏览器不要缓存的响应头:
-
Expires: -1;
-
Cache-Control: no-cache;
-
Pragma: no-cache;
自动刷新响应头,浏览器会在3秒之后请求http://www.baidu.com:
- Refresh: 3;url=http://www.baidu.com
1.2.4 HTML中指定响应头
在HTMl页面中可以使用<meta http-equiv="" content="">来指定响应头,例如在index.html页面中给出<meta http-equiv="Refresh" content="3;url=http://www.baidu.com">,表示浏览器只会显示index.html页面3秒,然后自动跳转到http://www.baidu.com.
2 HTML
2.1 Web服务本质
#!/usr/bin/env python
# __Author__: "wanyongzhen"
# Date: 2017/5/15
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8080))
sock.listen(5)
while 1:
conn,addr=sock.accept()
data=conn.recv(1024)
print("data",data.decode("UTF8"))
with open("index.html",encoding="utf8") as f :
data=f.read()
conn.sendall(b"HTTP/1.1 200 OK
%s"%data.encode("utf8"))
conn.close()