django的模板语言还是蛮多的,这里只是简单说明常用模板语言。
官方文档地址:https://yiyibooks.cn/xx/Django_1.11.6/index.html
变量
django中变量表示形如:{{ var }},这样表示的就是一个变量,django会根据上下文找到变量的值,来替换。
视图层的render函数的作用是渲染html文件并返回,在渲染html文件时,我们可以把从model哪里得到的结果也传递给html文件,如下!
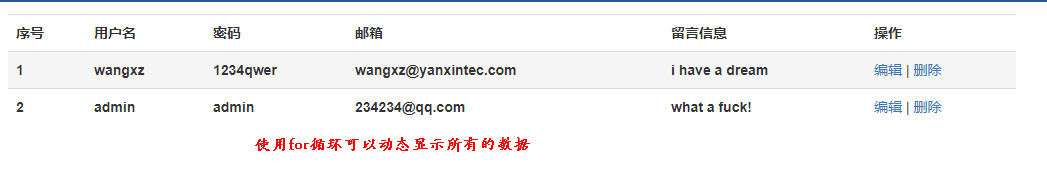
#视图层函数如下: def info(request): all_data = models.msgtb.objects.values() print all_data return render(request, "info.html", {"meg_data": all_data}) #render参数传入一个字典,字典的key值作为变量在html文件中引用。 #看下html中的引用 {% for item in meg_data %} #这里是一个for循环,因为meg_data是一个可迭代的QuerySet集合,因此这里使用了循环 <tr> <th>{{ forloop.counter }}</th> #这是一个计数器,每循环一次,计数值加1. <th>{{ item.name }}</th> <th>{{ item.pwd }}</th> #字典遍历时,取出对应的value值。注意这里的变量使用,以及字典取值。 <th>{{ item.email }}</th> <th>{{ item.meg }}</th> <td> <a class="edit">编辑</a> | <a class="delete">删除</a> </td> </tr> {% endfor %} #注意for循环的结尾表示
这个返回的数据,前端展示如下:

过滤器
过滤器看起来像这样的,{{ var|operation }},前面的var是一个变量,后面的operation表示对变量进行的操作。
如果过滤器中有空格,需要使用引号。
一个简单的过滤器实例:django提供了很多过滤器使用,地址
上面的实例中,我们把留言信息转换为答写的如下:
<th>{{ item.meg|upper }}</th>
页面展示如下:

django中的标签
django中的标签比变量复杂的多,例如上面用的for循环就是一个标签,django中标签一般的格式都是{% 标签 %} ... 标签 内容 ... {% ENDTAG %};需要开始和结束标签。
django模板语言中的注释标签时这样的。
{# {% for item in meg_data %}#} {# <tr>#} {# <th>{{ forloop.counter }}</th>#} {# <th>{{ item.name }}</th>#} {# <th>{{ item.pwd }}</th>#} {# <th>{{ item.email }}</th>#} {# <th>{{ item.meg|upper }}</th>#} {# <td>#} {# <a class="edit">编辑</a> | <a class="delete">删除</a>#} {# </td>#} {# </tr>#} {# {% endfor %}#}
#如上{#......#}之间的内容被注释了。在pycharm中选中要注释的内容,使用ctrl+/快捷键即可注释。取消注释再使用一次组合键即可。
django模板中的if条件语句:
上面的密码我们在前端界面是明码显示,这样肯定不安全了,所以我们加入了一个条件判断,若有密码则显示“****”,否则显示空。
{% for item in meg_data %} <tr> <th>{{ forloop.counter }}</th> <th>{{ item.name }}</th> {% if item.pwd %} #if条件表达式 <th>*****</th> {% else %} <th>NULL</th> {% endif %} #结束if语句 {# <th>{{ item.pwd }}</th>#} <th>{{ item.email }}</th> <th>{{ item.meg|upper }}</th> <td> <a class="edit">编辑</a> | <a class="delete">删除</a> </td> </tr> {% endfor %}
前端展示:

if语句可以else语句,elif语句嵌套使用。
{% if athlete_list|length > 1 %}
Team: {% for athlete in athlete_list %} ... {% endfor %}
{% else %}
Athlete: {{ athlete_list.0.name }}
{% endif %}
模板的继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让您创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks 。
通过一个实例来说明模板继承的用法:首先是一个父模板,这个模板被子模板继承使用。
父模板如下(名字为master.html):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% block title %}{% endblock %} #注意这里,我们使用了两个block块,子模板继承的时候可以对这里进行修改操作。 <style> .pg-header{ position: fixed; right: 0; left: 0; top: 0; height: 48px; background-color: #2459a2; } .pg2{ color: white; display: inline-block; padding: 0 10px 0 10px; text-decoration:none; } .pg2:hover{ background-color: blue; } .body_css{ margin-top: 50px; } </style> </head> <body> <div class="pg-header"> <div style=" 980px; margin: 0 auto; line-height: 48px;"> <a class="pg2" href="https://www.feidai.com">LOGO</a> <a class="pg2" href="https://www.feidai.com">论坛</a> <a class="pg2" href="https://www.feidai.com">天下</a> <a class="pg2">UFO</a> </div> </div> <div class="body_css"> {% block content %} #这里也是一个block块,模板继承的时候,对这里进行重写! {% endblock %} </div> </body> </html>
需要注意的是block块是成对出现的,格式为{% block block_name %} {% endblock%};里面的block_name是随便定义的,但是需要在模板中是唯一的,并且在子模板中,是根据block_name来进行重写构造的。
下面是一个子模板的实例:
{% extends "master.html" %} #子模板必须标名继承自哪一个父模板,这句话就是说明继承自master.html {% block title %} #重写titile标签 <title>登录</title> {% endblock %} {% block content %} #这下面的form标签则,写入content块的位置。 <form action="/login" method="post"> <input type="text" name="username" placeholder="用户名"> <input type="password" name="pwd" placeholder="密码" > <input type="submit" value="登录"> </form> {% endblock %}
在django中方位下面第二个html文件,前端显示如下:

可以根据需要创建多级继承。使用继承的一个常用方式类似下面的三级结构。
- 创建一个
base.html模版来控制您整个站点的主要视觉和体验。 - 为您的站点的每一个“分支”创建一个
base_SECTIONNAME.html模版。 例如,base_news.html,base_sports.html。 这些模版都继承自base.html,并且包含了每部分特有的样式和设计。 - 为每一种页面类型创建独立的模版,例如新闻内容或者博客文章。 这些模版继承对应分支的模版。
在使用继承时候的一些注意事项:
-
如果你在模版中使用
{%extends %}标签,它必须是模版中的第一个标签。 其他的任何情况下,模版继承都将无法工作。 -
在base模版中设置越多的
{%block %}标签越好。 请记住,子模版不必定义全部父模版中的blocks,所以,你可以在大多数blocks中填充合理的默认内容,然后,只定义你需要的那一个。 多一点钩子总比少一点好。 -
如果你发现你自己在大量的模版中复制内容,那可能意味着你应该把内容移动到父模版中的一个
{% block %}中。 -
如果需要获取父模板中的block 的内容,可以使用
{{ block.super }}变量。 如果你想要在父block 中新增内容而不是完全覆盖它,它将非常有用。 使用{{ block.super }}插入的数据不会被自动转义,因为父模板中的内容已经被转义。{% block title %}
<title>{{ block.super }}登录</title>
{% endblock %}
#这里引用了父模板中的内容。 -
为了更好的可读性,你也可以给你的
{% endblock %}标签一个 名字 。 像这样:{% block content %} ... {% endblock content %} 在大型模版中,这个方法帮你清楚的看到哪一个 {% block %} 标签被关闭了。
有关自动转义的知识暂时先看官方文档: https://yiyibooks.cn/xx/Django_1.11.6/ref/templates/language.html
后续再补上。