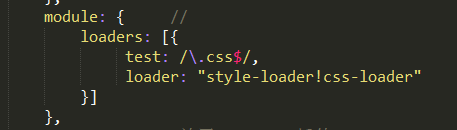
在webpack.config.js里面module项配置:
先得下载style-loader和css-loader
$ npm install css-loader style-loader --save-dev
因为是开发环境用到这两个插件 所以下载到项目用 --save-dev

配置完之后运行 webpack
index.css样式会被解析成js代码放到dist/js/index.js里面
这时候就会有个问题: 运行完js才会加载css(这时候页面样式会乱)
解决上述问题: css单独打包
extract-text-webpack-plugin 该插件的主要是为了抽离css样式,防止将样式打包在js中引起页面样式加载错乱的现象;首先我先来介绍下这个插件的安装方法:
npm install extract-text-webpack-plugin@1.0.1 --save-dev