echarts x轴标签文字过多导致显示不全
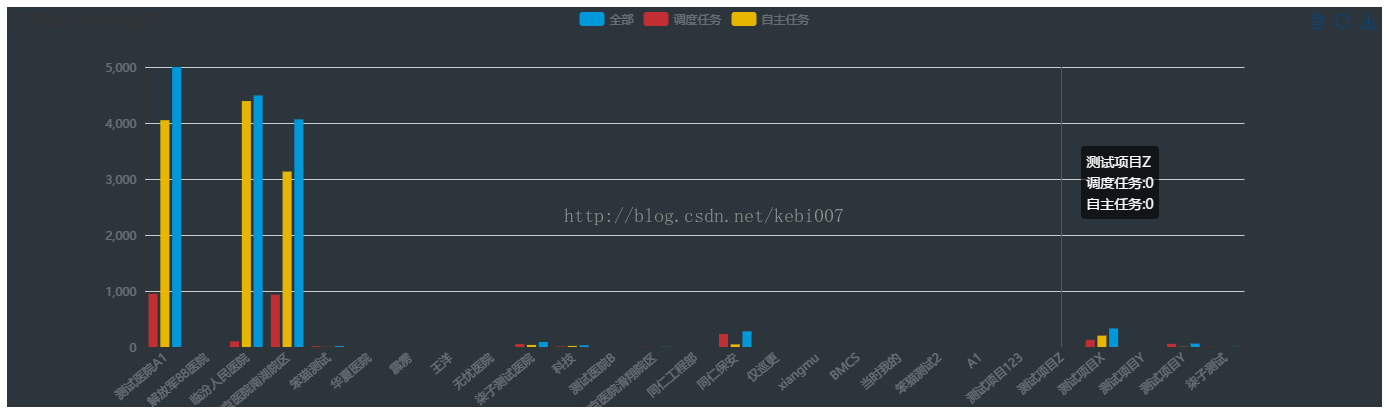
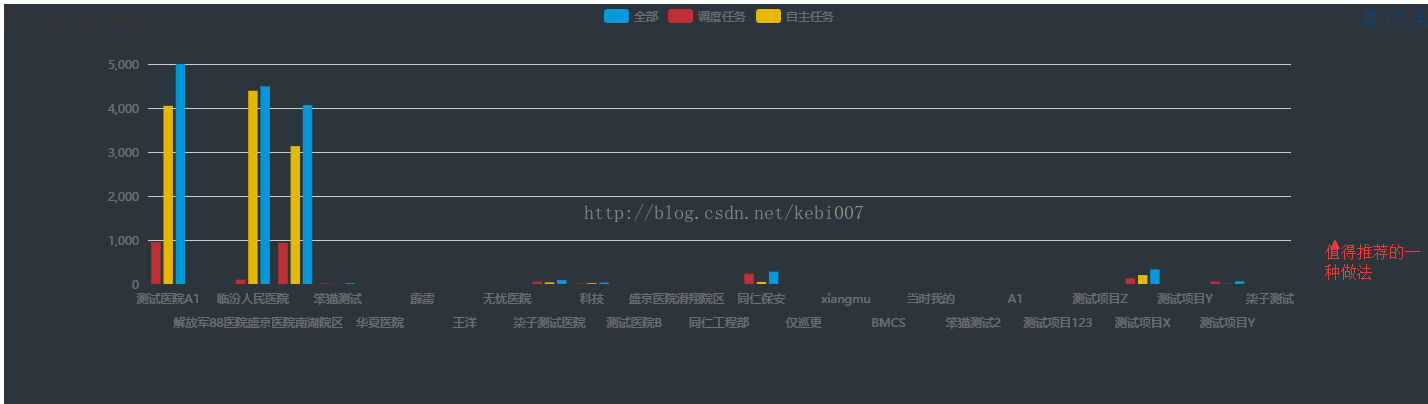
如图:
情况一:

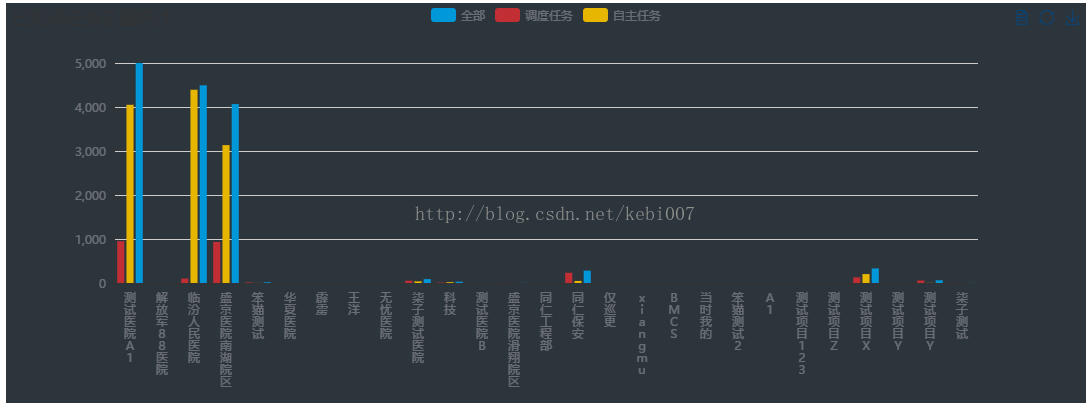
情况二:

解决办法1:xAxis.axisLabel 属性
axisLabel的类型是object ,主要作用是:坐标轴刻度标签的相关设置。(当然yAxis也是一样有这个属性的)
以上就可解决x轴文字显示不全并将文字倾斜。如图:
- axisLabel: {
- interval:0,
- rotate:40
- }

稍微解释一下
interval
坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
rotate
标签倾斜的角度,在类目轴的类目标签显示不全时可以通过旋转防止标签重叠(官方这样说的)旋转的角度是-90到90度
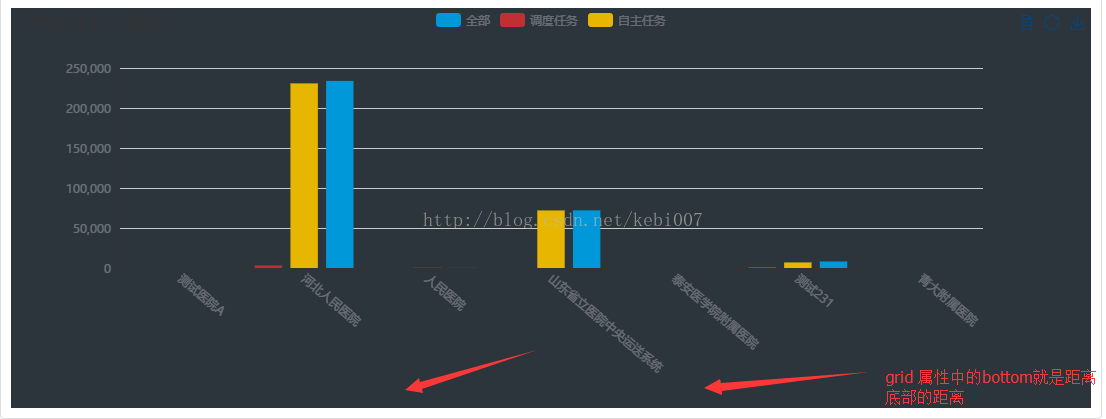
问题又来了,这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决
问题又来了,这个名称x轴的文字如果太长会受到遮挡,还是显示不全,这个时候可以用grid属性解决
- grid: {
- left: '10%',
- bottom:'35%'
- },

解决办法2:调用formatter文字竖直显示
一般很多人都习惯办法1的方式虽然不是很完美,但是在一定程度上还是解决了一些问题。在文字不是非常多的情况下还是可以的,感觉还没第一种方法好
axisLabel中使用formatter回调,formatter有两个参数,使用方法是这样的formatter:function(value,index){} ,value是类目(测试医院A,人民医院),index 是类目索引。
- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- return value.split("").join(" ");
- }
- }

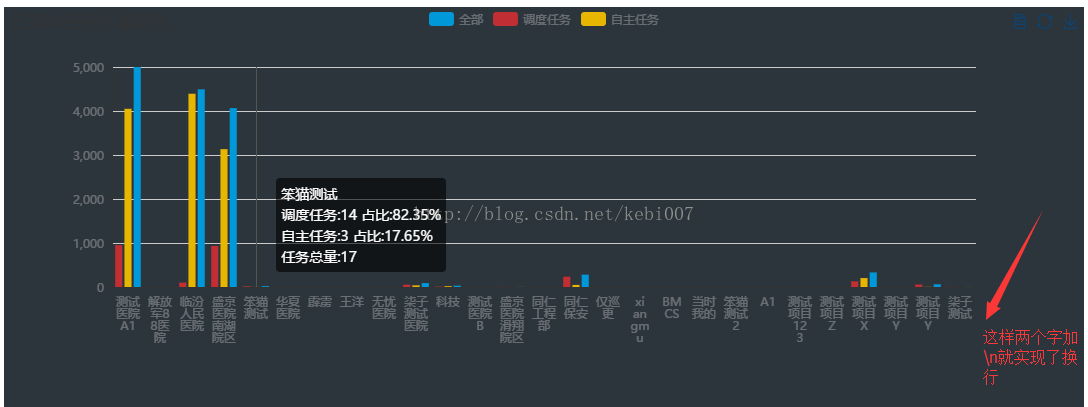
文字竖直这个formatter实在有点太简单化了,所以我们来做一个两个字的加
的换行。formatter如下:
- axisLabel: {
- interval: 0,
- formatter:function(value)
- {
- debugger
- var ret = "";//拼接加 返回的类目项
- var maxLength = 2;//每项显示文字个数
- var valLength = value.length;//X轴类目项的文字个数
- var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
- if (rowN > 1)//如果类目项的文字大于3,
- {
- for (var i = 0; i < rowN; i++) {
- var temp = "";//每次截取的字符串
- var start = i * maxLength;//开始截取的位置
- var end = start + maxLength;//结束截取的位置
- //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
- temp = value.substring(start, end) + " ";
- ret += temp; //凭借最终的字符串
- }
- return ret;
- }
- else {
- return value;
- }
- }
- }

解决办法3:X轴类目项隔一个换行(使用formatter中index参数)
都是上面的第二种方法是利用formatter中的value参数实现了文字拼接
换行的,但是index参数并没有使用,现在我们就一起来使用这两个参数实现隔一个类目项换行。
效果如图:

代码比较简单:
- axisLabel: {
- interval: 0,
- formatter:function(value,index)
- {
- debugger
- if (index % 2 != 0) {
- return ' ' + value;
- }
- else {
- return value;
- }
- }
- }