前言:
日常生活中经常性的偶尔需要测量一些东西的尺寸,但刚好手头上缺乏尺子等必要的测量工具,这时候其实我们可以利用Photoshop,临时制作一把基于现实物理单位(如:厘米)的虚拟尺子。
难点:
像素换算,众所周知,大家使用的显示器尺寸、显示器正在使用的分辨率不一而足,如何利用这些差异巨大的显示器,将各种各样的分辨率转化成统一规格的现实物理尺寸,制作出一把真正能用来测量物体的尺子是本次讨论的重点。
制作方式
1、获知显示器各种参数
所需参数:宽高比;显示器尺寸(英寸);当前屏幕分辨率
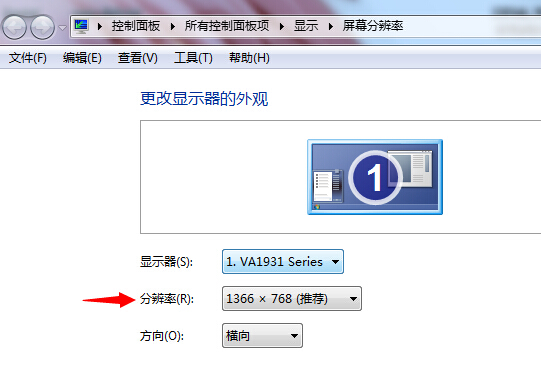
以笔主为例,笔主正在使用的显示器是公司老板慷慨提供的 优派VA1931wa ,16:9比例,18.5英寸,分辨率是1366x768,这些参数可根据显示器型号在百度或中关村中很容易的搜索得到,分辨率在系统桌面菜单中查看。

2、计算PPI(像素密度)
PPI,即像素密度,屏幕上每英寸长度所包含的像素数量。
上一步获取到的显示器尺寸实际上是显示器的对角线长度,根据勾股定理能够很容易的推算出显示器的面积。
下面的算术均以笔主的显示器为例进行说明(16:9,18.5英寸,1366x768)
显示器长宽:对角线L= 18.5 = √(16x * 9x) -> x = √(342.25 / 337)
显示器实际面积(以16:9为例): S = 16x * 9x = 146.24英寸
屏幕像素总量 P = 1366 * 768 = 1,049,088 pixels
像素密度 PPI = √(P / S) = 84.7
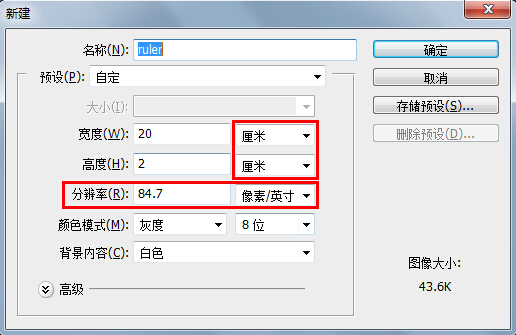
3、使用Photoshop生成尺子
打开Photoshop,新建图像,宽度高度根据需要自定,单位厘米,分辨率输入上一步计算得出的数字84.7(根据自己的实际显示器而定):

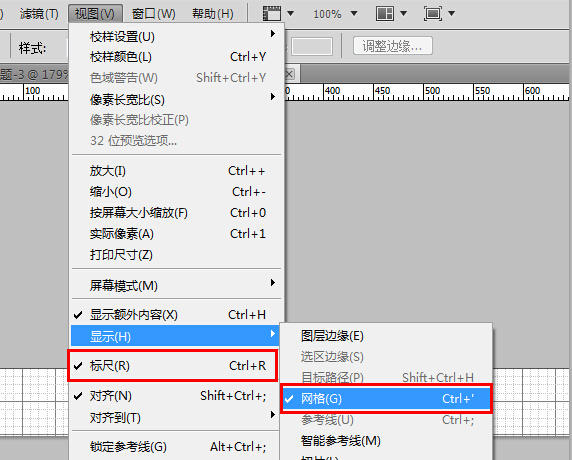
打开标尺、网格:

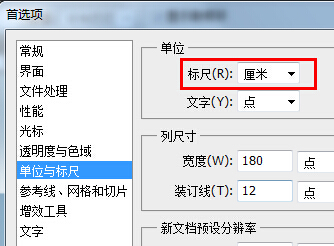
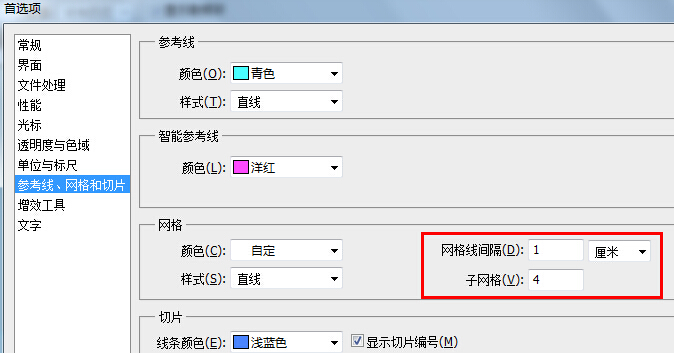
调整标尺、网格的单位:
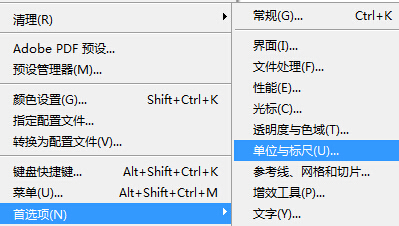
打开编辑菜单,选择最下面的首选项->单位与标尺




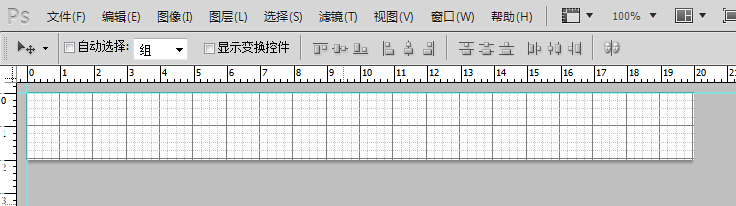
完成效果: