在学习C#3.0之前还是先来回顾下委托、事件,因为这样能更加有助于理解C#3.0里面的一些新的特性,如Lambada表达式等。
背景
在C语言中我们可以用函数指针来创建回调函数,但是在C里面回调函数存在一些安全问题。因为它只是在内存地址中记录了下来,并没有像方法的参数类型、参数个数、返回值等其他安全信息。而在.Net FrameWork中,回调仍然是可以的,.net framework中提供了更为高级的更为安全的面向对象的delegate来实现。
定义委托
在委托中主要包含了三个重要的信息:
1.调用的方法的名称;
2.方法的参数;
3.方法的返回值。
定义一个简单的委托:
public delegate int Caculate(int x,int y)
这样的委托就是签名了参数为两个int类型返回值为int类型的参数,Caculate类型的对象可以在运行时动态地调用其指向的方法。要注意的是.net委托既可以指向动态的方法也可以指向静态的方法。
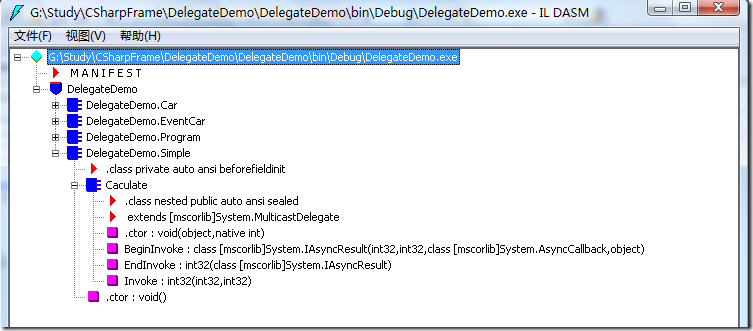
C#编译器在处理delegate的时候,它会先自动产生一个继承于System.MulticastDelegate的类。正是这样的类根System.Delegate为委托提供了必要的基础信息,以便来维护需要调用的方法列表。我们可以通过IL查看器看到:
生成的Caculate类中定义了三个方法:BeginInvoke、EndInvoke、Invoke。其中Invoke是核心的方法,它用来以同步的方式调用委托列表中的每个方法。我们可以看一看编译器是如何定义这几个方法的。Invoke方法中的参数跟返回值完全跟Caculate委托的定义一样的,而BeginInvoke中多了两个参数一个是AsyncCallback类型的一个是object类型的,EndInvoke方法返回Int类型。
通过MulticastDeletate跟Delegate基类获取更多信息
我通过上面的IL代码也可以看到编译器生成委托时的类是继承于MulticastDelegate的,而MulticastDelegate继承于Delegate类,所以可以通过这两个类来获取委托更多的辅助信息。在这里只列出一些常用的属性和方法,可以在msdn上获取更多地这两个类的内容(MulticastDelegate成员)。
1.Methos属性:返回System.Reflection.MethodInfo类型,描述委托所表示的方法信息。
2.Target属性:返回委托方法所在的对象,如果是静态方法即返回null。
3.GetInvocationList方法:返回一个Delegate类型的数组,其中数组的每个元素表示一个可以调用的方法。
4.Combine方法: 静态方法用来给委托添加一个方法。
5.Remove方法:静态方法给委托移除某个方法。
看下简单的Caculate的实现,CaculateClient类:
public class CaculateClient
{
public int Add(int x, int y)
{
return x + y;
}
public int Subtract(int x, int y)
{
return x - y;
}
}
另外定义了一个辅助方法:
public static void DisplayDelegateInfo(Delegate del)
{
foreach (Delegate d in del.GetInvocationList())
{
Console.WriteLine("Method Name:{0}", d.Method.Name);
Console.WriteLine("Target is:{0}", d.Target);
}
}
调用:
static void Main(string[] args)
{
CaculateClient caClient =new CaculateClient();
Simple.Caculate ca = new Simple.Caculate(caClient.Add);
Console.WriteLine("1+1={0}",ca(1,1));
ca += new Simple.Caculate(caClient.Subtract);
Console.WriteLine("Result:{0}", ca(1, 1));
Simple.DisplayDelegateInfo(ca);
Console.Read();
}
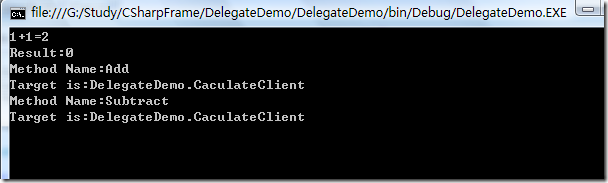
我们可以看到下面的结果:
小结
现在我们基本上知道Delegate的原理,已经基本的实现,但是我们并没有实现一些高级的话题,毕竟Caculate还只是一个玩具,呵呵。下一篇中将会涉及到多播、复杂点的示例以及事件