1 引言
在上篇《第一回:认识Azure Services Platform》一文中,我带着TechEd的兴奋之情将Azure Service做了一个概要性的介绍,因为没有申请到Invitation Token,所以只能掩饰饥渴的冲动,把完成第一个云端应用的重任留到了第二回。就是历史上所有讲述编程语言的著作以Hello,world开篇一样,本文也不例外的从Hello,Cloud!这一传统开始,实现一个运行在云端服务的Web应用。让我们品尝一下,漫步云端的快感吧:-)
2 必要的准备
实现一个简单的云端应用,如果没有数据库服务支持或者其他服务支持,我们仍然需要一些必要的准备,对于Azure应用而言以下铺垫是必不可少的:
- 注册有效的Azure Services账号,详情可以访问这里。
- 申请Invitation Token,以便可以访问Azure Services Developer Portal中的相关服务,例如Windows Azure,Live Service,.NET Services等。
- 安装Azure Service SDK等必要支持,一遍可以使用我们熟悉的Visual Studio 2008来开发Cloud Application。详细的说明请参考《第一回:认识Azure Services Platform》中的阐述。
注意:因为当前仍处于CTP版,所以Resource Token并不能简单获取,大家耐心等等:-)
好了,万事具备只欠东风,我们开始Step By Step式的构建我们的Hello,Cloud。在下文的实现过程中,我们假设你已经完成上述所有步骤的准备,成功申请了Invitation Token,成功安装了相关的SDK和工具支持。如果还有疑问,可参考《第一回:认识Azure Services Platform》的详细分析,或者留言讨论:-)
3 实现我的Hello,Cloud!
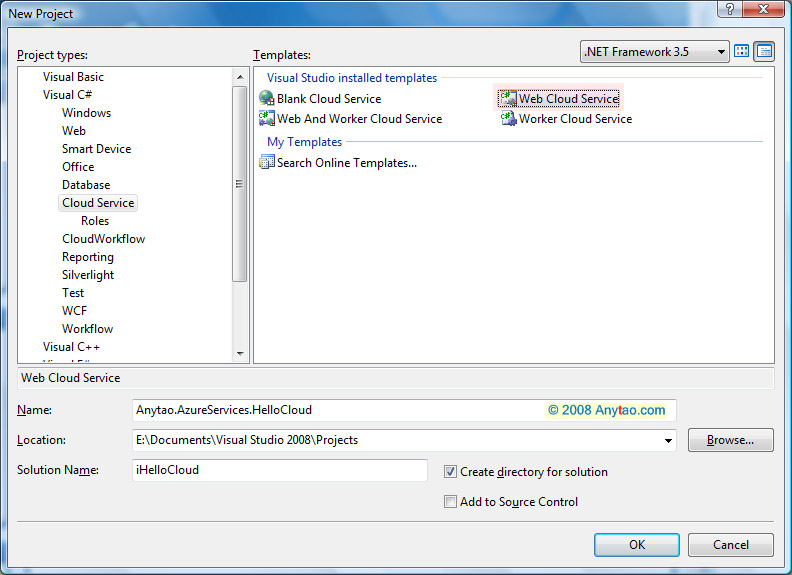
Step1,使用Visual Studio 2008创建新的应用,我们新建一个Project,在项目模板中选择“Cloud Service”—>”Web Cloud Service”:

在该项目模板中,我们还可以选择例如“Web And Worker Cloud Service”、“Worker Cloud Service”、“Cloud WorkFlow”项目模板,我们将在以后的系列中逐步了解相应的内容,敬请期待。
Step2,创建项目之后,Visual Studio将自动生成两个项目:Anytao.AzureServices.HelloCloud和Anytao.AzureServices.HelloCloud_WebRole

其中Anytao.AzureServices.HelloCloud_WebRole是一个普通的ASP .NET Web项目,而另一个Anytao.AzureServices.HelloCloud则是一个Web Cloud Service项目,其中包含了Roles文件夹中包含了我们将发布的Web项目程序集Anytao.AzureServices.HelloCloud_WebRole.dll,而ServiceConfiguration.cscfg文件描述了部署的相关配置信息:
<?xml version="1.0"?> <ServiceConfiguration serviceName="Anytao.AzureServices.HelloCloud" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceConfiguration"> <Role name="WebRole"> <Instances count="1"/> <ConfigurationSettings> </ConfigurationSettings> </Role> </ServiceConfiguration>
而ServiceDefinition.csdef描述了InputEndpoints,LocalStorage等配置映射信息:
<?xml version="1.0" encoding="utf-8"?> <ServiceDefinition name="Anytao.AzureServices.HelloCloud" xmlns="http://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition"> <WebRole name="WebRole"> <InputEndpoints> <!-- Must use port 80 for http and port 443 for https when running in the cloud --> <InputEndpoint name="HttpIn" protocol="http" port="80" /> </InputEndpoints> </WebRole> </ServiceDefinition>
我们无需关注更多文件的结构信息,接着我们的Hello,Cloud实现。
Step3,完成Web项目Anytao.AzureServices.HelloCloud_WebRole,在Default页面中实现简单的输出Hello,World!,此过程完全等同于在传统ASP .NET Web Application中创建一个Html输出一样,当然你也可以添加一个Button并实现一个简单的事件,编译运行将打开Azure模拟器来托管本地应用,而不是Web服务器。
Step4,在Cloud项目上右键选择“Publis…”,将登陆Azure Services Developer Portal准备部署应用,同时打开编辑生成的Publish本地文件夹,其中包含了Anytao.AzureServices.HelloCloud程序包和ServiceConfiguration配置文件,用于在后续步骤中发布Cloud应用。
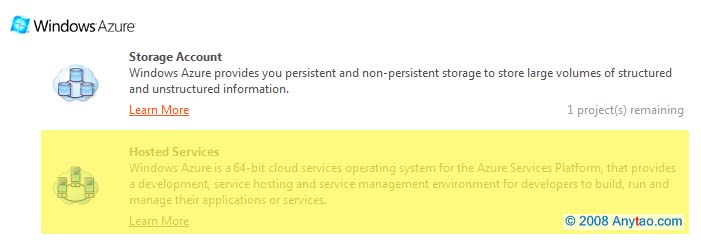
Step5,登陆打开的Azure Services Developer Portal,点击“New Project”,创建新的Azure Services项目,在Service组件面板中选择“Windows Azure”下的“Hosted Services”选项:

在随后的创建向导步骤中,将包括
- 同意Team of Use条款
- 输入项目属性(也就是创建项目便签和描述信息)
- 选择输入Hosted Services名称,同时必须保证选择名称的唯一性。该Name也将随后用于发布你的Cloud应用时的访问域名,例如输入anytao作为该名称,将通过http://anytao.cloudapp.net/访问我的Hello,Cloud应用了。
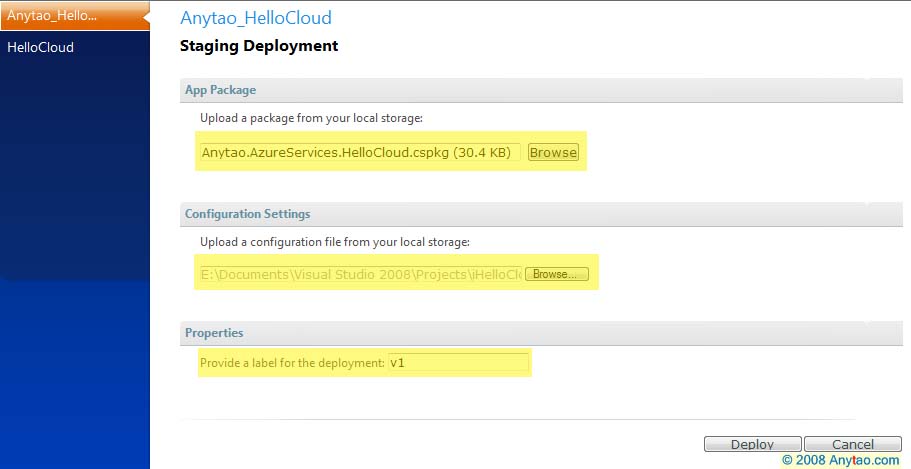
Step6,导入程序包和配置文件。选择“Staging”的“Deploying”按钮,打开部署对话框,分别选择本地Publish文件中的Anytao.AzureServices.HelloCloud程序包和ServiceConfiguration配置文件:

选择正确的程序包和配置文件,输入部署信息,点击“Deploy”,程序包和配置文件将上传到我们仰慕已经的云端服务器,至此我们第一个云端应用将成功上传到神奇而浩瀚的云中,仅有一步之遥我们就可以实现第一个Hello,Cloud!应用了。
部署之后,我们可以选择配置来重新导入或者修改配置信息,可以选择启动或者删除执行相应的其他操作。
Step7,将部署的应用转化为Producation,并选择启动,至此完成整个Hello,Cloud的创建和部署。我们可以休息休息,然后品味自己的第一个云端杰作。开始吧:
你看,是不是很酷。
Step8,幸福一下,准备下一篇《深入Hello,Cloud细节》,开始未来的旅程。上茶:-)
4 总结
另外,因为Hello,Cloud最终将托管于Cloud中,所以传统意义上的一些编程方式将发生变化,例如对于路径的获取将不同于我们传统意义在服务器路径上的操作方式,所以Server.MapPath获取方式必然失效,那么我们在系列的后续中逐渐来分享Cloud应用中的差异和特性。本文,仅仅是个开始。
现在,我们可以大声的欢呼:Hello,Cloud!云计算时代,果然是来了。还等什么,赶快试试吧:-)