用户认证
.net提供了3种用户认证的方式,分别是Windows,Forms,Passport。这几种形式的定义可以在网站根目录下Web.config中的authentication节点中看见。Windows是默认的验证形式,它是根据机器的访问权限来判断的。Passport是微软提供的一种验证形式,不常用。我们需要的知道并了解的是forms形式。forms验证就是表单认证,提供了以身份id和密码的形式进行验证和授权管理的功能。
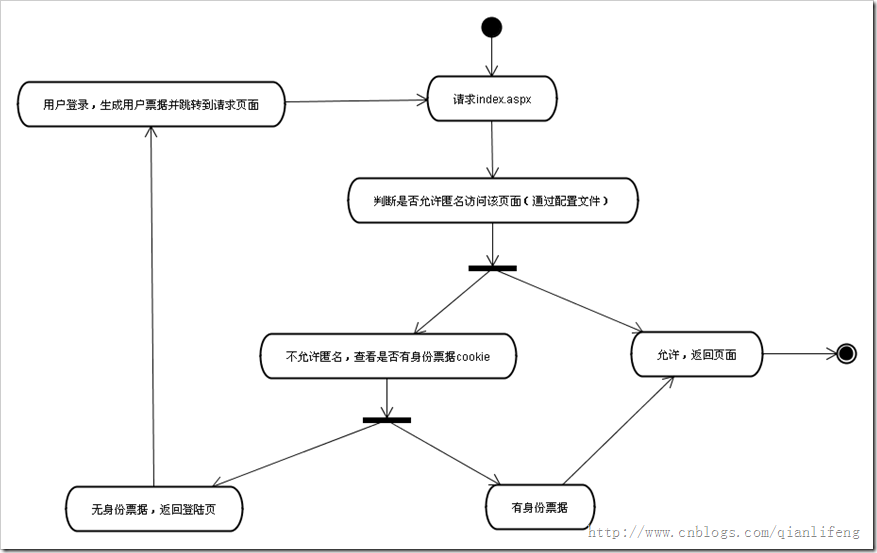
在正式使用forms验证之前我们先看看它运行的一个流程:
从上图我们可以看出我们需要做一下几件事情:
1.配置web.config启用forms验证
2.配置授权设置(哪些页面未注册用户可以访问)
3.登录页面中生成用户票据便于其他页面访问
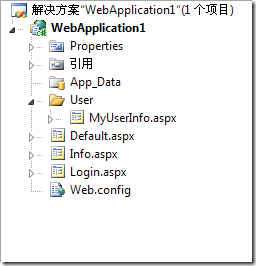
下面就来通过一个项目例子演示如何解决。源代码我会在下面放出来,大家可以参照源代码看看。先看看项目的截图以便有个直观的了解:
配置web.config
配置方法如下,没有验证的用户根据配置自动跳转到loginUrl里面的页面去登陆。
<authentication mode="Forms">
<forms loginUrl="~/Login.aspx" defaultUrl="~/Default.aspx"/>
</authentication>
配置授权设置
同样是在web.config中的<system.web>下增加如下节点,“?”的意思指匿名用户,而“*”则表示所有用户。下面这个意思就是说根目录下的所有页面拒绝被匿名用户访问。当然你也可以在users中填写指定的用户ID,不过那样并不常用。还有deny,allow的顺序是先写allow完了再deny,不然就会出现问题。这个大家要记住。
<authorization>
<deny users="?"/>
</authorization>
生成用户票据
我们在登录事件的逻辑代码中(Login.aspx下)增加如下代码:
//为用户创建一个票证,并将其放入cookie或者url中(具体看你怎么设置票证的保存方式)
FormsAuthentication.SetAuthCookie(userId, true);
Response.Redirect("Info.aspx");
很简单的几个设置就完成了用户的认证,是不是比你在每个页面中都判断用户是否登录简便的多呢?!当然了,上面的认证只是简单的认证。假如我要实现User文件夹内的网页只有登录用户可以访问,其他的则全部用户都可以访问怎么做呢?很简单,不需要你编写代码。更改一下配置文件就是了。将根目录下的web.config的authorization标签改为<allow users="*"/>。然后在user文件下加一个web.config并修改内容如下:
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<authorization>
<deny users="?"/> <!--拒绝匿名用户访问-->
</authorization>
</system.web>
</configuration>
现在再去测试看看已经能达到效果了。所以说通过配置文件的组合你可以构造出一个相对复杂的用户授权访问机制出来。不过通常我们的用户不是会员与非会员那么简单。会员中也有类别,比如初级,高级等等。这些用户能访问的用户也是不一样的。这时这种简单的登录不登录判断已经没有用了,我们需要引入用户角色的概念,也就是我们下面讲的用户授权。
我们这里将的用户授权主要是基于角色的授权。上面我们已经讲过了认证用户的原理,就是通过用户登录的时候给用户一个表明身份的票据,以后用户登录的时候通过这个票据就能知道这个用户已经被认证了。角色授权就是在给用户票据的时候在里面假如了一个字符串的角色信息,比如“Administrator”,然后当一个请求过来的时候asp.net会有一个Application_AuthenticateRequest的事件专门用户验证用户认证授权。在这个事件中我们只需将这个字符表达的角色重建给用户就可以了。可惜的是.net并没有提供对角色的直接支持,虽然角色字符也被我们保存到了cookie中,不过也在服务器端的角色还原过程还是需要我们自己写的。我们在Global.asax的Application_AuthenticateRequest方法中增加如下代码:
protected void Application_AuthenticateRequest(object sender, EventArgs e)
{
HttpApplication app = (HttpApplication)sender;
HttpContext context = app.Context; //获取本次Http请求的HttpContext对象
if (context.Request.IsAuthenticated) //验证过的一般用户才能进行角色验证
{
FormsIdentity Id = (FormsIdentity)context.User.Identity; //当前用户标识
FormsAuthenticationTicket Ticket = Id.Ticket; //取得身份证票
string[] Roles = Ticket.UserData.Split(','); //将角色数据转成字符串数组,得到相关的角色信息
context.User = new System.Security.Principal.GenericPrincipal(Id, Roles); //重新生成带有角色信息的用户
}
}
因为我们需要在票据中增加角色信息,所以我们上面的登录方法中添加票据的方法已经不再适用,更改为如下:
//点击登陆按钮
//这里假设已经通过了数据库的对比,确实存在该用户
string userId = "qianlifeng";
string pa = "123";
string roles = "Administrator"; //从其他地方取得用户角色数据
FormsAuthenticationTicket Ticket = new FormsAuthenticationTicket(1, userId, DateTime.Now, DateTime.Now.AddMinutes(30), true, roles); //建立身份验证票对象
string HashTicket = FormsAuthentication.Encrypt(Ticket); //加密序列化验证票为字符串
HttpCookie UserCookie = new HttpCookie(FormsAuthentication.FormsCookieName, HashTicket); //生成Cookie
Context.Response.Cookies.Add(UserCookie); //票据写入Cookie
Response.Redirect("Info.aspx");
最后我们再来更改一下配置文件,设置info.aspx只有Administrator的角色才可以访问。在根目录的web.config下<system.web>标签下面增加如下配置:
<location path="Info.aspx">
<system.web>
<authorization>
<allow roles="Administrator"/>
<deny users="*" />
</authorization>
</system.web>
</location>
表示info.aspx只有administrator角色的会员才能访问。当然如果你想实现文件夹的授权设置,和上面的设置类似在那个文件夹下面的web.config配置一下即可。
其实园子内这类的文章已经不少了,我之所以要写这么一篇主要还是想通过写博客来加深这块知识的理解。下面是我找的比较不错的认证授权的文章,意犹未尽的可以接着再看看。
无常,http://www.cnblogs.com/wuchang/archive/2004/07/26/27474.aspx
菩提树下的杨过.Net,http://www.cnblogs.com/yjmyzz/archive/2010/08/29/1812038.html