1.创建webapi项目解决方案

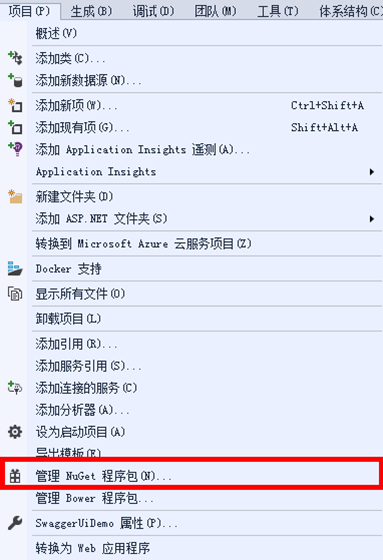
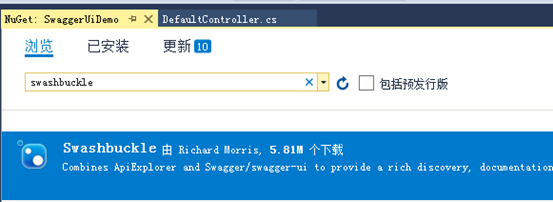
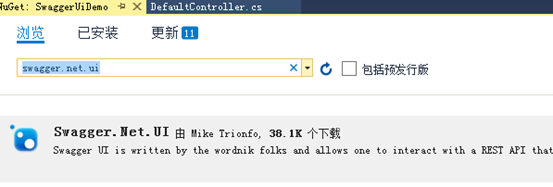
2、引入Swagger组件



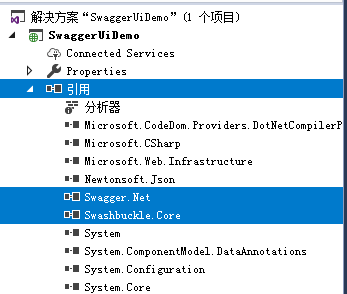
在项目引用中可以看到swagger的引用

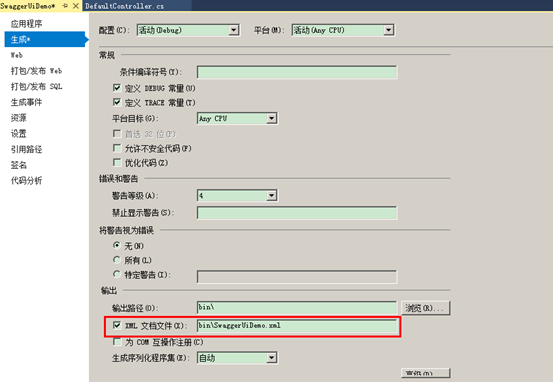
3、webapi 项目右键属性->生成-> 勾选XML文档文件,然后将XML文件保存在项目bin目录下,后面swagger会读取XML文件用于UI展示

4、配置XML路径
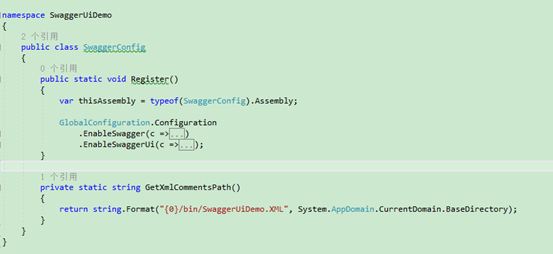
swagger组件的引入自动为项目生成了配置代码,找到SwaggerConfig.cs 打开找到 c.IncludeXmlComments(GetXmlCommentsPath());
将其注释打开,表示需要加载XML文件,但此时GetXmlCommentsPath 方法是报错状态,需要我们去实现加载XML文件地址代码

接着在这个文件的下面,实现一下这个函数,XML文件名最好是与项目名一致

private static string GetXmlCommentsPath() { return string.Format("{0}/bin/SwaggerUiDemo.XML", System.AppDomain.CurrentDomain.BaseDirectory); }
5、解决运行报错
按照上面的步骤进行配置,应该是成功的才对,但是一运行就报错

网上查了一下资料,要打开swggernet文件,注释掉下面的两行代码。

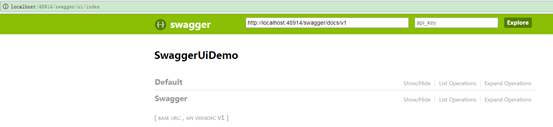
再次运行,打开网页在URL后输入swagger即可访问api文档界面,URL形如:http://localhost:48914/swagger