转自:https://www.cnblogs.com/baitest123/p/3413676.html
场景一:AppScan标准版本8.0.0.3或更高版本设置
第一步:配置使用浏览器
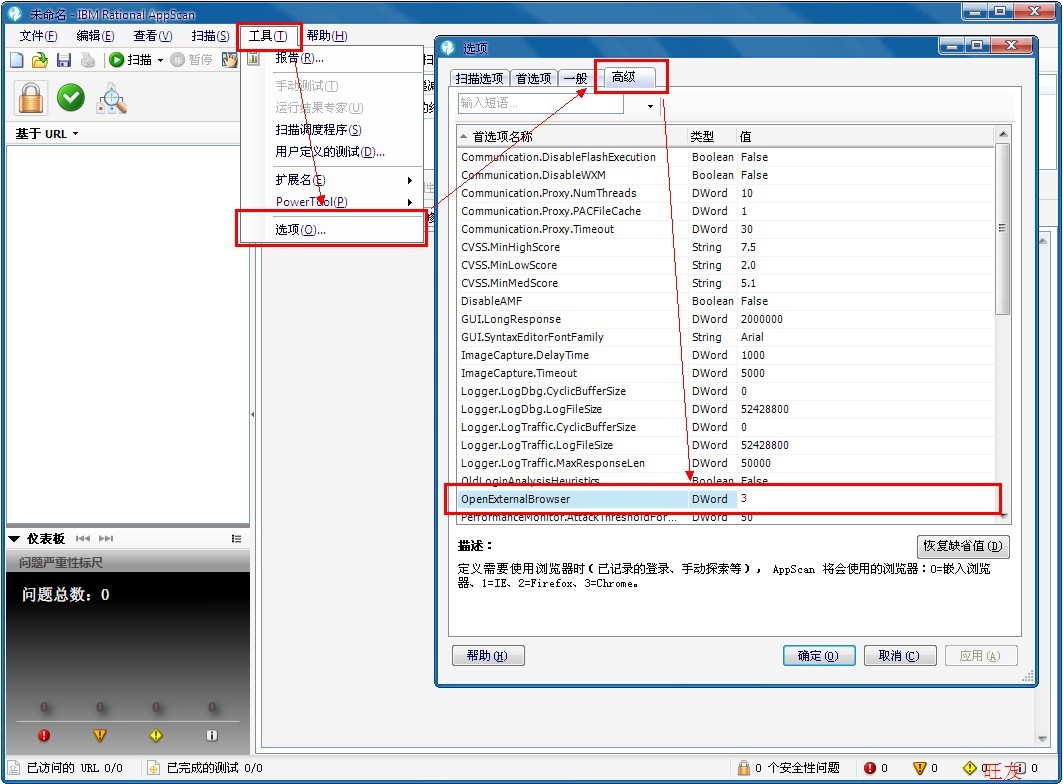
a.[工具]>[选项]>[高级]> OpenExternalBrowser
b.OpenExternalBrowser值:0=AppScan的浏览器(默认值),1=IE浏览器(Internet Explore), 2=Firefox, 3=Chrome浏览器

第二步:扫描向导,新建[常规扫描]
a. 新建扫描 [文件] > [新建] > [常规扫描]
b.按向导提示一步一步操作即可,配置完成后
c.如果选择的是“手动探索启动”,将弹出第一步配置的浏览器
场景二:AppScan标准版本8.0.0.2或更早版本(对于Rational AppScan Standard v7.7以后,v7.8之前的版本,需要按照如下步骤来设定使用外部浏览器)
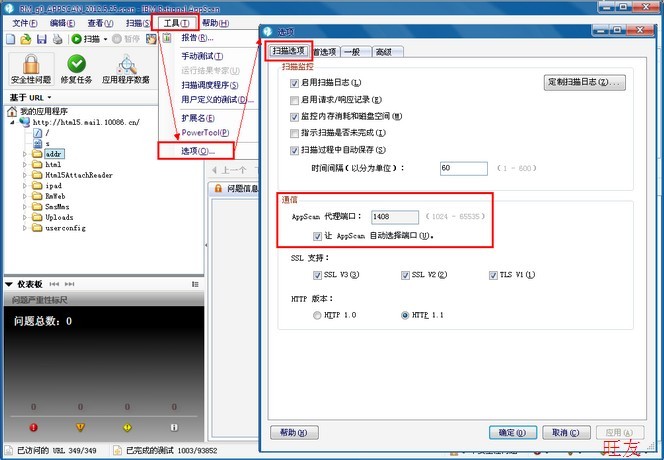
第一步:确认Rational AppScan Standard的代理端口
a.AppScan利用此端口号来对流向Web服务器的信息进行监听
b.此端口号由AppScan来每次起动自动分配其缺省值,也可以手动进行指定空闲的端口号。

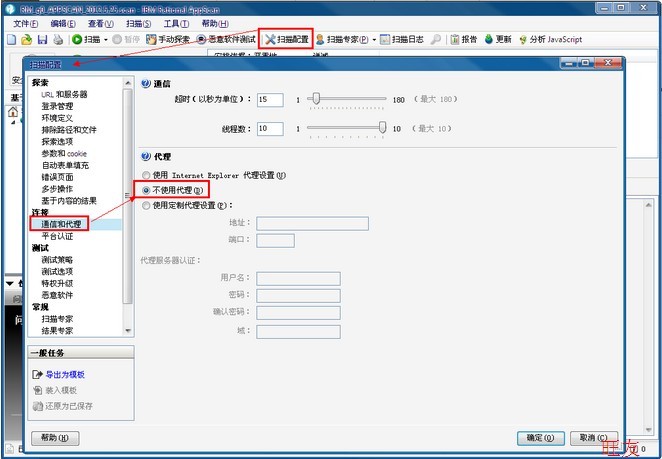
第二步:appscan[扫描配置]--> [通信和代理]设置"不使用代理":
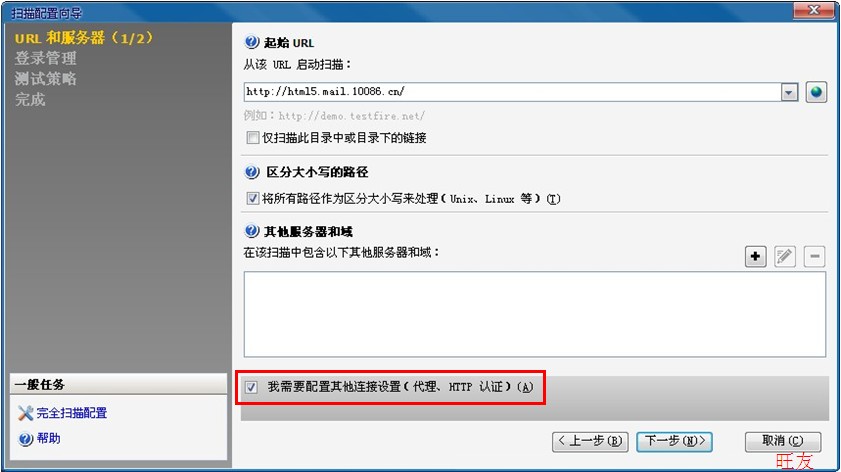
a.新建[常规扫描],配置URL和服务器时,勾选“我需要配置其他连接设置(代理、HTTP、认证)
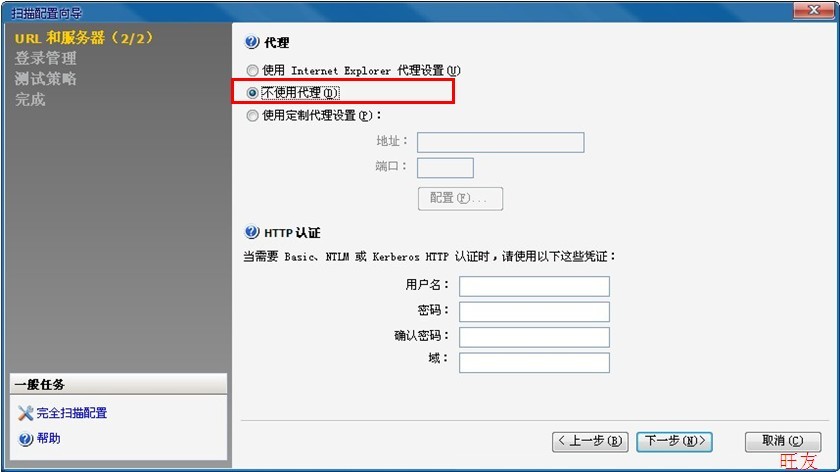
b.设置“不使用代理”,下一步、下一步配置完弹出内置浏览器


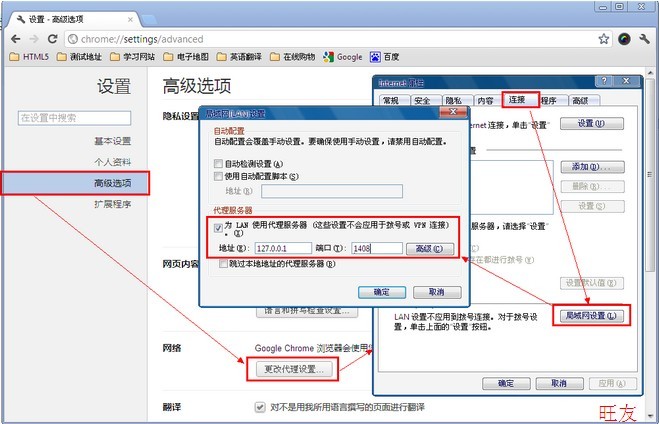
第三步:将Rational AppScan Standard设定为外部浏览器的代理服务器:
a.打开Chrome浏览器设定代理服务器的相应画面。
b.将地址设定本机地址(AppScan运行在本机),将端口号设定为第二步中确认后的AppScan代理端口号。
c.完成后,即可以Chrome中输入URL,进行手动探索
d.探索完毕后,关闭Chrome,关闭内置浏览器,弹窗添加URL,点击确定即可

其他:第二步中,需要记住密码,则不使用扫描向导,按以下方式操作
a. 确认Rational AppScan Standard的代理端口
b. [扫描配置]> [通信和代理]设置"不使用代理",打开浏览器配置代理及端口号保存
c. [扫描配置]> [登录管理]>记录,弹出内置浏览器,打开Chrome浏览器操作登录后,关闭内置与chrome浏览器。

d. [扫描] > [手动探索](或者菜单[扫描] > [扫描配置] > [多步操作] 的 [记录开始]按钮)来启动AppScan内置浏览器。
e.使AppScan内置浏览器保持打开状态,然后启动Chrome浏览器。
f.在Chrome浏览器上对站点(HTML5)页面进行操作。
g.手动探索结束后关闭Chrome浏览器。
h.关闭AppScan内置浏览器。