HTML5定义了几个与日期有关的新控件。支持日期控件的浏览器会提供一个方便的下拉式日历,供用户选择。
以下测试和截图都是在谷歌浏览器完成的,其他浏览器可能略有差异。
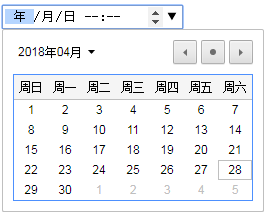
1、日期时间控件

HTML代码:
<input type="datetime-local" id="myTime" />
JS操作代码:
//获取日期控件对象 var oTimer = document.getElementById("myTime"); console.log(oTimer); //获取时间值字符串 var value = oTimer.value; console.log(value); //获取时间戳 var time = new Date(oTimer.value).getTime(); console.log(time); //赋值操作 oTimer.value = "2018-04-28T13:59:59";
这个控件需要注意的地方:
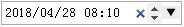
(1)就是获取到的时间值字符串是这样的,类似于“2018-04-28T01:00”,中间带有一个T,并且不带秒。
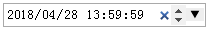
(2)这个控件时间手动选择的时候不能精确到秒, ,但是采用赋值操作的时候通过给定含秒的字符串,例如“2018-04-28T13:59:59”就可以精确到秒显示,
,但是采用赋值操作的时候通过给定含秒的字符串,例如“2018-04-28T13:59:59”就可以精确到秒显示, 。
。
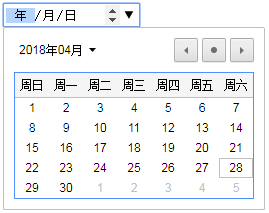
2、日期控件

HTML代码:
<input type="date" id="myTime"/>
JS代码:
//获取日期控件对象 var oTimer = document.getElementById("myTime"); console.log(oTimer); //获取时间值字符串 var value = oTimer.value; console.log(value); //获取时间戳 var time = new Date(oTimer.value).getTime(); console.log(time); //赋值操作 oTimer.value = "2018-04-28";
注意事项:
(1)该控件获取到的时间值字符串是类似这样的格式:2018-04-27。
(2)当我们在时间控件里选择时间如:2018-04-27,然后用这个时间获取的时间戳设置时间对象new Date(time),生成的时间却是Sat Apr 27 2018 08:00:00 GMT+0800 (中国标准时间),通过一些方法进行格式化后是这样的2018-04-27 08:00:00,这可能和我们国家的时间控件按北京时间进行了一些修改有关。
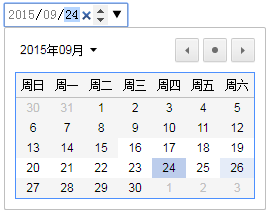
(3)日期控件也支持min和max属性,表示可设置的最小和最大时间。
<input type="date" value="2015-09-24" min="2015-09-16" max="2015-09-26"/>

3、时间控件

HTML代码:
<input type="time" value="" />
注意事项:
(1)该控件无法获取时间戳。
(2)这个控件时间手动选择的时候不能精确到秒, ,但是采用赋值操作的时候通过给定含秒的字符串,例如“13:59:59”就可以精确到秒显示,
,但是采用赋值操作的时候通过给定含秒的字符串,例如“13:59:59”就可以精确到秒显示, 。
。
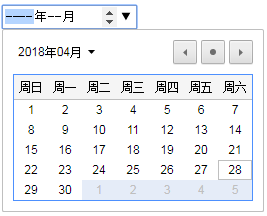
4、月控件

HTML代码:
<input type="month" value=""/>
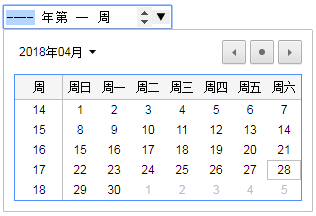
5、周控件

HTML代码:
<input type="week" value=""/>