Asp.net MVC项目默认会引用很多第三方插件,特别是现在的5.0,默认示例项目就几十M,搞得都不知道那些才是MVC必须的,是重点,那些是可有可无的。
今天我们就来试验一下,看看一个最小的MVC工程都需要那些东西。当然,为了试验,我们就不用VS自带的新建MVC工程,而是自己用一个普通的Web应用程序来搭建一个MVC项目,一层层揭开MVC的神秘面纱。
下面的示例工程用的是VS2013,其它版本可能有些不同,但道理都是一样的。
第一篇,建一个最小的MVC工程。

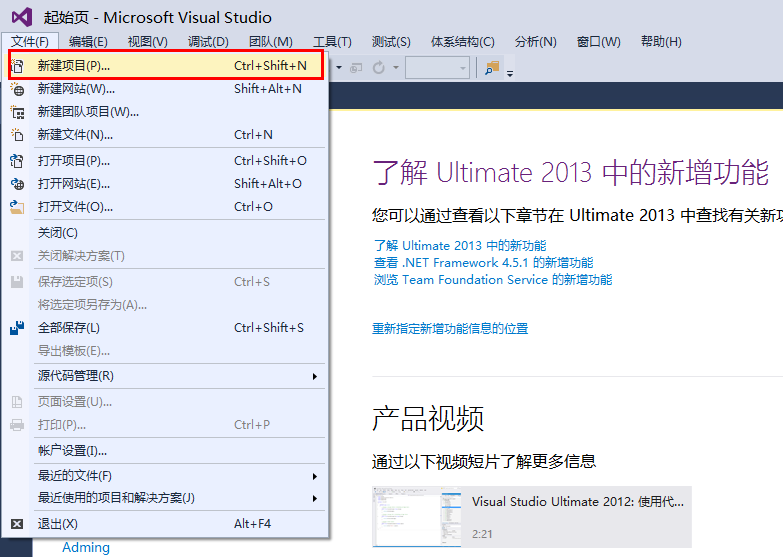
第一步,打开VS2013,新建一个项目


第二步,新建一个asp.net Web应用程序


第三步,选择空模板,WebForms、MVC、Web API都不选,无身份认证。上面几步,在VS2010或2012的直接建一个空的Web 应用程序就行。


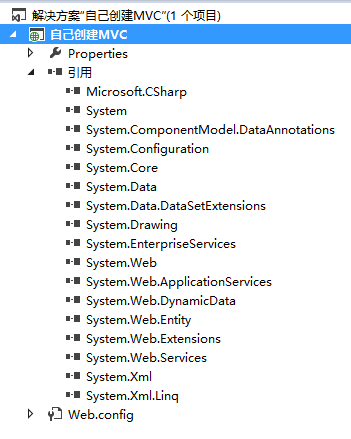
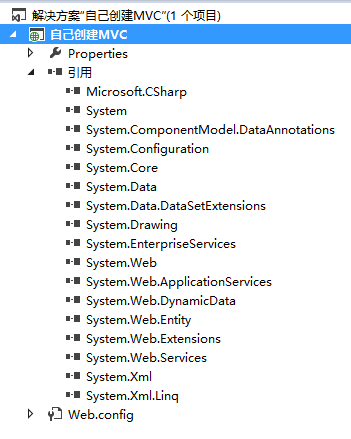
建好后的工程像这样的,什么都没有。



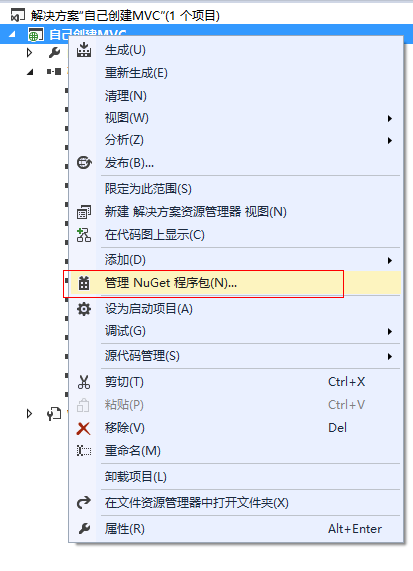
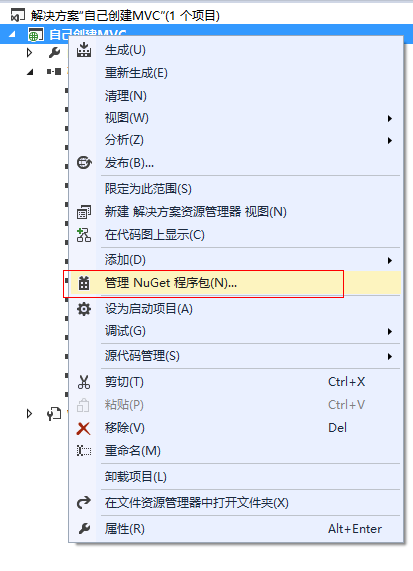
第五步,在项目上右键,单击管理NuGet程序包,打开NuGet(vs2010略有些不同)。
使用NuGet安装MVC是为我获取我们需要的文件,不是必须的,本示例中只会使用System.Web.mvc.dll。如果不用GuGet下载的话,你也可以去别的地方下载相应的程序集,记住自己引用的版本,后面会有些配置文件配置。

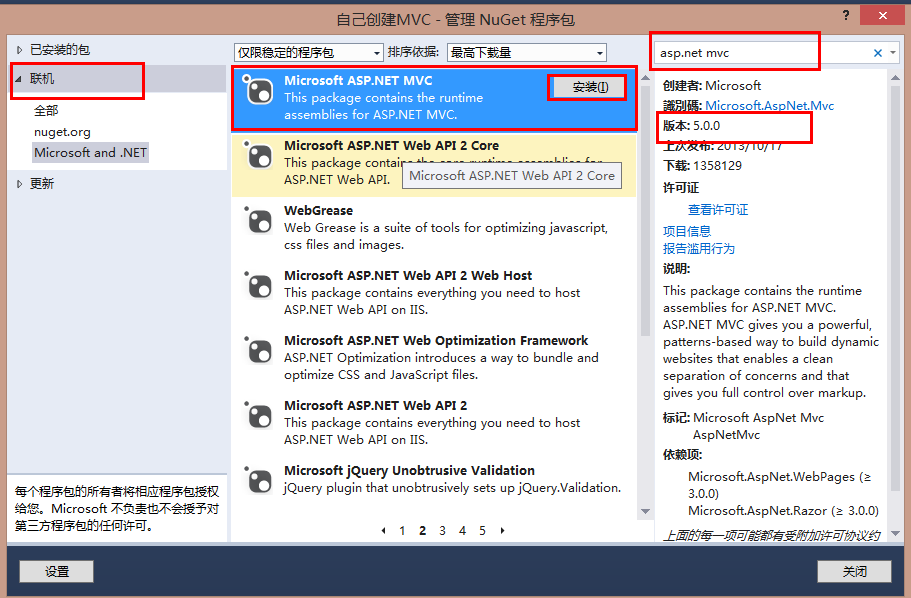
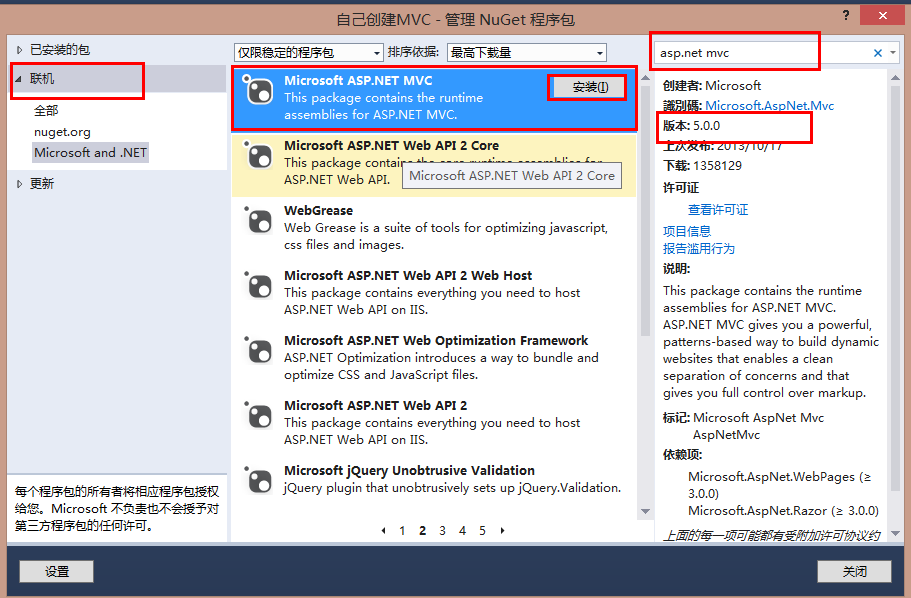
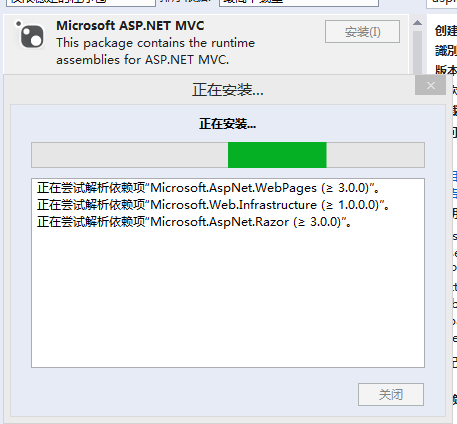
第六步,联机搜索asp.net mvc,搜到后安装,什么版本都可以,这里安装的是5.0版本。




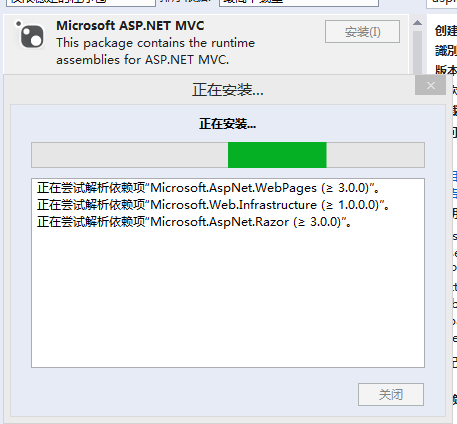
接受


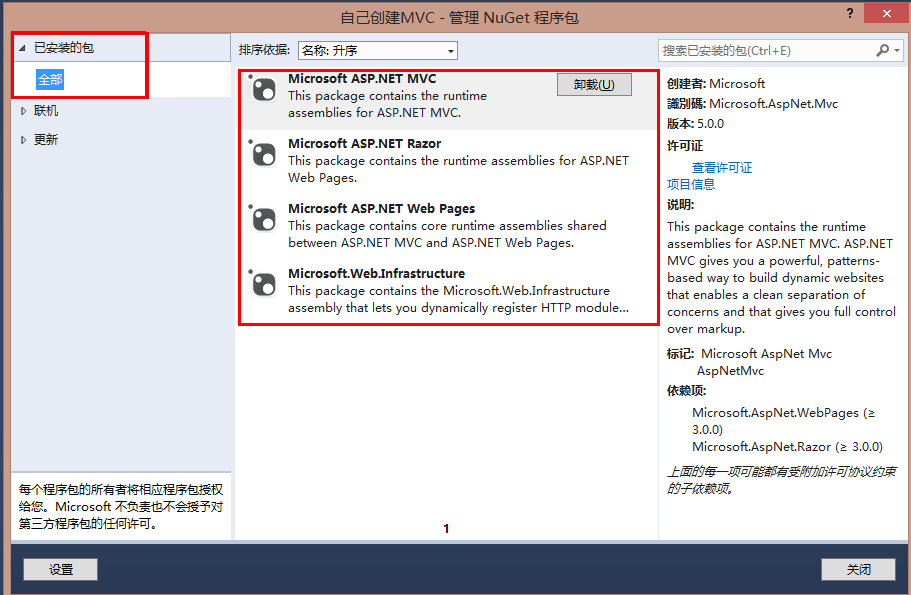
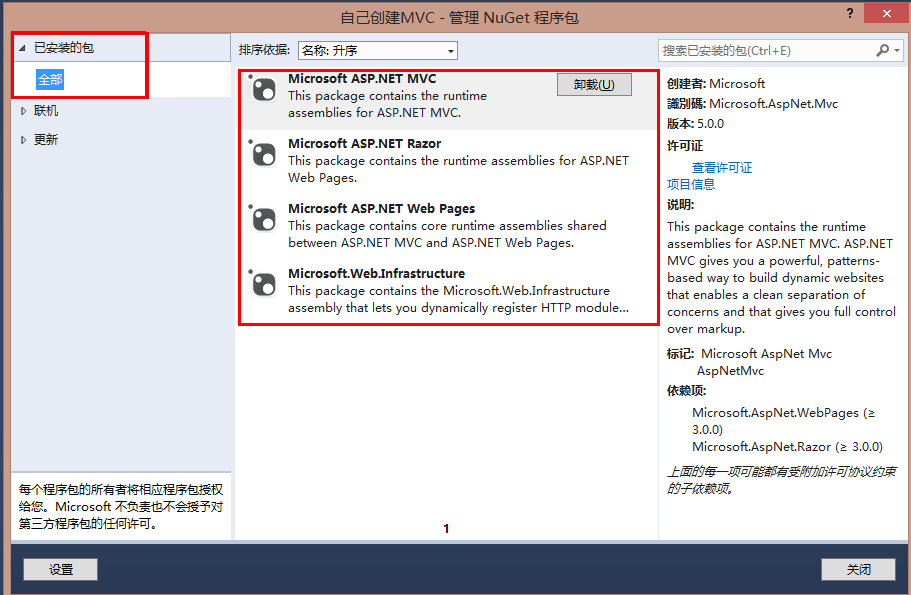
5.0的MVC默认会安装这些东西。


比刚才多出了7个引用。


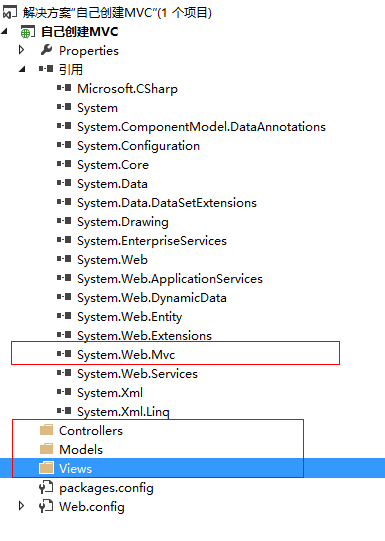
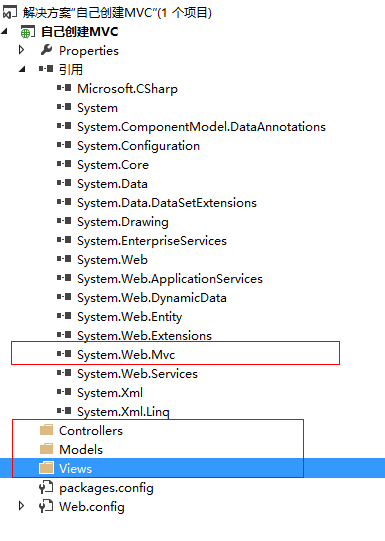
第七步,将除System.Web.Mvc外的其它6个删除,在项目根目录下建立Controllers、Models、Views三个文件夹。


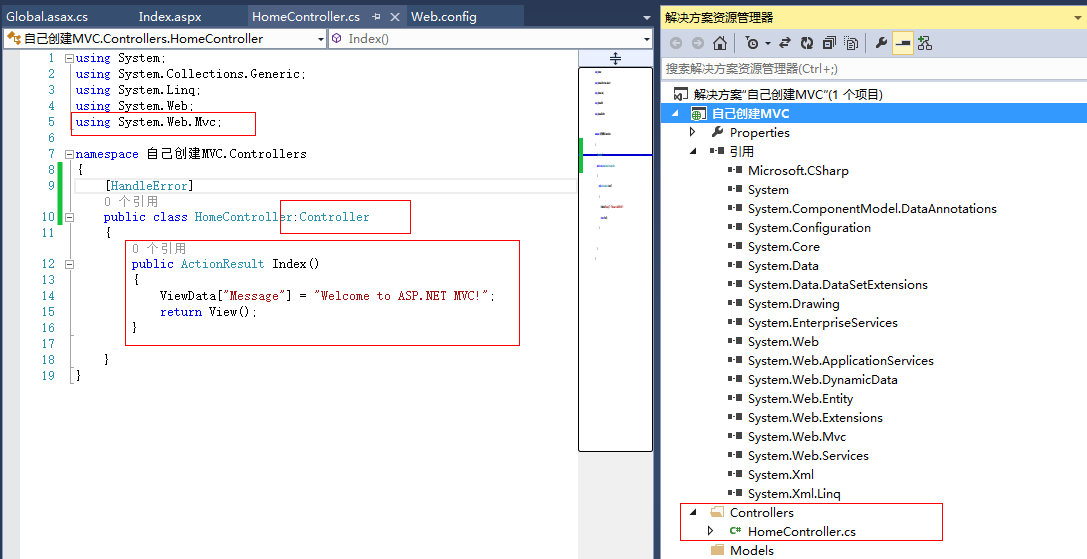
第八步,为项目添加一个全局应用程序(Global.asax),添加上面圈的那句代码和外用。




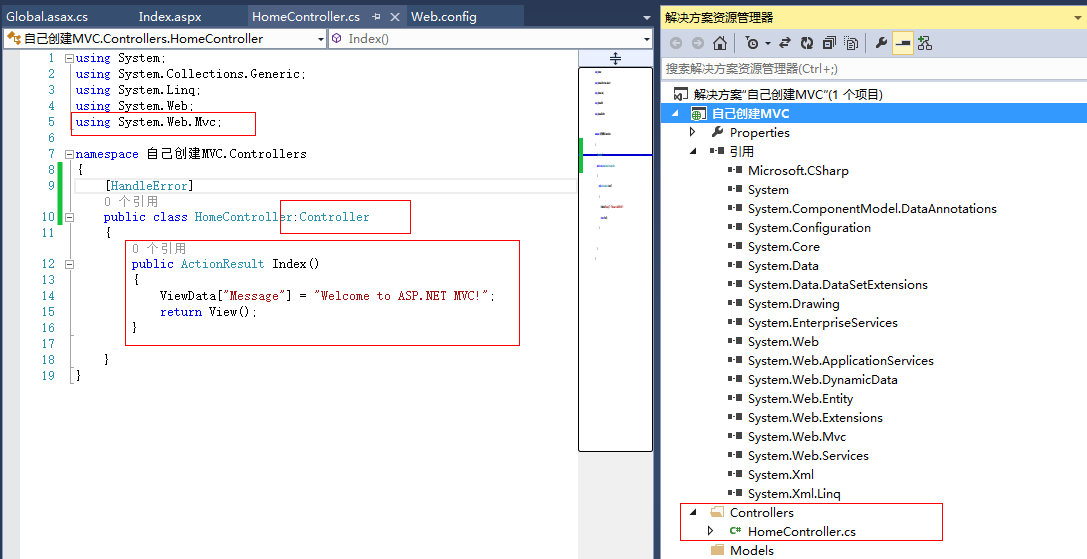
第九步,在Controllers目录下添加一个名为HomeController的类。选引入System.Web.mvc命名空间,让HomeController类继承Controller类,添加一个Index的方法,代码如图。
注意,这时VS2013已经可以添加控制器了,VS2010没有,但我们是为了试验,所以是添加一个类,不是添加一个控制器

第十步,在Views目录下建一个Home目录,再在Home目录下面建一个Index.aspx的Web窗体,删除Web窗体的后置代码文件,只保留Index.aspx文件,更改代码如图所示。

第十一步,打开Global.asax文件,为当前项目添加一个默认的路由,如图红圈内代码。


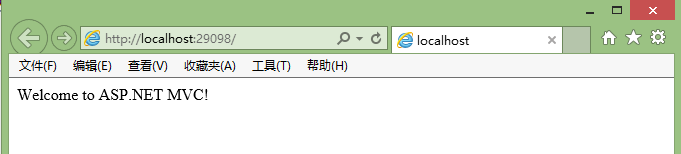
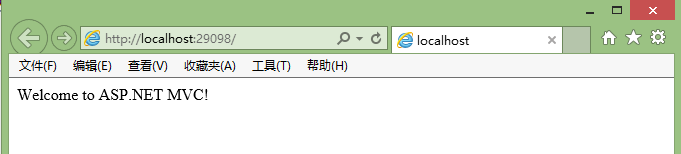
第十二步,运行代码,OK。
通过上面的实验,我们可以看到,其实Mvc和传统的Web 应用程序并没有任何不同,就是多引入了些程序集而已,核心的程序集只有一个System.Web.mvc.dll。只是在VS中,特别是VS2010中,直到最后项目能正常跑起来了,还是无法通过右键菜单添加控制器或视图,感觉好像是两个不同的东西样。但在VS2013中,算是回归本质了,你就算建一个Web窗体应用程序工程,只要引入了System.Web.mvc.dll,就可以享受和MVC工程一样的右键菜单了。
2014-01-15补充
其实上面的项目还不是最小的MVC项目,还可以去掉一部分。具体操作是:
1.删除全局应用类下的AreaRegistration.RegisterAllAreas();
2.删除Models和Views文件夹及下面的文件。
3.更改Home控制器的Index方法返回值类型为string,方法体直接返回一个字符串就行。
这时再运行项目,浏览器会输出你在Index方法中返回的字符。到此,我想才是最小的MVC项目吧(连Models和Views都没有了,直接叫asp.net c了,其实Controllers文件夹也可以不要



 ),还有更精简的么,有的话留言告诉我。
),还有更精简的么,有的话留言告诉我。
现在看来,一个普通项目要想变成支持MVC的项目,只需做3件事,1.引用System.Web.mvc.dll 2.新建一个以Controller结尾的类,继承System.Web.mvc.Controller类。3.在应用程序启动时注册一个默认的MVC路由即可。