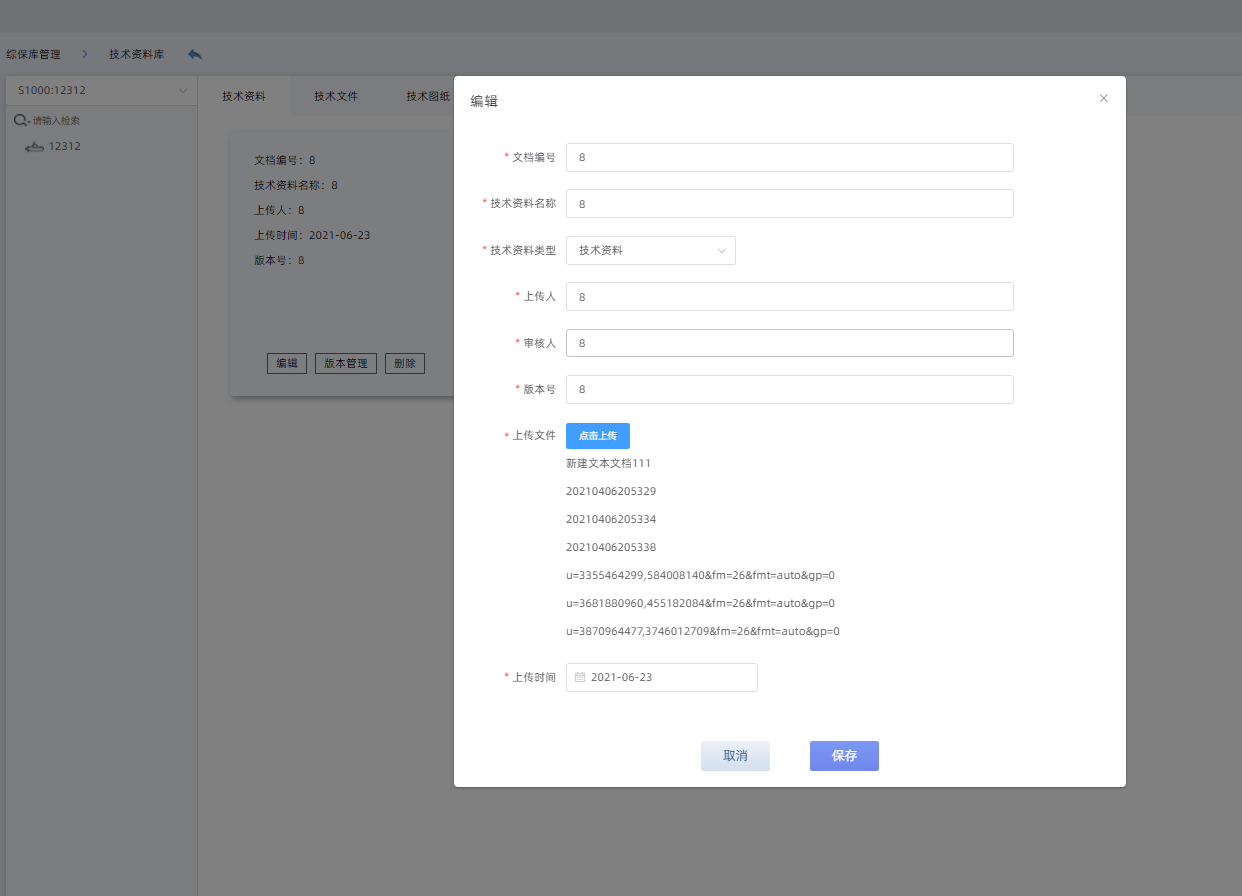
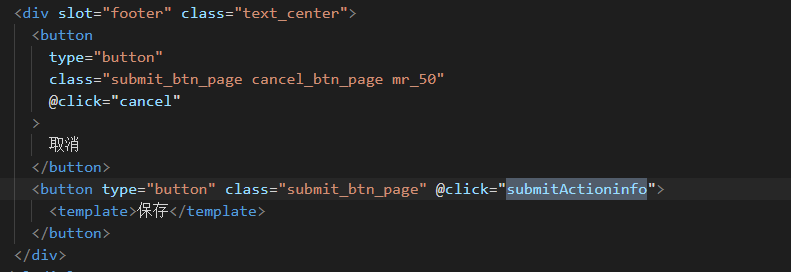
页面:


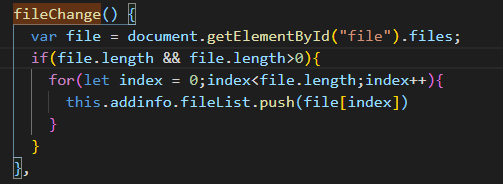
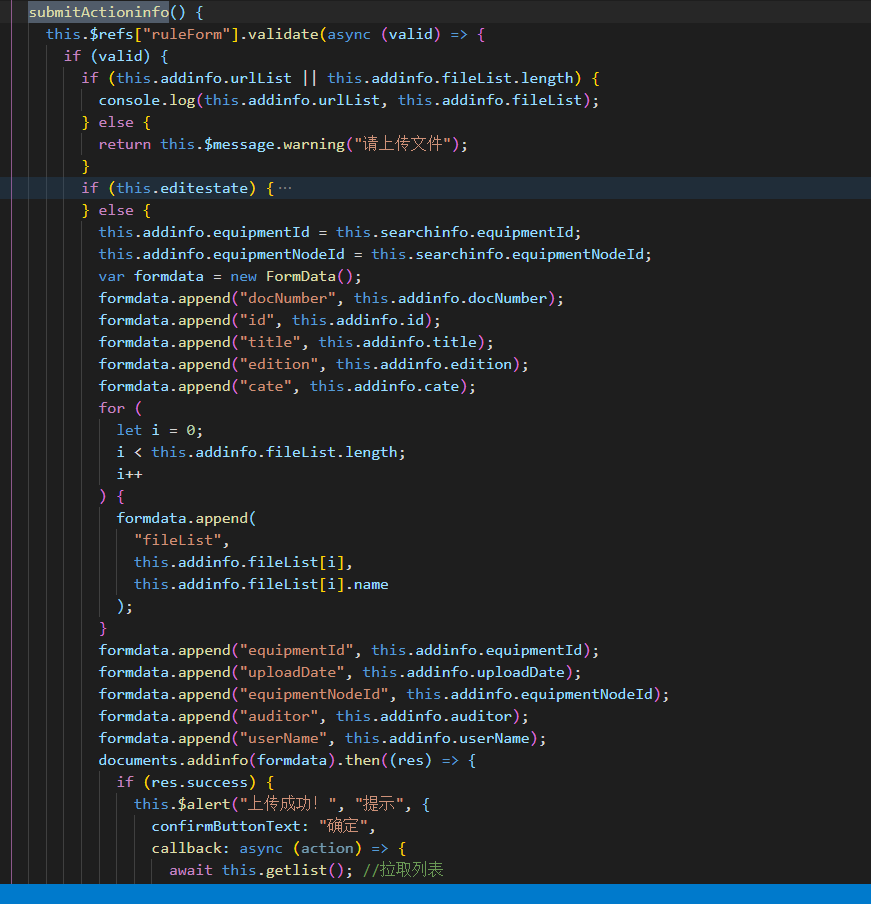
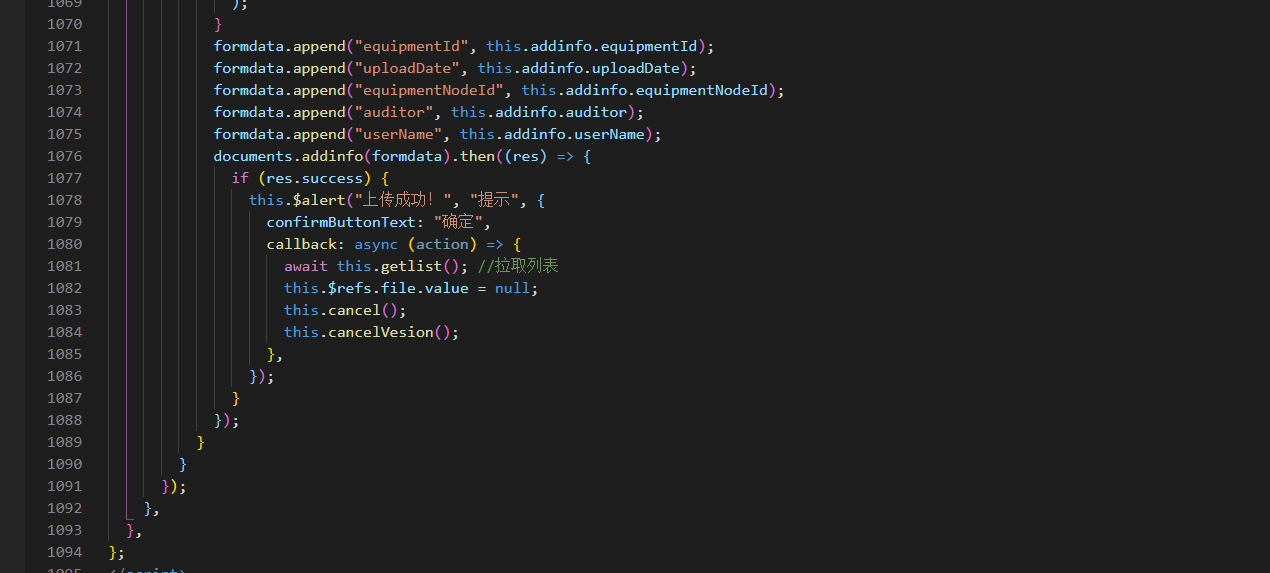
methods:

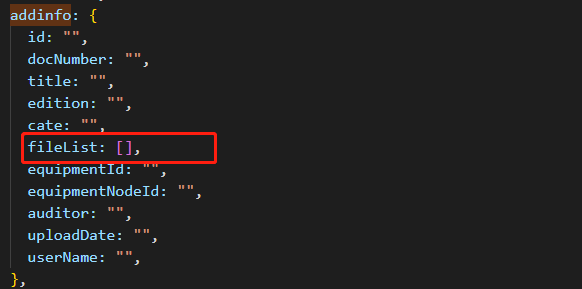
data:




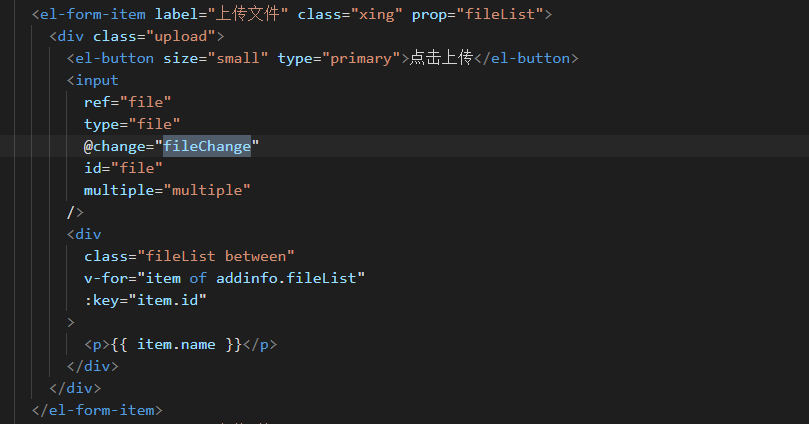
代码:
tabClick(tab) { if (this.activeName == "config") { documents.getVesionByid(this.addinfo.docNumber).then((res) => { if (res.success) { this.vesionlist = res.data; } }); } }, submitActioninfo() { this.$refs["ruleForm"].validate(async (valid) => { if (valid) { if (this.addinfo.urlList || this.addinfo.fileList.length) { console.log(this.addinfo.urlList, this.addinfo.fileList); } else { return this.$message.warning("请上传文件"); } if (this.editestate) { var formdata = new FormData(); formdata.append("id", this.addinfo.id); formdata.append("docNumber", this.addinfo.docNumber); formdata.append("title", this.addinfo.title); formdata.append("edition", this.addinfo.edition); formdata.append("cate", this.addinfo.cate); formdata.append("equipmentId", this.addinfo.equipmentId); formdata.append("uploadDate", this.addinfo.uploadDate); formdata.append("equipmentNodeId", this.addinfo.equipmentNodeId); formdata.append("auditor", this.addinfo.auditor); formdata.append("userName", this.addinfo.userName); formdata.append("urlList", JSON.stringify(this.addinfo.urlList)); for ( let i = 0; i < this.addinfo.fileList.length; i++ ) { formdata.append( "fileList", this.addinfo.fileList[i], this.addinfo.fileList[i].name ); } // for ( // let i = 0; // i < document.getElementById("file").files.length; // i++ // ) { // formdata.append( // "fileList", // document.getElementById("file").files[i], // document.getElementById("file").files[i].name // ); // } documents.docEdit(formdata).then((res) => { if (res.success) { this.$alert("编辑成功!", "提示", { confirmButtonText: "确定", callback: async (action) => { this.resetEdit(); this.$refs.file.value = null; await this.getlist(); //拉取列表 }, }); } }); } else { this.addinfo.equipmentId = this.searchinfo.equipmentId; this.addinfo.equipmentNodeId = this.searchinfo.equipmentNodeId; var formdata = new FormData(); formdata.append("docNumber", this.addinfo.docNumber); formdata.append("id", this.addinfo.id); formdata.append("title", this.addinfo.title); formdata.append("edition", this.addinfo.edition); formdata.append("cate", this.addinfo.cate); for ( let i = 0; i < this.addinfo.fileList.length; i++ ) { formdata.append( "fileList", this.addinfo.fileList[i], this.addinfo.fileList[i].name ); } formdata.append("equipmentId", this.addinfo.equipmentId); formdata.append("uploadDate", this.addinfo.uploadDate); formdata.append("equipmentNodeId", this.addinfo.equipmentNodeId); formdata.append("auditor", this.addinfo.auditor); formdata.append("userName", this.addinfo.userName); documents.addinfo(formdata).then((res) => { if (res.success) { this.$alert("上传成功!", "提示", { confirmButtonText: "确定", callback: async (action) => { await this.getlist(); //拉取列表 this.$refs.file.value = null; this.cancel(); this.cancelVesion(); }, }); } }); } } }); },