

注意:一定要写上this.$nextTick 否则不生效
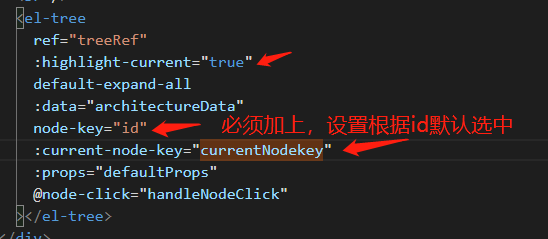
<el-tree
ref="treeRef"
:highlight-current="true"
default-expand-all
:data="architectureData"
node-key="id"
:current-node-key="currentNodekey"
:props="defaultProps"
@node-click="handleNodeClick"
></el-tree>
currentNodekey: "", //默认选中的节点树 async treeByDept() { await treeByDept({}).then((res) => { this.architectureData = res.data; if (this.architectureData.length > 0) { this.currentNodekey = this.architectureData[0].id; this.$nextTick(() => { this.$refs.treeRef.setCurrentKey(this.currentNodekey); //一定要加这个选中了否则样式没有出来 }); } }); },
/* 点击树结构项的选中颜色 */
.el-tree--highlight-current .is-current.el-tree-node > .el-tree-node__content {
background-color: #99ccff !important;
}