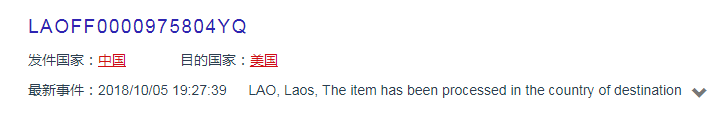
效果图:
默认显示最新一条数据:

点击显示所有数据:

代码:

说明:这里主要是 这块用来控制显示或者隐藏
这块用来控制显示或者隐藏
根据当前点击的 这个方法里传递的index 对应 isShow 数组里的index ,对应起来后,取到数组里的true/false值,控制列表的显示和隐藏
这个方法里传递的index 对应 isShow 数组里的index ,对应起来后,取到数组里的true/false值,控制列表的显示和隐藏

说明:isShow这个数组就是添加所有显示隐藏状态的数组
detailList是列表集合
(以下说明,写一块方便看)
说明:下面的 这个就是格局取到的所有列表集合个数,为isShow数组里添加对应的控制显示隐藏的false值。
这个就是格局取到的所有列表集合个数,为isShow数组里添加对应的控制显示隐藏的false值。
changeState这个方法就是根据当前点击的那一条数据,改变isShow数组里对应的值,对应的就展开了列表集合。

注意:这个数组isShow必须使用splic改变自身的值,如果直接赋值改变,vue页面的值不能对应的更新(也就是vue页面拿不到改变后的值)。
splic(当前要改变的数组的下标,改变的个数,要改为什么值)