我们在项目中经常使用到下拉加载更多,之前要么是底部写加载按钮,要么是引入插件。今天终于有时间手写一个了,之前感觉挺麻烦,明白原理后,其实很简单...

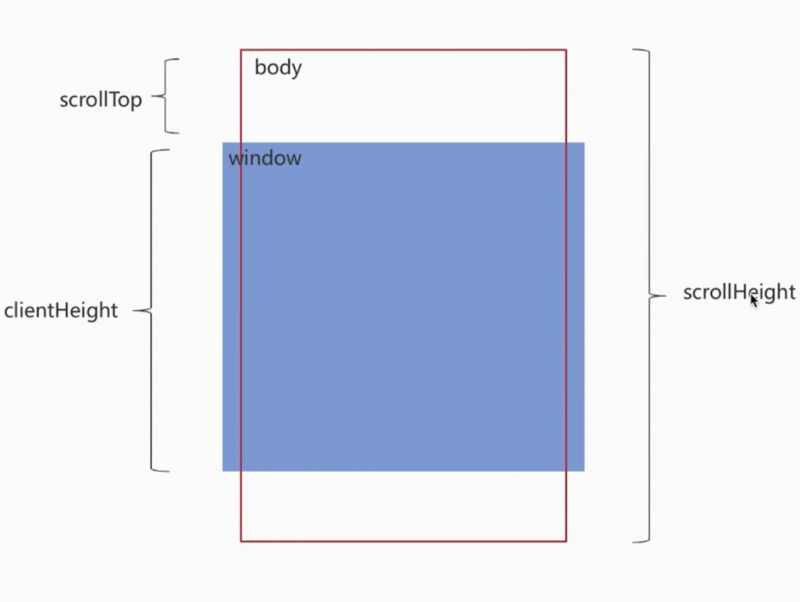
scrollTop:滚动视窗的高度距离window顶部的距离,它会随着往上滚动而不断增加,初始值是0,它是一个变化的值;
clientHeight:它是一个定值,表示屏幕可是区域的高度;
scrollHeight:页面不能滚动时是不存在的,body长度超过window时才会出现,所表示body所有元素的长度,
由上面的三个值所产生一个原理公式:
scrollTop + clientHeight >= scrollHeight
let clientHeight = document.documentElement.clientHeight; //浏览器高度
let scrollHeight = document.body.scrollHeight;
let scrollTop = document.documentElement.scrollTop;
let distance = 50; //距离视窗还用50的时候,开始触发;
if ((scrollTop + clientHeight) >= (scrollHeight - distance)) {
console.log("到底了,开始加载数据");
}