首先需要明确的是:Vue.js 不支持 IE8 及其以下 IE 版本,一般用与移动端,基础:开启最高权限的DOS命令(否则会出现意外的错误提示)
一.安装node.js,检测版本node -v,还要检测包管理工具npm -v
这里需要说明下,因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,另需要注意的是npm的版本最好是3.x.x以上,以免对后续产生影响。

二.安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
//全局安装 npm install -g webpack

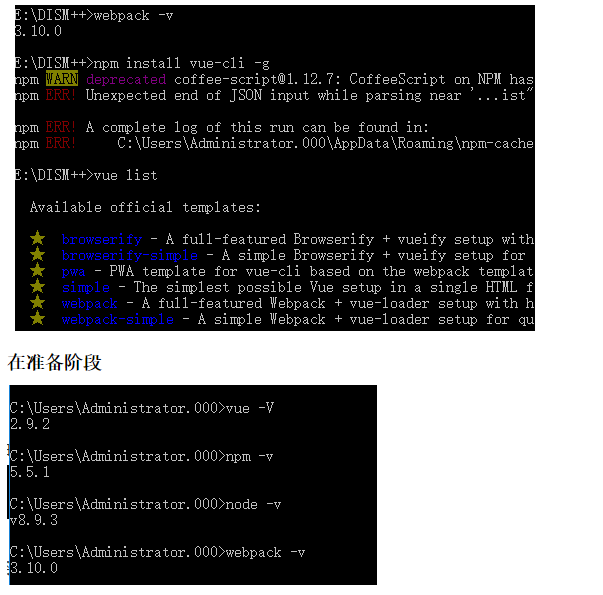
三.安装vue-cli脚手架构建工具
npm install vue-cli -g
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功


接下来我们就准备构建项目了,首先就是找个磁盘,自己新建一个文件用于放我们的项目
四.创建项目
1.cmd打开自己的项目工作空间,然后敲入命令:
vue init webpack test(其中test为我的项目名称)
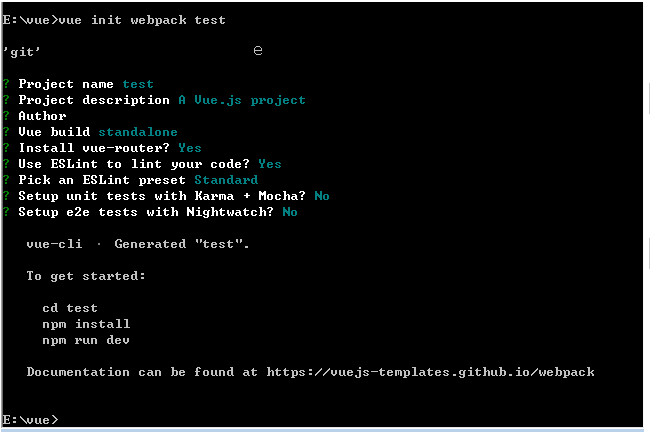
2.然后终端会出现下图“一问一答”模式,如图:

这里有几个需要说明一下,没说明的直接回车选择默认就好,对项目没多大影响,很傻瓜式:
“Project name”:这个是项目名称,默认是输入时的那个名称,想改的话直接输入修改,也可以直接回车
“Install vue-router”:是否需要vue-router,这里默认选择使用,这样生成好的项目就会有相关的路由配置文件
“Use ESLint to lint your code”:是否使用ESLint,刚才说了我们这个项目需要使用所以也是直接回车,默认使用,这样会生成相关的ESLint配置
“Setup unit tests with Karma + Moch?”: 是否安装单元测试。由于我们现在还没有单元测试,所以这里选择的是”N”,而不是直接回车哦
“Setup e2e tests with Nightwatch”:是否安装e2e测试,这里我也同样选择的是“N”
这几个配置选择yes 或者 no 对于我们项目最大的影响就是,如果选择了yes 则生成的项目会自动有相关的配置,有一些loader我们就要配套下载。所以如果我们确定不用的话最好不要yes,要么下一步要下很多没有用的loader
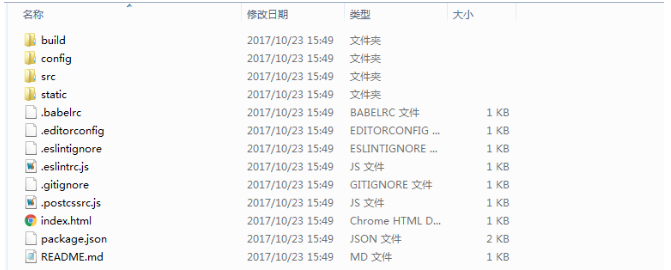
3.全部选择好回车就进行了生成项目,最后生成的目录结构如下图:

此时项目已经基本搭建完成。接下来和大家说明一下目录结构~
五.目录结构说明
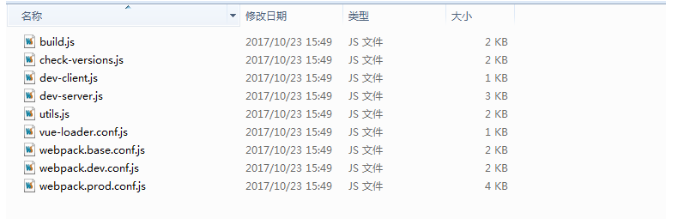
1.build 文件夹:

如上图,这个文件夹主要是进行webpack的一些配置,就我个人觉得啊~对我们最有用并且可能会使用的就是webpack.base.config.js、webpack.dev.config.js、webpack.prod.config.js三个webpack的配置文件,分别是基本webpack配置、开发环境配置、生产环境配置。实际上这些文件里面的内容,一些简单的配置都已经有了,包括入口文件、插件、loader、热更新等都已经配置好了。我们要做的只是根据自己的项目有什么loader需要增加的,比如生成环境需要加上UglifyJsPlugin插件等可以自行配置,或者一些插件增加或者不需要的删除,其实都是和业务相关了,其他的都可以不需要动。

如上图,这几个配置文件我觉得最主要的就是index.js 这个文件进行配置代理服务器,这个地方和我们息息相关,和后台联调就是在这里设置一个地址就可以了。打开index.js 找到“proxyTable“这个属性,然后在里面加上对应的后台地址即可,例如

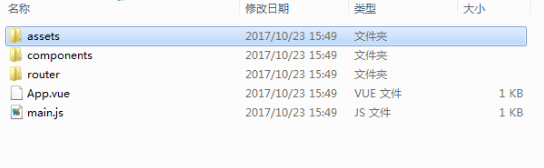
3. src文件夹:

这个文件夹是整个项目最主要以及使用频率最高的文件夹。
“assets”: 共用的样式、图片
“components”: 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件
“router”: 设置路由
“App.vue”: vue文件入口界面
“main.js:对应App.vue 创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置
4.static 文件夹:
存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用
5.package.json:
这个文件有两部分是有用的:scripts 里面设置命令,例如设置了dev用于调试则我们开发时输入的是npm run dev ;例如设置了build 则是输入 npm run build 用于打包;另一部分是这里可以看到我们需要的依赖包,在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包
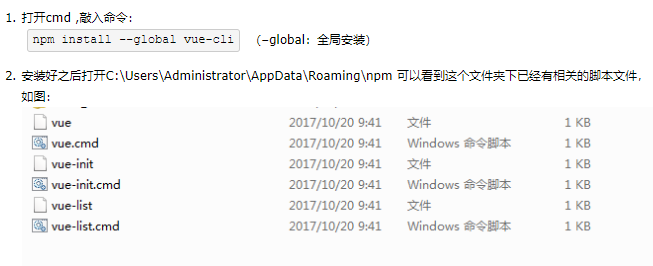
六.下载依赖包
上一步我们已经生成好项目,现在打开之前说过的package.json 文件,找到devDependencies 和 dependencies ,在这里面可以删掉我们不需要的,其他就则都需要使用 npm install 下载安装,例如vue: npm install vue –save-dev
这个过程会生成一个node_modules 文件夹,这一个过程可能会有一点耗时间,但是也是傻瓜式,一个个下载,下载好之后输入npm run dev 。如果有哪些缺漏的都会提示再补下载就好了
七.npm run dev
当所有依赖包都下载好之后,输入命令:npm run dev 运行就可以看到一个自带的默认页面打开。此时项目就已经全部搭建好并且运行了~炒鸡简单吧,总结下来其实只有四步
npm install --global vue-cli下载vue-cli脚手架vue init webpack test生成项目,形成基本结构npm install 依赖包npm run dev运行
我们接下来要做的就是业务相关的了,vue 就是一个个组件往里面加就可以了。