对于移动端自适应各种终端的解决方案较多,本篇只是选择其中一种rem适配,我个人做移动端最喜欢的方案。
rem就是以html根元素的字体大小为参考,比如html:font-size:20px;1rem=20px;2rem=40px.....,因为移动端的屏幕特殊之处,主要是不同类型手机像素比dpr的不同,所以不能直接使用px来进行设置元素的尺寸,这里就需要引入一个可以兼容各种尺寸的解决方案,rem便是很好的一个,而对于rem的设置,我们是通过javaScript动态来设置,通过获取设备屏幕的宽度来计算,具体代码入下:
(function() { var html = document.documentElement; var width = html.getBoundingClientRect().width; html.style.fontSize = width / 15 + 'px';//至于除数15可自行设置 //1rem=50; })()
html.style.fontSize = width / 15 + 'px';除数15的设置有点讲究,主要看UI出的设计图纸宽度,目前来说通常以iPhone6的屏幕尺寸来设计,也就是宽度750px,这里除以15后,1rem = 50px;主要是方便计算;对于设计图纸不同的话,建议依图确定除数的值。
这边按照设计图的宽度计算好1rem的值,接下来我们就可以正常的按照设计图的尺寸的px值,进行和pc端一样写页面了。
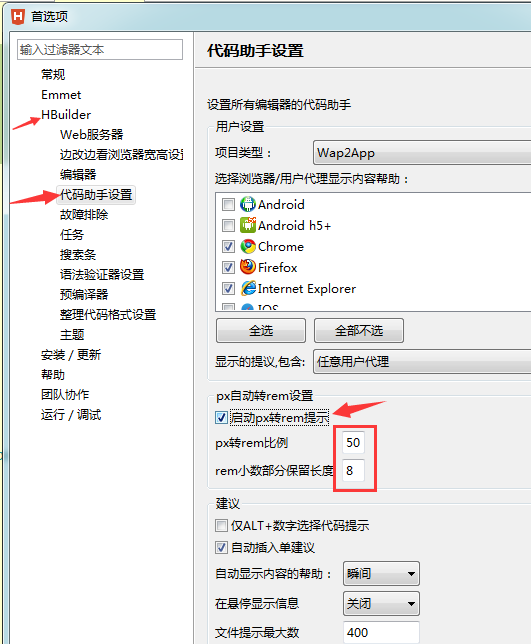
小提示:计算好rem值后,加入一个元素的宽高为50px,我们口头计算就知道是1rem,可如果是18px呢?我们每次都自己计算岂不是会很麻烦?当然,计算机时代,肯定会解放我们的,各种编辑器都会提供自动计算转换功能,以我常用的Hbuilder为例:
设置步骤:设置 => 选项 => HBuilder => 代码助手设置 => 勾选'启动px转rem提示' => 设置'px转rem比例'值(js计算出来的值);设置好之后,我们正常开发输入18px,编辑器会自动提示对应计算的rem值,按下'enter',就可以愉快的敲代码了!