今天来看一个稍微复杂的例子,选项卡里套选项卡,先来看看布局:
<div id="box"> <div id="tabl" class="tabL"> <a href="javascript:void(0)">模块1</a> <a href="javascript:void(0)">模块2</a> <a href="javascript:void(0)">模块3</a> <a href="javascript:void(0)">模块4</a> </div> <ul id="tabr" class="tabR"> <li class="tabr_li"> <div class="tab1-tit"> <a href="javascript:void(0)">tit1-1</a> <a href="javascript:void(0)">tit1-2</a> <a href="javascript:void(0)">tit1-3</a> </div> <ul class="tab1-con"> <li>con1-1</li> <li style="display: none">con1-2</li> <li style="display: none">con1-3</li> </ul> </li> <li class="tabr_li" style="display: none;"> <div class="tab1-tit"> <a href="javascript:void(0)">tit2-1</a> <a href="javascript:void(0)">tit2-2</a> <a href="javascript:void(0)">tit2-3</a> </div> <ul class="tab1-con"> <li>con2-1</li> <li style="display: none">con2-2</li> <li style="display: none">con2-3</li> </ul> </li> <li class="tabr_li" style="display: none;"> <div class="tab1-tit"> <a href="javascript:void(0)">tit3-1</a> <a href="javascript:void(0)">tit3-2</a> <a href="javascript:void(0)">tit3-3</a> </div> <ul class="tab1-con"> <li>con3-1</li> <li style="display: none">con3-2</li> <li style="display: none">con3-3</li> </ul> </li> <li class="tabr_li" style="display: none;"> <div class="tab1-tit"> <a href="javascript:void(0)">tit4-1</a> <a href="javascript:void(0)">tit4-2</a> <a href="javascript:void(0)">tit4-3</a> </div> <ul class="tab1-con"> <li>con4-1</li> <li style="display: none">con4-2</li> <li style="display: none">con4-3</li> </ul> </li> </ul> </div>
简单的css代码:
<style> ul,li{list-style: none;margin: 0;padding:0;} a{text-decoration: none} #box{ padding:0; margin:0;width:1100px;height:320px; } .tabL{float:left;overflow:hidden;width:180px;height:320px;} .tabL a{float:left;width:178px;height:78px;border:1px solid #fedd00;text-align: center} .tabR{float:left;width:653px;height:320px;} .tabR li{background-color: #ff7e7e;width:653px;height:320px;position:relative;color:#fff;} .tab1-tit{width:100%;height:45px;line-height:45px;display:flex;position:absolute;bottom:0;z-index:99;overflow: hidden;border-top:1px solid #fff} .tab1-tit a{ -moz-column-count:4; /* Firefox */ -webkit-column-count:4; /* Safari 和 Chrome */ column-count:4;text-align: center;border-right:1px solid #fff} .active{background-color:#5FB878} </style>
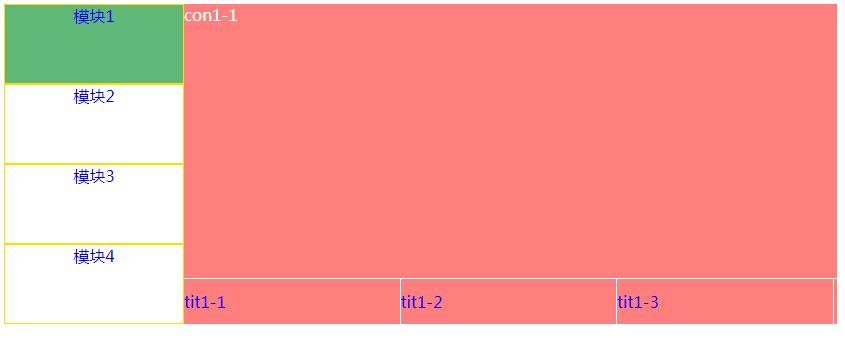
效果图如下:

点击左侧的模块1~模块4,右边的改变相对应的模块内容,然后点击模块内容里的下方tit,同样相对应的内容再次切换。

就像上图颜色相对应的模块内容。点击黑色框选的,右边黑色框选的相对应的出现,点击当前黑色框选区域里的红色框选的相对应的出现它的内容,当然里面的值可以换成图片或者其他的,想要实现这个效果看js:
<script> window.onload=function(){ var oBox=document.getElementById("box"); var tabr=document.getElementById("tabr"); var aTabL=document.getElementById("tabl"); var aTit=aTabL.getElementsByTagName("a"); var aCon=document.getElementsByClassName("tabr_li"); for(var i=0;i<aTit.length;i++){ aTit[i].index=i; aTit[i].onclick=function(){//点击右边tab for(var i=0;i<aTit.length;i++){ aTit[i].className=""; aCon[i].style="display:none"; } this.className="active"; aCon[this.index].style="display:block" ; fn(this.index);//这里是得到当前选中的右侧区域,并调用下面的函数 } } function fn(index){ var aTitSign=aCon[index]; var aTitSignAs=aTitSign.getElementsByTagName("a"); var aConSignLis=aTitSign.getElementsByTagName("li"); for(var i=0;i<aTitSignAs.length;i++){ aTitSignAs[i].index=i; aTitSignAs[i].onclick=function(){//点击右边内容里的下面的tab var as= tabr.getElementsByTagName("a"); for(var i=0;i<as.length;i++){ as[i].className=""; } for(var i=0;i<aTitSignAs.length;i++){ aConSignLis[i].style="display:none"; } this.className="active"; aConSignLis[this.index].style="display:block"; } } } } </script>
好了,这个例子本来是昨天写的,一下写到今天,太晚了,今天就这样了!