关于for-in格式如下:
for (变量 in 对象) { 在此执行代码 }
for-in可以遍历json的操作:for-in就是挨个找到json对象里面的属性名称,属性值;
<script> window.onload=function(){ var json={name:'Juce',age:'23'}; for(var attr in json){ alert(json[attr])//返回的是Juce,23 } } </script>
for-in也可以遍历数组:
<script> window.onload=function(){ var json1={ name:['juce','lulu','nana'], age:['23','18','20'] }; for(var attr in json1){ for(var i=0;i<json1[attr].length;i++){ alert(json1[attr][i]); } } } </script>
对于数组来说的for循环格式不能遍历json,而for-in即可以遍历json也可以遍历数组!
有几点提醒一下大家:
注意一:for in循环不会按照属性的下标来排列输出。
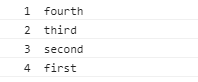
<script> window.onload=function(){ var json2 = { '4': 'first', '3': 'second', '2': 'third', '1': 'fourth' }; for (var i in json2) { console.log(i + " " + json2[i]) } } </script>
输出结果如下:

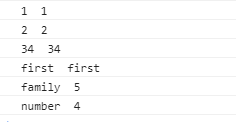
<script> window.onload=function(){ var json3={ "first":"first", "family":"5", "2":"2", "34":"34", "1":"1", "number":"4" }; for (var i in json3) { console.log(i + " " + json3[i]) } } </script>
输出结果是:

注意二:建议尽量不要对数组执行for in循环。
事实上,在高性能javascript这本书中,也强调了for in循环的不好,因为它总是会访问该对象的原型,看下原型上是否有属性,这在无意中就给遍历增加了额外的压力。
好了,以上纯属个人的一点点小建议!希望有益于大家!