写一个小的案例,会用到筛选选择器,实现一下淘宝精品图片的切换,接下来直接来看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{ margin:0; padding:0;}
ul,li{list-style: none;}
a{text-decoration: none;}
.box{overflow: hidden;600px;margin:100px auto;}
#left,#right{float:left;80px;border:1px solid #e5e5e5;text-align: center;}
#left li,#right li{line-height:45px;height:45px;border-top:1px solid #e5e5e5;}
#left li:hover,#right li:hover{background: #ff7e7e;}
#left li:hover a,#right li:hover a{color:#fff;}
#center{ 300px;height:232px;float: left;}
#center li{ 300px;height:232px;display:none;}
#center li img{border:0;100%;height:100%;}
#center li:first-child{display:block;}
</style>
<body>
<div class="box">
<ul id="left">
<li><a href="javascript:void(0)">图1</a></li>
<li><a href="javascript:void(0)">图2</a></li>
<li><a href="javascript:void(0)">图3</a></li>
<li><a href="javascript:void(0)">图4</a></li>
<li><a href="javascript:void(0)">图5</a></li>
</ul>
<ul id="center">
<li><img src="img/pic1.jpg"/></li>
<li><img src="img/pic2.jpg"/></li>
<li><img src="img/pic3.jpg"/></li>
<li><img src="img/pic4.jpg"/></li>
<li><img src="img/pic1.jpg"/></li>
<li><img src="img/pic2.jpg"/></li>
<li><img src="img/pic3.jpg"/></li>
<li><img src="img/pic4.jpg"/></li>
<li><img src="img/pic1.jpg"/></li>
<li><img src="img/pic2.jpg"/></li>
</ul>
<ul id="right">
<li><a href="javascript:void(0)">图6</a></li>
<li><a href="javascript:void(0)">图7</a></li>
<li><a href="javascript:void(0)">图8</a></li>
<li><a href="javascript:void(0)">图9</a></li>
<li><a href="javascript:void(0)">图10</a></li>
</ul>
</div>
<script src="js/jquery-1.11.3.min.js"></script>
<script>
$(function(){
$("#left>li").mouseenter(function(){
var idx=$(this).index();
$("#center>li").eq(idx).show().siblings().hide();
});
$("#right>li").mouseenter(function(){
var idx=$(this).index()+5;
$("#center>li").eq(idx).show().siblings().hide();
})
})
</script>
</body>
</html>
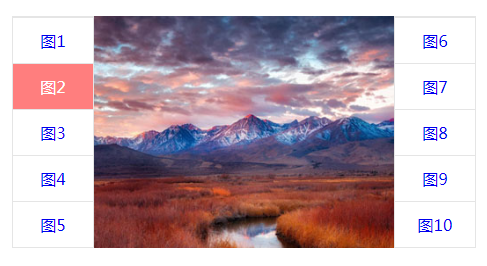
效果图看一下啊:

当然是可以切换的,我写的样式比较简单,但是你在用的时候可以稍微改一下满足你的样式即可!前面说到了会用到过滤筛选选择器,这个就是用到了eq()这个方法。用jquary的方法去写还是很简单的!不妨你可以试试哈!
好了,今天就到这里了!