最近在类似于滴滴软件的一款小程序,工程确实有点大,很多东西都是第一次做。这次记录一下关于左滑删除的一个代码记录。主要的思想就是计算滑动距离的大小来使用css中的 transition 控制滑动的效果,主流的都是控制边距margin来达到左滑的效果。
根据我所拿到的ui,我所运用的是使用宽度和radius来达到左滑的效果,造一个属性值,并塞进遍历数组进行判断是true还是false来控制样式。
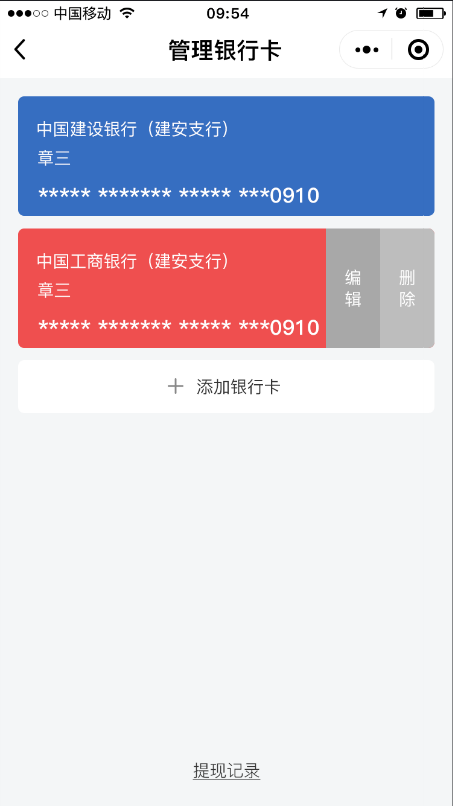
完成效果:

html
<view class='content'> <view class='item-box' wx:for="{{bankList}}" wx:key="index"> <view class="card-item {{item.txtStyle=='true' ? 'txtStyleFalse':'txtStyleTrue'}}" bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index="{{index}}"> <view class='bank'>{{item.bank}}</view> <view class='names'>{{item.names}}</view> <view class='card-num'>{{item.cardNum}}</view> </view> <view class='handle flex-box-start-top'> <view class='edit'>编辑</view> <view class='delect'>删除</view> </view> </view> </view>
js
/** * 页面的初始数据 */ data: { bankList:[ { 'bank':'中国建设银行(建安支行)', 'names':'章三', 'cardNum':'***** ******* ***** ***0910' }, { 'bank': '中国工商银行(建安支行)', 'names': '章三', 'cardNum': '***** ******* ***** ***0910' }, ], editIndex: 0, delBtnWidth:180//删除按钮宽度单位(rpx) }, /*自定义方法--start */ // touchS: function (e) { if (e.touches.length == 1) { this.setData({ stX: e.touches[0].clientX }); } }, touchM: function (e) { console.log("touchM:" + e); var that = this if (e.touches.length == 1) { //记录触摸点位置的X坐标 var moveX = e.touches[0].clientX; //计算手指起始点的X坐标与当前触摸点的X坐标的差值 var disX = that.data.stX - moveX; //delBtnWidth 为右侧按钮区域的宽度 var delBtnWidth = that.data.delBtnWidth; var txtStyle = "true"; if(disX == 0 || disX < 0){ //如果移动距离小于等于0,文本层位置不变 660rpx;border-radius: 10rpx; // txtStyle = "left:0px"; txtStyle = "true"; }else if(disX > 0 ){ //移动距离大于0,文本层left值等于手指移动距离 470rpx;border-radius: 10rpx 0px 0px 10rpx; // txtStyle = "left:-"+disX+"px"; txtStyle = "false"; // if(disX>=delBtnWidth){ // //控制手指移动距离最大值为删除按钮的宽度 // txtStyle = "left:-"+delBtnWidth+"px"; // } } //获取手指触摸的是哪一个item var index = e.currentTarget.dataset.index; var list = that.data.bankList; //将拼接好的样式设置到当前item中 list[index].txtStyle = txtStyle; //更新列表的状态 this.setData({ bankList:list }); // console.log(this.data.bankList) } }, touchE: function (e) { console.log("touchE" + e); var that = this if (e.changedTouches.length == 1) { //手指移动结束后触摸点位置的X坐标 var endX = e.changedTouches[0].clientX; //触摸开始与结束,手指移动的距离 var disX = that.data.stX - endX; var delBtnWidth = that.data.delBtnWidth; //如果距离小于删除按钮的1/2,不显示删除按钮 var txtStyle = disX > delBtnWidth/2 ? "true":"false"; //获取手指触摸的是哪一项 var index = e.currentTarget.dataset.index; var list = that.data.bankList; list[index].txtStyle = txtStyle; //更新列表的状态 that.setData({ bankList:list }); } }, /*自定义方法--end */
感谢博文:https://www.jianshu.com/p/07c4ddf8a3d3
提供的思路和方法,以上多数js方法摘自此博文。当然css的控制也是很重要的