gridPanel中加载的数据分为两种:一种是本地数据加载,那另一种就是后台数据加载。
在表格中增、删、改、查 是必不可少的。
那么数据动态改变后怎样刷新表格中的数据呢。
一、后台取数据
var grid = Ext.getCmp('ChannelPriorityRanking'); //通过grid的id取到grid grid.store.reload(); //将数据reload()就可以刷新了
如果你是直接用
var $gridPanel = new Ext.grid.Panel({......});
的方式构造的表格,那么就可以直接reload()了~~
二、本地加载的数据
如果是以
var data=[ //我这个名字起得不好 { 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" }, { 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" }, { 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" }, { 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" } ]; Ext.create('Ext.data.Store', { storeId:'simpsonsStore', fields:['name', 'email', 'phone'], data:{'items':data}, proxy: { type: 'memory', reader: { type: 'json', root: 'items' } } });
这种方式得到的数据,当数据动态改变的时候,再用reload()的方式就不好用了。
那就需要用到这个
$gridPanel.store.loadData(data); // loadData(data,[append])
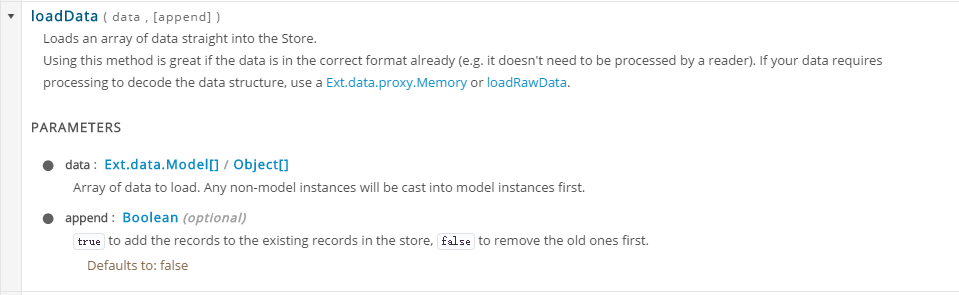
官方文档是这样介绍的:

对于数据刷新肯定还有其他方法。欢迎大家一起分享~~~~~~【你能再官方点么!小s白眼.jpg】