两种分页条:每页固定条数的分页条 和 自定义选择每页内容条数的分页条
一、每页固定条数的分页条
这种样式的——

dockedItems: [{ xtype: 'pagingtoolbar', store: store,// GridPanel中使用的数据dock: 'bottom',
displayInfo: true
}],
二、自定义选择每页内容条数的分页条
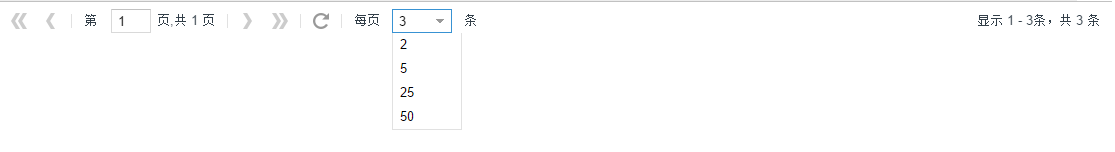
这种样式的——

dockedItems: [{ xtype: 'pagingtoolbar', dock: 'bottom', displayInfo: true, items: ['-', '每页', { xtype: 'combobox', displayField: 'id', //获取的内容 valueField: 'value', //显示的内容 editable: false, //不允许编辑只能选择 allowBlank: false, //不允许为空 triggerAction: 'all', //请设置为”all”,否则默认 为”query”的情况下,你选择某个值后,再此下拉时,只出现匹配选项,
//如果设为”all”的话,每次下拉均显示全部选项 60, listeners: { render: function (comboBox) { comboBox.setValue(comboBox.ownerCt.getStore().getPageSize()); //使得下拉菜单的默认值是初始值 }, select: function (comboBox) { var pSize = comboBox.getValue(); comboBox.ownerCt.getStore().pageSize = parseInt(pSize); //改变PagingToolbar的pageSize 值 comboBox.ownerCt.getStore().load({start: 0, limit: parseInt(pSize)}); } }, queryMode: 'local', store: { fields: ['id', 'value'], data: [['2', 2], ['5', 5], ['25', 25], ['50', 50]] } }, '条'], store: store// GridPanel中使用的数据
}],