注册npm账户并在本机添加npm用户
- 进入https://www.npmjs.com/,注册账户
- 打开终端,输入npm login
- 输入账号名、密码、邮箱,登录成功后将添加至npm的本地配置中;
 

创建npm包项目
- 新建空文件夹,由于基于vue封装插件,所以建议使用webpack-simple模版项目来开发,
vue init webpack-simple v-testnpm  
cmd命令进入项目,并安装依赖,运行模版
cd v-testnpm npm install
npm run dev在根目录下的src文件夹中创建lib文件夹,lib作为我们的插件目录;
在src/lib下编写我们的插件v-testnpm.vue
<template> <div>
<input type="text" v-model="text">
{{text}}
</div>
</template>
<script>
export default {
name: "v-testnpm",
data () {
return {
text: '测试'
}
}
}
</script>
<style scoped>
</style>在src/lib创建index.js
import vTestnpm from './v-testnpm.vue' const comment = {
install: function(Vue) {
Vue.component(vTestnpm.name, vTestnpm)
}
}
// 这里的判断很重要
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(comment)
}
export default comment在main.js中引入我们的插件并注册使用
import Vue from 'vue' import App from './App.vue'
import vTestnpm from './lib/index';
Vue.use(vTestnpm);
new Vue({
el: '#app',
render: h => h(App)
})在App.vue中使用v-testnpm
<template> <div id="app">
<v-testnpm></v-testnpm>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
}
}
}
</script>项目成功运行后,查看实际效果
 
修改package.json文件
 

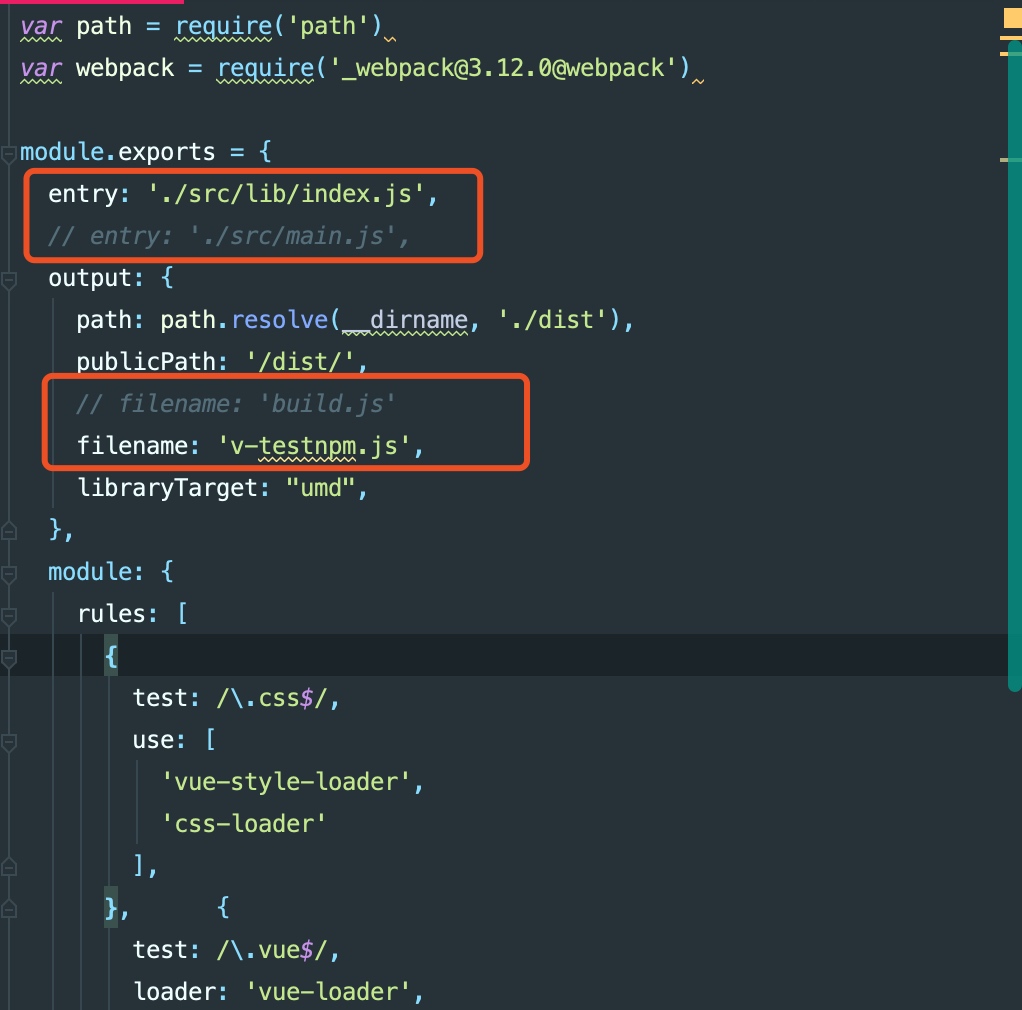
将private改为false,增加main,main是打包后的入口文件修改webpack.config.js文件
 
- entry:是入口文件,src目录下插件lib的index.js文件
-filename:/打包后输出的文件名字,这里需要和package.json文件下main应该写为:'dist/v-testnpm.js'
- entry:是入口文件,src目录下插件lib的index.js文件
打包插件并上传npm
npm run build npm login
npm publish最后我们在实际项目中,安装自己的插件使用就可以了