话说又开始新项目了,刚好今天学习的es6新语法可以试试手,回到家后开始继续学习,然后只是学习es6没有必要弄个gulp,总觉得浪费。
那么前端开发神器的webStorm是一定会支持es6的,于是百度了一下,期间遇到几个小坑,但好在还是弄出来了,做个笔记吧,也希望可以帮助到其他人。
1.首先就是win+r输入cmd,安装全局babel。
npm install -g babel-cli babel-preset-es2015
2.安装完后新建项目。
进入项目目录后:webStorm里可以选择新建package.json。或者npm init手动建一个。
3.然后在项目的根目录,也就是当前文件夹下新建一个“.babelrc“的文件,内容为:
{
"presets": ["es2015"]
}
4.然后安装本地依赖包。
npm install --save-dev babel-cli babel-preset-es2015
5.然后到了最后一部,设置webStorm了
首先要选择Javascript的版本。依次点击"File","Settings","Languages & Frameworks","Javascript",在"Javascript Language Version"中选择"ECMAScript6"。
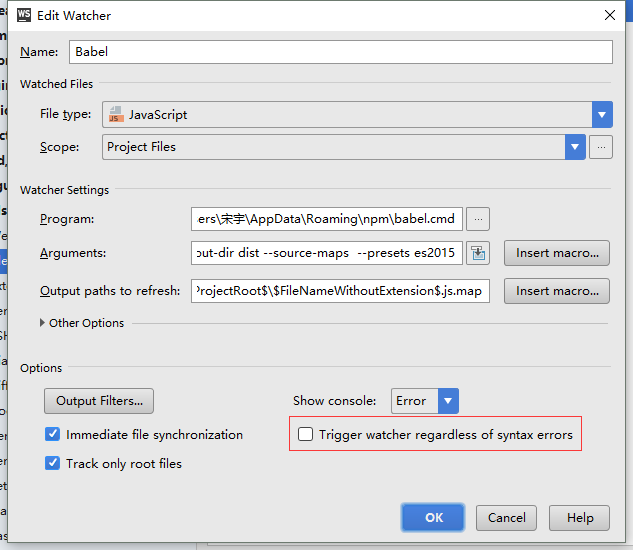
然后在Settings -> Tools -> File Watchers界面右边点击“+”号添加Babel。

除了我框选的这个不点,其他的点上,然后都是默认的就好。框选的这个翻译过来是不管语法有没有错误都编译。我觉得不好。
File Type:配置该监听器监听的文件类型,可以在Preferences > Editor > File types中配置 Scope:配置该监听器的监听范围,可自定义新的范围,也可以使用Preferences > Appearance & Behavior > Scopes Program:babel的安装位置 Arguments:命令执行参数,参见Babel CLI Working directory:babel命令执行的位置,默认为文件所在目录