3-1什么是数组?变量用来存储数据,一个变量只能存储一个内容,如果要存储多个数据怎么办?此时就需要用到数组,数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。

1 <script type="text/javascript"> 2 var myarr=new Array(); //定义数组 3 myarr[0]=80; 4 myarr[1]=60; 5 myarr[2]=99; 6 document.write("第一个人的成绩是:"+myarr[0]); 7 document.write("第二个人的成绩是:"+myarr[1]); 8 document.write("第三个人的成绩是:"+myarr[2]); 9 </script>
3-2如何创建数组?使用数组之前首先要创建,而且需要把数组本身赋至一个变量;
var myarray=new Array();//创建数组的语法

我们创建数组的同时,还可以为数组指定长度,长度可任意指定;
1 var myarray= new Array(8); //创建数组,存储8个数据。
1 <script type="text/JavaScript"> 2 document.write("数组的第一个值:"+myarr[0]); 3 </script>
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
3-3数组赋值:数组创建好,接下来我们为数组赋值。
1 第一步:创建数组var myarr=new Array(); 2 第二步:给数组赋值 3 myarr[1]=" 张三"; 4 myarr[2]=" 李四";
如上为数组的表达方式,下面创建一个数组,用于存储5个人的数学成绩。
1 var myarray=new Array(); //创建一个新的空数组 2 myarray[0]=66; //存储第1个人的成绩 3 myarray[1]=80; //存储第2个人的成绩 4 myarray[2]=90; //存储第3个人的成绩 5 myarray[3]=77; //存储第4个人的成绩 6 myarray[4]=59; //存储第5个人的成绩
注意:数组每个值有一个索引号,从0开始。/我们还可以用简单的方法创建上面的数组和赋值;
第一种方法:
1 var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
第二种方法:
1 var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
1 <script language="javascript"> 2 var myarr=new Array(3); 3 myarr[0]=88; 4 myarr[1]=90; 5 myarr[2]=68; 6 document.write("数组第一个值是:"+myarr[0]+"<br>"); 7 document.write("数组第二个值是:"+myarr[1]+"<br>"); 8 document.write("数组第三个值是:"+myarr[2]+"<br>"); 9 </script>
3-4向数组增加一个新元素:之前使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢?只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。

1 myarray[5]=88; //使用一个新索引,为数组增加一个新元素
1 <script language="javascript"> 2 var myarray=new Array(); 3 myarray[0]=88; 4 myarray[1]=90; 5 myarray[2]=68; 6 myarray[3]=99; 7 document.write("数组第一个值是:"+myarray[0]+"<br>"); 8 document.write("数组第二个值是:"+myarray[1]+"<br>"); 9 document.write("数组第三个值是:"+myarray[2]+"<br>"); 10 document.write("数组第四个值是:"+myarray[3]+"<br>"); 11 </script>
3-5使用数组元素:数组中的每个值有一个索引号,从0开始, myarray变量存储6个人的成绩,如下图:

1 要得到一个数组元素的值,只需引用数组变量并提供一个索引,如: 2 第一个人的成绩表示方法:myarray[0] 3 第三个人的成绩表示方法: myarray[2]
1 <script language="javascript"> 2 var myarr=new Array(); 3 myarr[0]="小红"; 4 myarr[1]="第二个人的姓名是" 5 myarr[2]="小亮"; 6 myarr[3]="小川"; 7 document.write("第二人的姓名是:"+ myarr[1]); 8 </script>
3-6数组属性length:如果我们想知道数组的大小,只需引用数组的一个属性length。Length属性表示数组的长度,即数组中元素的个数。
myarray.length; //获得数组myarray的长度
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
1 var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr 2 document.write(arr.length); //显示数组长度8 3 document.write(arr[7]); //显示第8个元素的值54
JavaScript数组的length属性是可变的,这一点需要特别注意
1 arr.length=10; //增大数组的长度 2 document.write(arr.length); //数组长度已经变为10
数组随元素的增加,长度也会改变,如下:
1 var arr=[98,76,54,56,76]; // 包含5个数值的数组 2 document.write(arr.length); //显示数组的长度5 3 arr[15]=34; //增加元素,使用索引为15,赋值为34 4 alert(arr.length); //显示数组的长度16
1 <script language="javascript"> 2 var mynum=new Array(65,90,88,98); 3 document.write("数组的长度是:"+ mynum.length); 4 </script>
3-7二维数组/一维数组,我们看成一组盒子,每个盒子只能放一个内容
1 一维数组的表示: myarray[ ]
二维数组,我们看成一组盒子,不过每个盒子里还可以放多个盒子。
1 二维数组的表示: myarray[ ][ ]
二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
二维数组的定义方法一
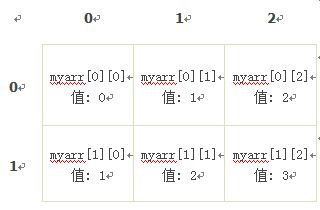
1 var myarr=new Array(); //先声明一维 2 for(var i=0;i<2;i++){ //一维长度为2 3 myarr[i]=new Array(); //再声明二维 4 for(var j=0;j<3;j++){ //二维长度为3 5 myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j 6 } 7 }
将上面二维数组,用表格的方式表示:

二维数组的定义方法二,在赋值中,myarr[0][1] ,0 表示表的行,1表示表的列。
1 var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。//赋值
测试:使用Javascript语言,把以下数组 var arr = ['*','##',"***","&&","****","##*"];arr[7] = "**";在页面显示图案:
第一步:定义一个数组,存储要展示的图形。提示:var arr = ['*','##',"***","&&","****","##*"]; arr[7] = "**";
第二步:预想一下arr 数组的长度是多少? 提示: 使用alert弹出数组的长度,看看是否跟自己的答案一样。
第三步:将数组内容输出,完成达到的效果。
1 <script type="text/javascript"> 2 //创建数组 3 var arr = ['*','##',"***","&&","****","##*"]; 4 arr[7] = "**"; 5 //显示数组长度 6 alert(arr.length); 7 //将数组内容输出,完成达到的效果。 8 document.write(arr[0]+'<br />'); 9 document.write(arr[1]的值是:+'<br />'); 10 document.write(arr[2]的值是:+'<br />'); 11 document.write(arr[3]的值是:+'<br />'); 12 document.write(arr[4]的值是:+'<br />'); 13 document.write(arr[5]的值是:+'<br />'); 14 document.write(arr[6]的值是:+'<br />'); 15 document.write(arr[8]的值是:+'<br />'); 16 </script>