- padding-box:从 padding区域(含 padding)开始显示背景图像;
- border-box:从 border区域(含 border)开始显示背景图像;
- content-box:从 content区域开始显示背景图像


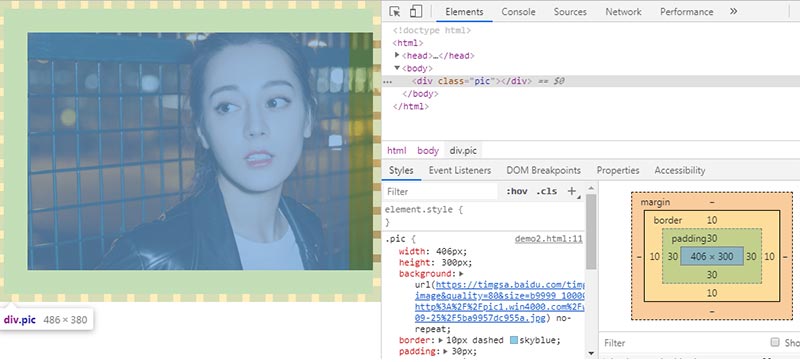
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .pic{ 12 width: 406px; 13 height:300px; 14 background: url(https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1603881365383&di=0a70eec494aaa4d38106556d913f7b4c&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2018-09-25%2F5ba9957dc955a.jpg) no-repeat; 15 border: 10px dashed skyblue; 16 padding: 30px; 17 background-size: cover; 18 background-origin: content-box; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="pic"></div> 24 </body> 25 </html>