PhoneGap是一套能让你使用HTML5轻松调用本地API接口和发布应用到商店的应用开发平台。官方说有低成本,低开发周期,轻量化等优点,这些咱暂时也没法证明,略过不表。但是有一条跨平台,却是很明显的优势。因为它采用HTML5+JavaScript的模式来开发应用。PhoneGap用JavaScript统一封装了几大平台的本地api(Andriod,IOS,WP8/7,WINRT)等等。。这样的话从一个平台移植到另外一个平台只需要把HTML代码跟JS原封不动的拿过去,打包一下就可以了。PhoneGap后来被Adobe收购,然后又贡献给了开源社区,现在由Apache管理,改名cordova。
为了给昨天的html5画图板移植到移动设备上,我决定采用phoneGap平台,这样只要编写一边就可以多出运行了。
今天先在Andriod下架设phoneGap环境。
1.下载phoneGap
http://phonegap.com/install/ 推荐使用PhoneGap2.7.0
解压出来,找到lib/android目录。
2.在eclipse下新建Andriod项目,这个跟普通项目一样。
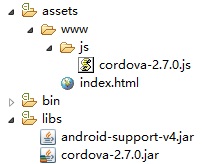
3.在assets目录下新建文件夹“www”
把lib/android目录下的cordova-2.6.0.js复制到这个目录下。把cordova-2.6.0.jar复制到libs目录下。

4.在www目录下新建一个html文件index.html。我们的界面就要在这里建立了。
index的代码如下:
<!doctype html>
<html>
<head>
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, height=device-height, target-densitydpi=device-dpi" />
<title>HTML5Paint</title>
<script type="text/javascript" src="cordova-2.7.0.js" charset="utf-8"></script>
<script type="text/javascript">
alert("HELLO CORDOVA");
</script>
<body>
</body>
</html>
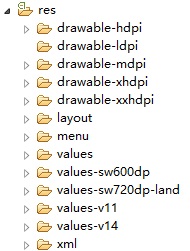
5.把lib/android目录下的xml文件夹整个复制到res面目下

6.修改AndroidManifest.xml添加用户权限
在<manifest >标签的内的最前部添加如下代码
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:xlargeScreens="true"
android:resizeable="true"
android:anyDensity="true"
/>
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.RECORD_VIDEO"/>
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.GET_ACCOUNTS" />
<uses-permission android:name="android.permission.BROADCAST_STICKY" />
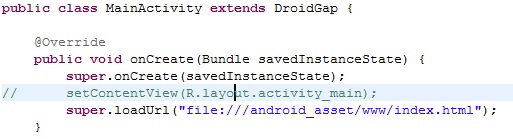
7.修改MainAcivity.java
public class MainActivity extends DroidGap {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}

8.build一下会有错误,这是因为前面的cordova-2.7.0.jar没有添加到buildpath里面去。添加buildpath。

继续build就过了。
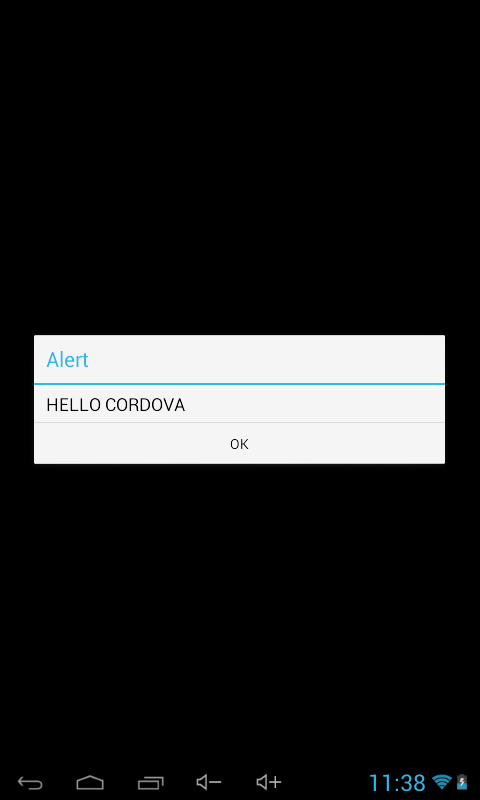
最后run一下:


这样一个phonegap的Andriod程序就搞定了。明天把昨天的那个HTML5画板移植过来。