提要:提起react就会想起其应用最广泛的redux状态管理工具,vue中的官方推荐的状态管理工具就是Vuex。
看到同事在鼓捣Vuex的东西,前面项目完成后也没有好好总结一下Vuex的知识,所有就再回头看看,温故知新。
什么是Vuex?
根据Vuex文档中的描述,Vuex是使用于Vue.js应用的状态管理库,为应用中的所有组件提供集中式的状态存储与操作,保证了所有状态以可预测的方式进行修改。
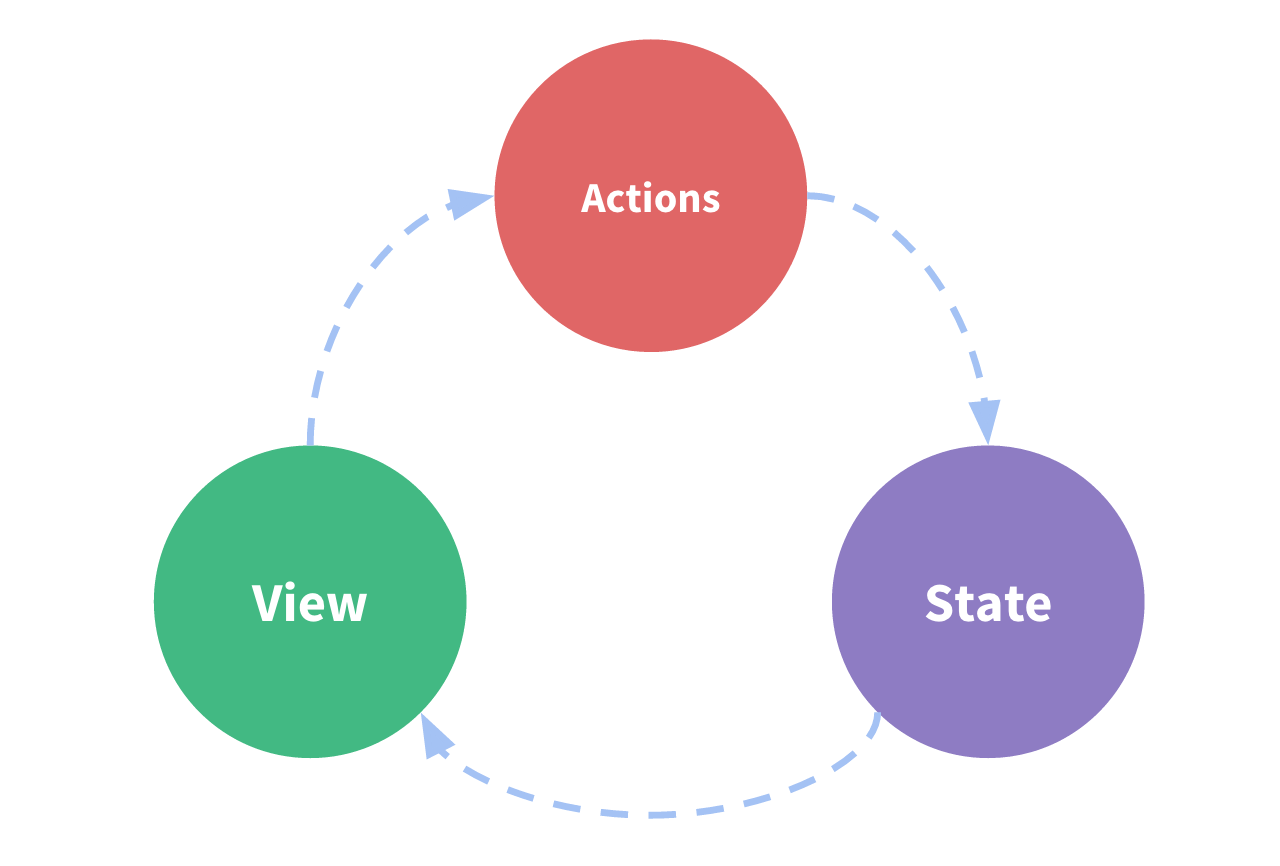
这个状态自管理应用包含是三个部分:
- state: 驱动应用的数据源;
- view:以声明方式将state映射到视图;
- actions:相应view上的用户输入导致的状态变化。
以下是一个表示“单项数据流”理念的极简示意:

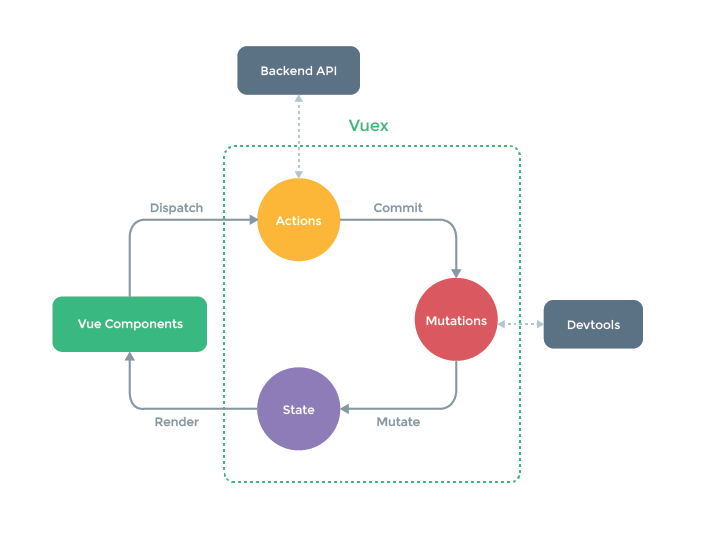
但是,当我们遇到多个组件共享状态时,单向数据流的简洁性就很容易被迫害:
多个视图依赖于同一状态。 来自不同视图的行为需要变更同一种状态。
对于问题一,传参的方法对于多层嵌套的组件就会非常繁琐,并且对于兄弟组件建的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者时间来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法代码无法维护。
因此,我们可以把组件的状态共享抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成一个巨大的“视图”,不管在树的那个位置,任何组件都能够获取状态或者出发行为。
另外,通过定义和隔离状态管理中心的各种概念并强制遵循一定的规则,我们的代码就会变得结构化且易维护。
这就是Vuex背后的基本思想,借鉴了Flux、Redux。所有以前用过Redux后,学习Vuex也没有比较吃力的情况。

什么情况下应该用Vuex
如果不需要开发大型单页应用,使用Vuex可能是繁琐冗余的。如果你的应用足够简单,最好不要使用Vuex。但是,如果需要构件一个大型单页应用,就应该考虑使用组件外部的状态管理工具,对于vue应用Vuex就成为自然而然的选择。
Vuex中的几个核心概念
学习一个知识点就需要掌握知识点中涉及到的一些核心概念,弄懂了概念,学习起来就能够如鱼得水。
State
单一状态数
Vuex使用单一状态树,就是用一个对象就包含了全部的应用的层级状态。所以它便作为一个【唯一数据源(SSOT)】而存在。这也意味着,每个应用将紧紧包含一个store实例。但一状态树让我们能够直接定位任一特定的状态片段,在调试的过程中也能够轻易地取得整个当前应用状态的快照。
在Vue组件中获取Vuex状态
由于Vuex的状态存储是响应式的,从store实例中读取状态最贱单的方式就是在计算属性中返回某个状态:
// 创建一个 Counter 组件 const Counter = { template: `<div>{{ count }}</div>`, computed: { count () { return store.state.count } } }
没当 store.state.count 变化的时候,就会从新求取计算属性,并且触发更新相关联的DOM。
然而,这种模式导致组件依赖的全局状态单例,在模块化的构建系统中,在每个需要使用state的组件中需要频繁地导入,并且在测试组件时需要模拟状态。
Vuex通过store选项,提供了一种机制将状态从根组件注入到每个子组件中(需要使用Vue.use(Vuex)):
const app = new Vue({ el: '#app', // 把 store 对象提供给 “store” 选项,这可以把 store 的实例注入所有的子组件 store, components: { Counter }, template: ` <div class="app"> <counter></counter> </div> ` })
通过在根事例中注册store选项,该store实例会注入到根组件下的所有子组件中,且子组件能够通过this.$store访问到。
const Counter = { template: `<div>{{ count }}</div>`, computed: { count () { return this.$store.state.count } } }
mapState辅助函数
当一个组件需要获取多个状态时,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用mapState辅助函数帮助我们生成计算属性:
//在单独构建的版本中辅助函数为Vuex.mapState import { mapState } from 'vuex' export default { //... computed: mapState({ //箭头函数可使代码更简练 count: state => state.count, //传字符串'count'等同于`stete => state.count` countAlias: 'count', //为了能够使用`this`获取局部状态,必须使用常规函数 countPlusLocalState(state) { return state.count + this.localCount } }) }
当映射的计算属性的名称与state的子节点名称相同时,我们也可以给mapState传入一个字符串数组。
computed: mapState([ //映射 this.count 为 store.state.count 'count' ])
对象展开运算符
mapState函数返回的是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使用一个工具函数来将多个对象合并为一个,以使我们可以将最终对象传给computed属性。但是自从有了对象展开运算符,现在我们可以极大地简化写法:
computed: { localComputed (){ }, //使用对象展开运算符将此对象混入到外部对象中 ...mapState({ //... }) }
组件仍然保有局部状态
使用Vuex并不意味着需要将所有的状态放入Vuex。虽然将所有的状态放到Vuex会使状态更显式和易调试,但是会是代码变得冗长和不直观。如果有些状态严格属于单个组件,最好是作为组件的局部状。应该能作为局部状态的就保留局部状态。
Getters
有时候我们需要从store中的state中派生出一些状态,例如对列表尽心过滤并计数:
computed: { doneTodosCount () { return this.$store.state.todos.filter(todo => todo.done.length) } }
如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多出导入它——无论哪种方式都不是很理想。
Vuex允许我们在store中定义“getters”(可以认为是store的计算属性)。Getters接受state作为其第一个参数:
const store = new Vuex.Store({ state: { todos: [ {id: 1, text: "...", done: true}, {id: 2, text: "...", done: false} ] }, getters: { doneTodos: state => { return state.todos.filter(todo => todo.done) } } })
Getters会暴露出store.getters对象:
store.getters.doneTodos //-> [{id: 1, text: '...', done: true}]
Getters也可以接受其他getters作为第二个参数:
getters: { doneTodosCount: (state, getters)=> { return getters.doneTodos.length; } } store.getters.doneTodosCount //-> 1
我们可以很容易地在任何组件中使用它:
computed: { doneTodosCount(){ return this.$store.getters.doneTodosCount; } }
mapGetters辅助函数
mapGetters辅助函数仅仅是将store中的getters映射到局部计算属性:
import {mapGetters} from 'vuex'
export default {
computed: {
// 使用对象展开运算符将 getters 混入 computed 对象中
...mapGetters([
'doneTodosCount',
'anotherGetter'
])
}
}
如果你想讲一个getter属性另去一个名字,使用对象形式:
mapGetters({ // 映射 this.doneCount 为 store.getters.doneTodosCount doneCount: 'doneTodosCount' })
未完
以上内容是看到同事在用mapGetters这个方法,突然想到前面做的Vue项目中并没有去尝试使用一些辅助函数去减少代码量,于是乎回过头来再看看Vuex的官网,把内容敲一遍,加深理解。后面项目中如果用到vue,就更加深入的研究一下Vue以及Vuex的一些彩蛋内容。