字符串操作
//ES6字符串操作 var str = "I am your father fuck you?"; str.indexOf("you");//ES5 查找子串的位置 str.lastIndexOf("fuck"); str.includes("world");//ES6判断是否存在该字符串 str.startsWith("I am"); str.endsWith("you?"); //注意用于查看字符串所在位置只能使用ES5 的indexOf 和lastIndexOf 这两个还能传递正则表达式
重复显示某字符串
//console.log("A".repeat(-1));//这里使用负数或者infinity都会报错 /*使用NaN 0~-1之间的数都会显示0次*/ console.log("A".repeat(-0.5)); console.log("A".repeat("2")); console.log("A".repeat(12));

字符串补全
//字符串补全 console.log("A".padStart(3,"a")); console.log("A".padEnd(12,"-"));//默认用空格填充。 //如果指定的长度小于或者等于原字符串的长度,则返回原字符串: //如果原字符串加上补全字符串长度大于指定长度,则截去超出位数的补全字符串: //常用语补全位数

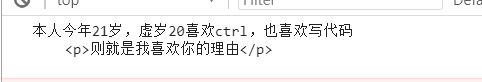
//模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式。 var age = 21; function sing(){ return "写代码"; } var str = `本人今年${age}岁,虚岁${age-1}喜欢ctrl,也喜欢${sing()} <p>则就是我喜欢你的理由</p> `; console.log(str); /* 保留空格换行 以及使用变量和调用函数 */

模板标签
标签模板,是一个函数的调用,其中调用的参数是模板字符串。
当模板字符串中带有变量,会将模板字符串参数处理成多个参数。
主要可以用于过滤html标签
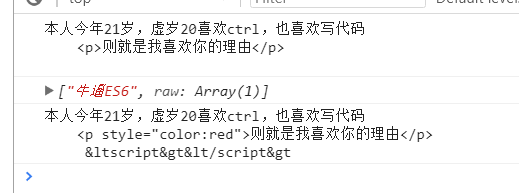
function test(str,...value){ var rst = ""; for(var i = 0;i<str.length;i++){ rst+=str[i]; if(value[i]){ rst+=String(value[i]).replace(/>/g,">").replace(/</g,"<"); } } document.write(rst); return rst; } var html = "<script></script>";//反斜杠 console.log(test `本人今年${age}岁,虚岁${age-1}喜欢ctrl,也喜欢${sing()} <p style="color:red">则就是我喜欢你的理由</p>


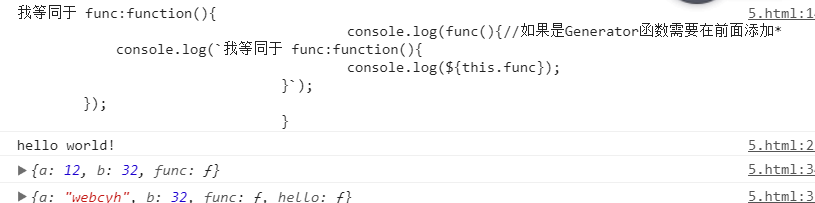
/* ES6对象表示法 */ //属性简写 var a = 12; var b = 32; const test = { a, b, func(){//如果是Generator函数需要在前面添加* console.log(`我等同于 func:function(){ console.log(${this.func}); }`); } };//此时属性名为变量名称 属性值为变量值等同于{a:12,b:32} const test2 = { ["he"+"llo"](){//ES6允许用表达式作为属性名,但是一定要将表达式放在方括号内。 //属性的简洁表示法和属性名表达式不能同时使用,否则会报错。 console.log("hello world!"); } } //对象方法也可以简写 test.func(); test2.hello(); //对象扩展运算符 let copy = {...test};//拷贝 扩展运算符...后边可以是null undefined {} //自定义的属性和拓展运算符对象里面属性的相同的时候:自定义的属性在拓展运算符后面,则拓展运算符对象内部同名的属性将被覆盖掉。 自定义的属性在拓展运算度前面,则变成设置新对象默认属性值。 let sum = {...test,...test2,a:"webcyh"};//将两个对象合并一起 console.log(copy); console.log(sum); var target = {name:"webcyh",test:{a:"b",age:21}};//test会被source3test覆盖变为test:{a:"b"}同属性覆盖 var source1 = {name:"source1",age:21}; var source2 = {name:"source2",test:{a:"b"}}; var source3 = null;//undefined 这个目标参数不能是null 或者undeined 会报错 如果是非对象会先转换成对象 var rst = Object.assign("hello",source1,source2,["a","b"],source3);//同名属性后边的覆盖掉前面的 数组会先转换成对象{0:"a",1:"b"} console.log(rst); //注意assign实现的是浅拷贝 执行同一块内存 改变目标属性值 资源对象的值也会改变 // // source2.test.a="hello"; console.log(rst.test.a);

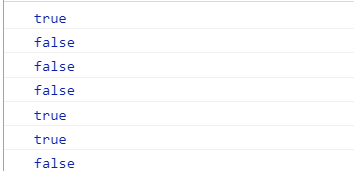
//Object.is()比较 //Object.is("q","q"); // true Object.is(1,1); // true Object.is([1],[1]); // false Object.is({q:1},{q:1}); // false 与(===)的区别 //一是+0不等于-0 Object.is(+0,-0); //false +0 === -0 //true //二是NaN等于本身 Object.is(NaN,NaN); //true NaN === NaN //false
console.log(Object.is(1,1)); // true console.log(Object.is([1],[1])); // false console.log(Object.is({q:1},{q:1})); // false //与(===)的区别 //一是+0不等于-0 console.log(Object.is(+0,-0)); //false console.log(+0 === -0); //true //二是NaN等于本身 console.log(Object.is(NaN,NaN)); //true console.log(NaN === NaN) //false