同一容器中a标签比较多的情况下如何通过title属性值控制a标签的隐藏或显示
最近项目中遇到一个IE兼容性问题,网站需要在底部footer添加"站长统计"代码,容器中动态添加很多a标签且a标签在容器中的位置无法确定
于是动态添加了站长统计代码如下:
document.write(" <div style="display:none;" class="zz_tj2018" ><script src="站长统计URL" language="JavaScript"></script></div>");
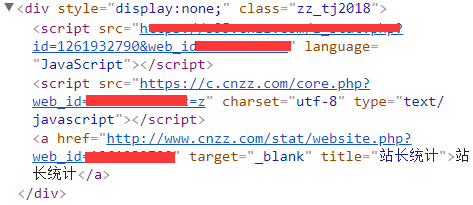
谷歌、火狐、360页面上html代码显示如下图:

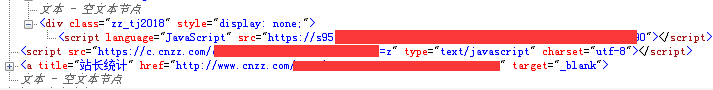
谷歌、火狐、360页面上"站长统计"均可正常隐藏,唯独IE浏览器下底部会出现"站长统计",于是F12查看代码发现代码结构有变动,a标签不在div中,自己独占一行

网上查了很多资料都没有人遇到这个问题,只能靠自己想办法解决了。
想了想:IE浏览器下只有单独通过JS控制,但是footer里面的a标签比较多,无法通过选择器找到这个a标签,最后测试了用a标签里面的title属性值找到元素标签再隐藏。
测试代码如下:
<!DOCTYPE HT ML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>IE浏览器下隐藏站长统计</title> <SCRIPT type=text/javascript src="jquery-1.11.1.min.js"></SCRIPT> </head> <body> <a href="">111</a> <a href="">222</a> <a href="">333</a> <a href="" title='统计'>444</a> <a title='站长统计' href="#">站长统计</a> </body> <script> $("a[title='站长统计']").hide(); </script> </html>
最后完美的解决了IE浏览器下站长统计隐藏这个问题