一、浮动介绍
历史:
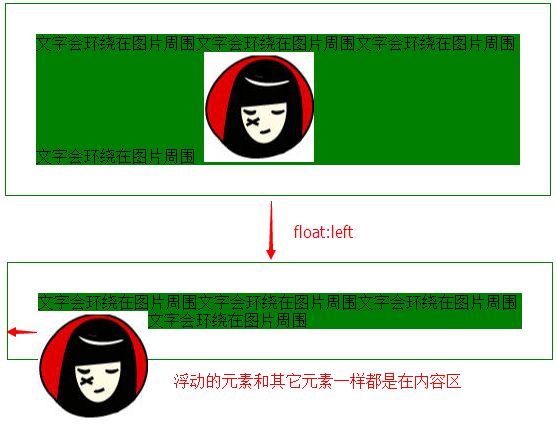
浮动属性产生之初是为了实现“文字环绕”的效果,让文字环绕图片在网页实现类似word中“图文混排”。
定位方式:
浮动让元素脱离正常流,向父容器的左边或右边移动直到碰到包含容器的边【经测试碰到padding即停】或者碰到其他浮动元素。文本和行内元素将环绕浮动元素。
Note:
1、碰到容器的边指的是容器的padding内边。
举例验证:

<style>
.container{
border: 1px solid green;
padding: 30px;
background-color: green;/*将背景裁剪到内容框,方便看浮动元素效果*/
background-clip: content-box;
}
.fl{
float: left;
}
</style>
<div class="container">
文字会环绕在图片周围文字会环绕在图片周围文字会环绕在图片周围文字会环绕在图片周围
<img class="fl" src="img/wb.jpg">
</div>

2、浮动元素脱离正常流,意思是布局时后面元素当它不存在(文字还是当它存在,环绕其身边),但仍然在dom树上。
3、如果是在js中通过element.style设置元素浮动,需要用cssFloat,因为float是js中的一个关键字。【IE8及以下浏览器用styleFloat】
如下:
<style>
#father{
border:1px solid red;
}
#test{
background-color: green;
/*float: left;*/
}
</style>
<div id="father">
<span id="test">span内容</span>
</div>
<script type="text/javascript">
var oSpan=document.getElementById("test");
oSpan.style["cssFloat" in oSpan.style? "cssFloat" : "styleFloat"]="left";
</script>
浮动影响:包裹性和破坏性,下面一一介绍。
二、包裹性
包裹性:这个词是别人总结的,个人觉得总结的恰到好处。
包裹性指的是元素尺寸刚好容纳内容。
具有包裹性的其他属性:
- display:inline-block/table-cell/...
- position:absolute/fixed/sticky
- overflow:hidden/scroll
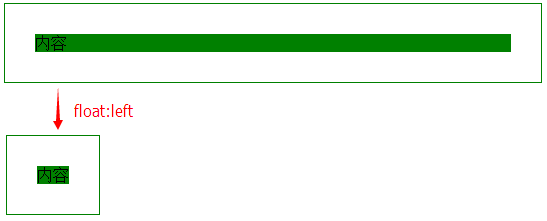
1、通过例子看看浮动的包裹性
举例:

<style>
.container{
border: 1px solid green;
padding: 30px;
background-color: green;
background-clip: content-box;/*将背景裁剪到内容框,方便看浮动元素效果*/
}
.fl{
float: left;
}
</style>
<div class="container fl">
内容
</div>

2、包裹性的原理
浮动之所以会产生包裹性这样的效果是因为float属性会改变元素display属性最终的计算值。
设置float前的display属性——》设置浮动后的display属性计算值
- inline——》block
- inline-block——》block
- inline-table——》table
- table-row——》block
- table-row-group——》block
- table-column——》block
- table-column-group——》block
- table-caption——》block
- table-header-group——》block
- table-footer-group——》blcok
- flex——》
flex - inline-flex——》
inline-flex【inline-flex在chrome下测试,float后display:flex】 - other——》unchanged
经过我测试只有inline-flex在chrome下float后display计算值变为flex,其它都一致。感兴趣的小伙伴可自行测试。
在此给大家提供一个很简单的测试方法:比如就测试inline-flex,可以选择任意标签,这里我用span标签,设置display属性为 inline-flex,然后设置float:left。在chrome控制台中style选项查看display属性为inline-flex,切换到 computed选项查看display属性为flex,如下图。测试其他值可直接在控制台编辑查看。
<style>
.test{
background-color: green;
display:inline-flex;
float: left;
}
</style>
<span class="test">span内容</span>

可以利用浮动的包裹性来达到父容器自适应内部元素宽度。
三、破坏性
这里破坏性是指元素浮动后可能导致父元素高度塌陷。
其他破坏性的属性:
- display:none
- position:absolute/fixed/sticky
浮动破坏性原理:
因为浮动元素被从文档正常流中移除了,父元素当然还处在正常流中,所以父元素不能被浮动元素撑大。
四、清除浮动
1、clear属性
clear属性规定元素的哪一侧不允许有其他浮动元素。
取值:
- left:元素左侧不允许有浮动元素
- right:元素右侧不允许有浮动元素
- both:元素左右两侧均不允许有浮动元素
- none:默认值,允许浮动元素出现在两侧
具体原理:在元素上外边距之上增加清除空间,比如清除左浮动会让元素的上外边距刚好在左边浮动元素的下外边距之下。
清除浮动可两大类方法
- 兄弟元素设置clear:both
- 父元素生成BFC(IE8+) 或haslayout(IE6/IE7)
下面具体分析。
2、方法一:兄弟元素设置clear:both
clear:both方法也有下面几种。
a、html层面常用方法
- 在空 div 元素设置clear : both
- br 标签的 clear 属性 <br style="clear:both">
举例:
<style>
.wrap{
background-color: green;
}
.fl{
float: left;
}
</style>
<div class="wrap">
<img class="fl" src="img/wb.jpg" />
<div style=" clear:both;margin-bottom:50px;">兄弟元素设置clear:both</div>
</div>
<p style="margin-top: 50px;">兄弟元素设置clear:both来清除浮动会有margin重叠现象</p>

使用这种方法清除浮动,需要注意一点,就是margin重叠,因为清除浮动的元素和除浮动元素之外其他元素还是处于同一个BFC。
代码层面的问题:
- 用标签来实现样式效果,不符合结构表现分离原则。标签复用变难。
- 标签没有任何语义
- 这样写代码不专业
- 将来有其他清除浮动的方法,你必须回头删掉所以分散在html页面中的<br>标签
b、父元素添加 after 伪元素
因为上面方法的种种弊端,更推荐使用这种父元素添加after伪元素清除浮动的方法。
上面方法是在html层面写的代码,而after伪元素是在css层面写的代码,虽然代码都不多,但站在结构和表现分离的角度看两种方式还是有差的。
代码如下:after在父元素底部生成一个具有clear:both 声明的伪元素来清除浮动。
.clearfix::before,
.clearfix::after{
content: ".";
display: block;
height: 0;
overflow: hidden;
}
.clearfix:after{
clear: both;
}
.clearfix {
zoom: 1; /* IE < 8 */
}
这种方法原理:
通过父元素的::after伪元素来生成浮动元素的兄弟元素,然后兄弟元素使用clear:both方法。
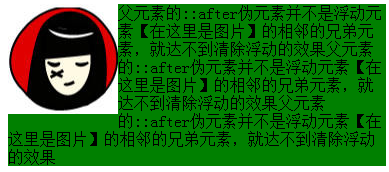
知道这点很重要,举个反例子来说明一下:

<style>
.wrap{
background-color: green;
}
.fl{
float: left;
}
.clearfix::before,
.clearfix::after{
content: ".";
display: block;
height: 0;
overflow: hidden;
}
.clearfix:after{
clear: both;
}
</style>
<div class="wrap clearfix">
<img class="fl" src="img/wb.jpg" />
<div >
父元素的::after伪元素并不是浮动元素【在这里是图片】的相邻的兄弟元素,就达不到清除浮动的效果父元素的::after伪元素并不是浮动元素【在这里是图片】的相邻的兄弟元素,就达不到清除浮动的效果父元素的::after伪元素并不是浮动元素【在这里是图片】的相邻的兄弟元素,就达不到清除浮动的效果
</div>
</div>

因为父元素生成的并不是浮动元素相邻的兄弟元素,所以使用clear:both无效,使用时必须注意。
c、一个更简洁的版本
支持浏览器: Firefox 3.5+, Safari 4+, Chrome, Opera 9+, IE 6+
/**
* For modern browsers
* 1. The space content is one way to avoid an Opera bug when the
* contenteditable attribute is included anywhere else in the document.
* Otherwise it causes space to appear at the top and bottom of elements
* that are clearfixed.
* 2. The use of `table` rather than `block` is only necessary if using
* `:before` to contain the top-margins of child elements.
*/
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
/* IE < 8 */
/**
* For IE 6/7 only
* Include this rule to trigger hasLayout and contain floats.
*/
.cf {
*zoom: 1;
}
了解更多可参考micro-clearfix-hack
zoom是为了兼容IE6,7;:before是为了阻止margin重叠,如果只清除浮动,可用:
.container:after {
content:"";
display:table;
clear:both;
}
3、补充知识:BFC
BFC:块级格式化上下文【在css3中叫Flow Root】是一个独立布局环境,相邻盒子margin垂直方向会重叠。
什么样的元素会为其内容生成一个BFC呢?
- 浮动元素,即float:left|right
- 绝对定位元素,即position:absolute|fixed
- 块容器【block containers】(比如inline-blocks,table-cells和table-captions),这些块容器有个特征就是它们不是块 级盒子【block boxes】。即display:table-cell|table-caption|inline-block
- 设置了除visible外的overflow值的块盒子【blok boxes】,即overflow:hidden|scroll|auto
BFC特性:
- 创建了BFC的元素中,子浮动元素也会参与高度计算
- 与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖
- 创建了BFC的元素不会与它们的子元素margin重叠
4、方法二:父元素生成BFC(IE8+) 或haslayout(IE6/IE7)
正是因为BFC特性中,创建了BFC的元素中,子浮动元素也会参与高度计算,所以可来清除浮动。
常用方法如下:
- 浮动父元素(触发 BFC)
- overflow: hidden (触发 BFC)
- display: table或table-cells;(触发 BFC,display:table 本身并不产生 BFC,而是由它产生匿名框,匿名框中包含 "display:table-cell" 的框会产 BFC)
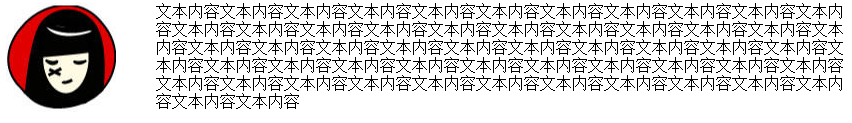
举例:父元素使用overflow:hidden生成一个BFC来清除浮动。

<style>
.wrap{
background-color: green;
overflow: hidden;
}
.fl{
float: left;
}
</style>
<div class="wrap">
<img class="fl" src="img/wb.jpg" />
<div style=" margin-bottom:50px;">浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容浮动元素的兄弟元素的内容</div>
</div>
<p style="margin-top: 50px;">浮动元素父元素的兄弟元素内容</p>

overflow: hidden;使得包含图片的div生成BFC,所以里面内容元素与外面包含文字的div的margin不会重叠,如上图。
两种清除浮动方法区别:clear:both可以发生margin重叠,BFC隔离不会有margin重叠。
BFC缺点:
1、不能应用于所有场合,因为不可能所有元素都绝对定位或者不可能所有元素都浮动。
2、现代浏览器不认识zoom1。
5、清除浮动方法总结
每种清除浮动的方法都有弊端,权衡后推荐用法:
.clearfix:after{
content:"";
display:block;
height:0;
overflow:hidden;
clear:both;
}
/*IE6和IE7*/
.clearfix{
*zoom:1;
}
或者用:
.clearfix:after{
content:"";
display:table;
clear:both;
}
/*IE6和IE7*/
.clearfix{
*zoom:1;
}
Note:
.clearfix类只应该用在包含浮动元素的父元素上。【如果不懂这句话再把上文看一遍】
五、浮动布局
1、普通固定布局
通常用的浮动布局一般是:固定尺寸+浮动。
举例:两栏布局

<style type="text/css">
body{
width: 600px;
}
.left{
width: 150px; float: left;
}
.right { width: 450px; float: right; }
</style>
<body>
<div class="left">
<img src="img/wb.jpg"/>
</div>
<div class="right">
文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容
</div>
</body>

问题:
容错性差:容器尺寸变了,就得改代码。
复用性不好:尺寸固定,模块在另外尺寸容器中不能重用。
2、推荐布局
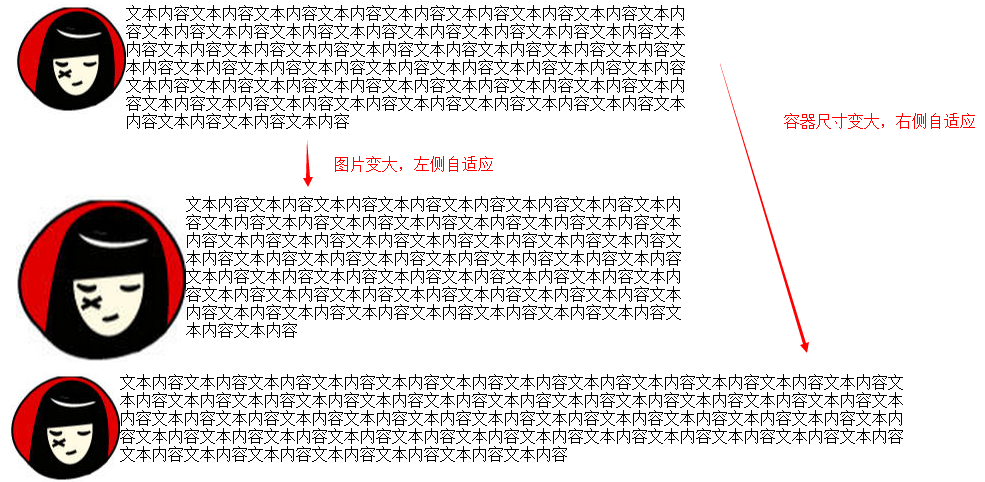
a、左侧尺寸固定右侧自适应的流体布局
举例:在上面代码基础上修改样式为
<style type="text/css">
.left{
150px; float: left;
}
/*流体布局*/
.right { margin-left: 150px;}
</style>
重点是使用margin-left,且不要定宽。这样好处是容器尺寸变化右侧可自适应。

b、右侧尺寸固定左侧自适应的流体布局
改变DOM位置的流体布局写法
写代码时顺序为先右后左,这样就可以设置右栏右浮动,左栏设置margin-right。
 View Code
View Code
不改变DOM位置的流体布局写法【左右栏都左浮动】
写代码时顺序不变,左右栏都浮动,通过margin调整位置。

<style type="text/css">
.wrap {
width: 100%;
float: left;
}
.left {
margin-right: 150px;
}
.right {
width: 150px;
float: left;
margin-left: -150px;
}
</style>
<body>
<div class="wrap">
<div class="left">
文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容
</div>
</div>
<div class="right">
<img src="img/wb.jpg">
</div>
</body>
效果同上。
c、两栏都自适应的布局
原理是左栏浮动,右栏生成BFC,根据BFC特性与浮动元素相邻的、创建了BFC的元素,都不能与浮动元素相互覆盖。

<style type="text/css">
.left {
float: left;
}
.right{
display: table-cell;
}
</style>
<body>
<div class="left">
<img src="img/wb.jpg"/>
</div>
<div class="right">
文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容文本内容
</div>
</body>

六、float布局和inline-block布局对比
浮动和inline-block都能让元素排成一排,那么应该如何抉择?下面对比一下。
- 文档流:浮动元素脱离正常流,让文字环绕。inline-block仍然在正常流中。
- 水平位置:不能通过给父元素设置text-align:center让浮动元素无法水平居中【因为脱离文档流】,而inline-block可以。
- 垂直对齐:浮动元素紧贴顶部,inline-block默认基线对齐,可通过vertical-align调整。
- 空白:浮动忽略空白元素彼此紧靠,inline-block保留空白。
举例:浮动布局可以去掉元素之间的空格,而inline-block会保留空格。
<style>
button {
margin: 0;
float: left;
}
p {
clear: both;
}
</style>
</head>
<body>
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
</body>

分析:button默认display:inline-block;可见他们之间有空格的距离。加了float:left后各个button元素之间空格消失。
总结一下:处理文字环绕自然是用浮动,处理图片列表垂直对齐或者横向导航可以选择inline-block。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4608962.html有问题欢迎与我讨论,共同进步。
