Demo:http://webenh.chinacloudsites.cn/Default/Demo2
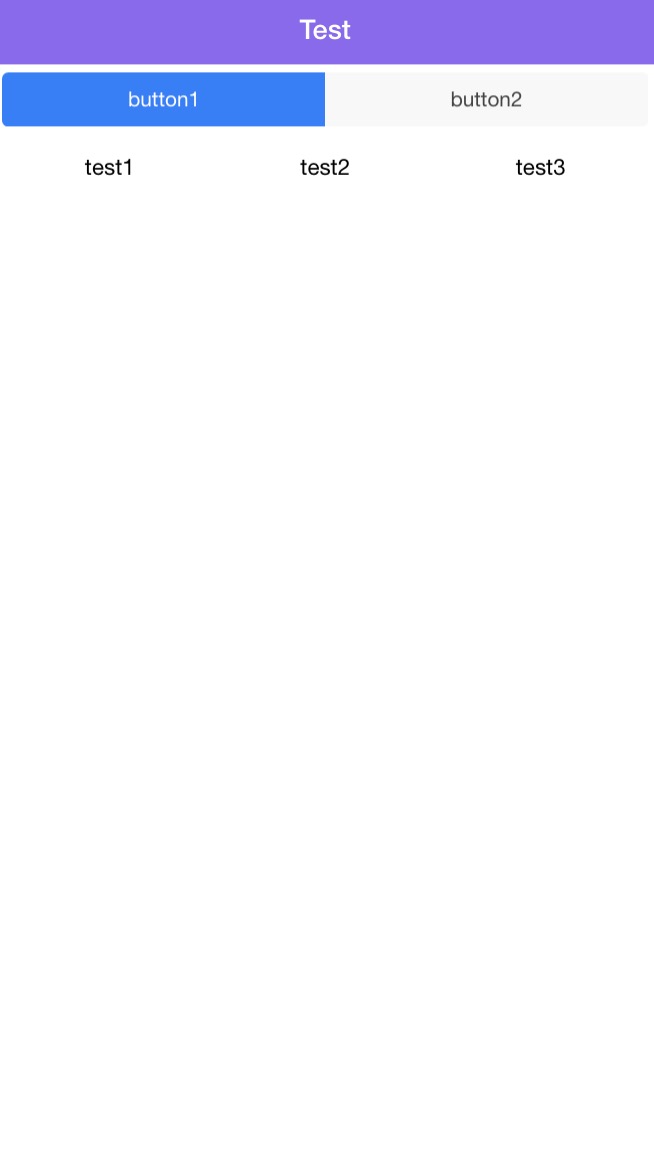
在平时的项目开发中,应该会经常遇到上图所示的需求,就是在一个页面中有多个标签,被选中的标签颜色会高亮显示,切换不同标签显示相应的不同内容。如果内容代码过多则写在同一个html文件就会显得特别乱,所以这里我们最好把页面代码分开单独管理,controller也可以分开来管理,这样就会显得清楚的多。这里就要使用到Angularjs中个ng-include指令。
一.多标签的编写
首先需要了解需求:
1.同时只能选中一个标签
2.被选中的标签背景色以及自体颜色都将改变。
第一个需求我们可以使用一个flag变量来控制,即一个是flag另一个则是!flag。而第二个需求则可以使用ng-class指令来完成,提前把两个样式的class写好,通过ng-class来判断何时显示何种样式即可。
这里我把所有的逻辑代码都写在了HTML页面中,首先在页面初始化的时候使用ng-init指令初始化一个flag变量,使用ng-class绑定不同的样式,然后使用ng-click事件来动态改变flag。代码如下:
<ion-view ng-init="test=true">
<div class="bar bar-header bar-royal">
<div class="title">Test</div>
</div>
<div class="bar bar-subheader">
<div class="button-bar">
<a class="button" ng-class="test?'button-positive':''" ng-click="test=true">button1</a>
<a class="button" ng-class="!test?'button-positive':''" ng-click="test=false">button2</a>
</div>
</div>
<ion-content class="has-subheader">
</ion-content>
</ion-view>二.Ng-Include的使用
多标签button编写好了,需要对点击的button展示对应的页面内容,这里使用ng-include来管理代码。如下:
<ion-content class="has-subheader">
<div ng-show="test" ng-include="'template/template1.html'">这里不管写什么都不会展示,完全被ng-include取代</div>
<div ng-show="!test" ng-include="'template/template2.html'"></div>
</ion-content>这里我使用的是ng-show,即在页面加载的时候就把全部的内容加载完毕了,可以起到一个预加载的效果,当然,如果需要点击对应button的时候再展示相应的内容则可以使用ng-if,效果一样。
ng-include后面写的是html文件对应的url地址,是相对于index.html的地址。
来看一下template1的代码:
<div ng-controller="template1Controller">
<div class="row">
<div class="col text-center" ng-repeat="x in tests">{{x.name}}</div>
</div>
</div>我对template1进行了单独的controller管理,Ctrl代码为:
angular.module('includeExample', ['ionic'])
.controller('template1Controller', ['$scope', function ($scope) {
$scope.tests = [
{
name: 'test1'
}, {
name: 'test2'
}, {
name: 'test3'
}
]
}]);到这,Ng-Include的用法大概就说完了,我觉得在项目的开发中还是比较有用的,分开管理逻辑和页面都会比较清晰,也会在一定程度上提高开发效率。
效果为: