垂直方向上的外边距
垂直外边距的重叠
-相邻的垂直方向外边距发生重叠现象
-兄弟元素
-兄弟元素间的相邻垂直外边距会取二者之间的较大值(二者都是正值)
-特殊情况:
如果相邻的外边距一正一负,则取两者的和
如果相邻的外边距都是负值,则取两者中绝对值较大的
-兄弟元素之间的外边距的重叠,对于开发是有利的,所以我们不需要处理
第一种情况:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1,.box2{ width: 200px; height: 200px; font-size: 100px; } .box1{ background-color: red; margin-bottom: 100px; } .box2{ background-color: pink; margin-top: 100px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果如下:

第二中情况(相邻外边距的值一正一负):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1,.box2{ width: 200px; height: 200px; font-size: 100px; } .box1{ background-color: red; margin-bottom: -50px; } .box2{ background-color: pink; margin-top: 100px; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body> </html>
效果如下:

-父子元素
-父子元素间相邻(父子上外边距重叠)外边距,子元素的会传递给父元素(上外边距)
-父子外边距的折叠会影响到页面的布局,必须要进行处理
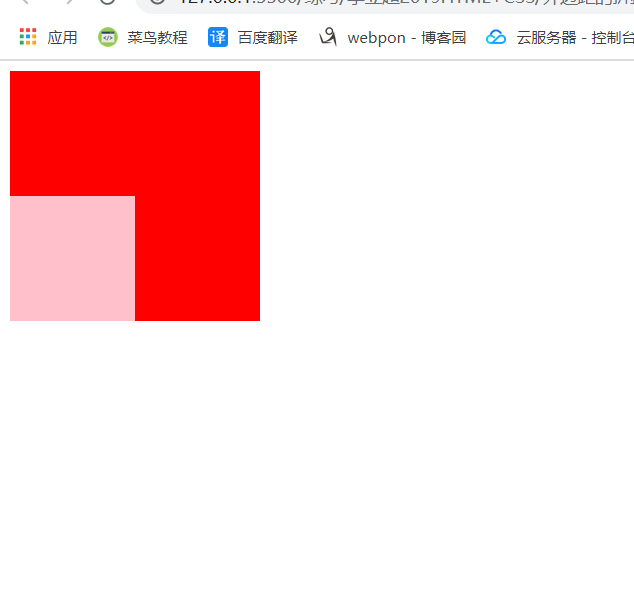
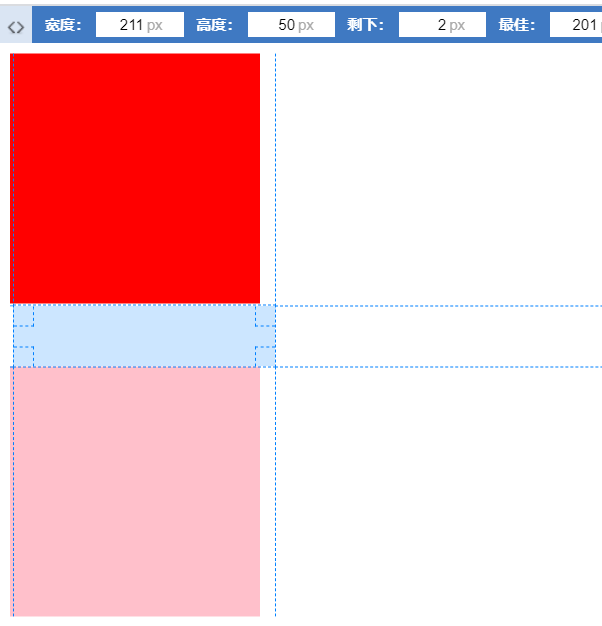
例如下面的现象:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1,.box2{ width: 200px; height: 200px; font-size: 100px; } .box1{ background-color: red; /* margin-bottom: -50px; */ } .box2{ width: 100px; height: 100px; background-color: pink; margin-top: 100px; } </style> </head> <body> <div class="box1"><div class="box2"></div></div> </body> </html>
效果:

给子元素设置margin-top竟然把父元素也拖下来了
解决方法就是在父元素加一行代码:overflow:hidden;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1,.box2{ width: 200px; height: 200px; font-size: 100px; } .box1{ background-color: red; /* margin-bottom: -50px; */ overflow: hidden; } .box2{ width: 100px; height: 100px; background-color: pink; margin-top: 100px; } </style> </head> <body> <div class="box1"><div class="box2"></div></div> </body> </html>
效果: