一、函数路线图
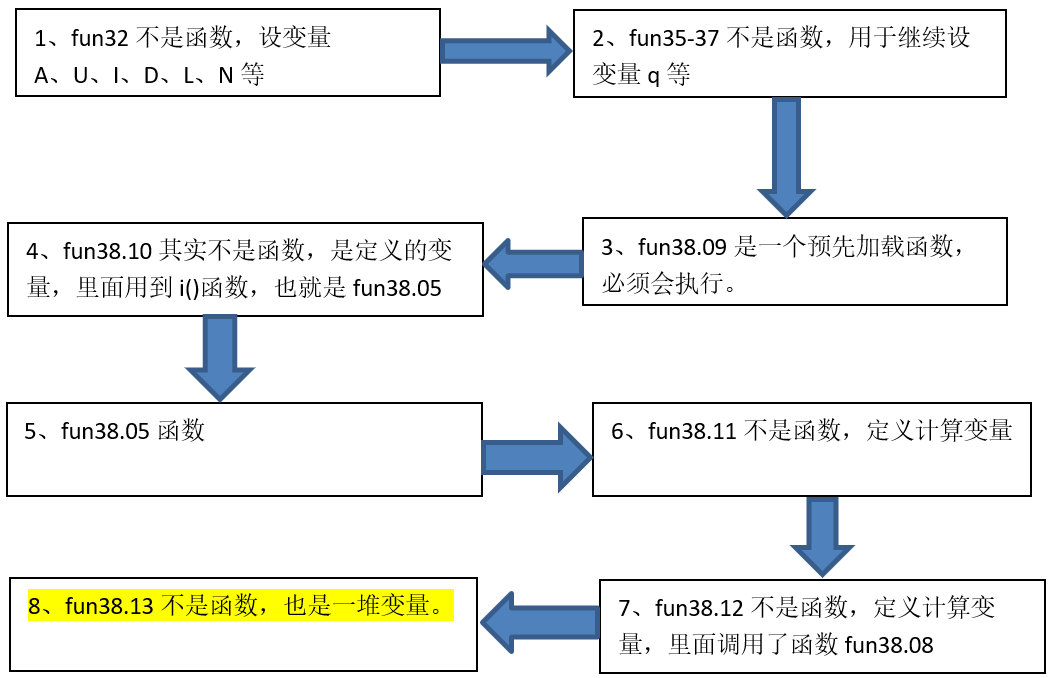
以下是RTCMultiConnection.js中函数运行过程图:

图1
二、fun38(续)
2.1 fun 38.14
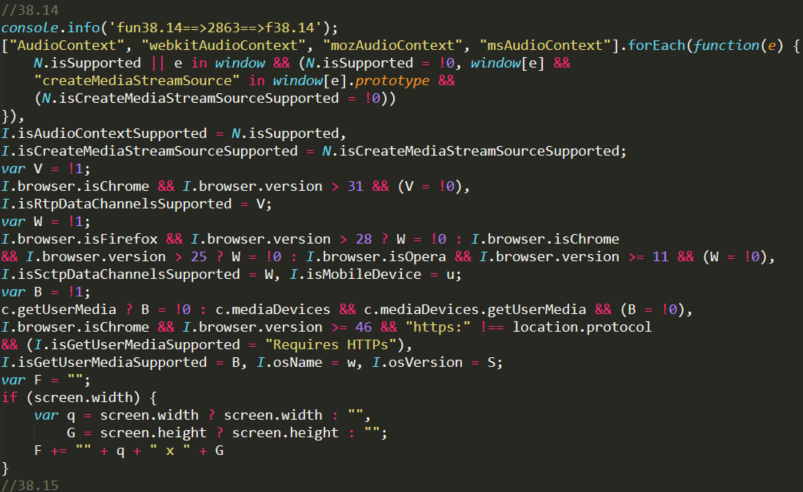
本阶段完整代码如下:

图2
1)代码段一
["AudioContext", "webkitAudioContext", "mozAudioContext", "msAudioContext"].forEach(function(e) { N.isSupported || e in window && (N.isSupported = !0, window[e] && "createMediaStreamSource" in window[e].prototype && (N.isCreateMediaStreamSourceSupported = !0)) }),
注: N.isSupported || e in window如下:

图3
注:因为里面有N.isSupported = !0,后面的循环中,受污染了,N.isSupported全变为true了。
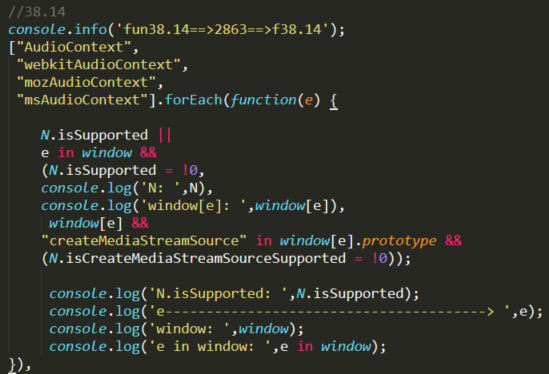
现在的代码如下:

图4
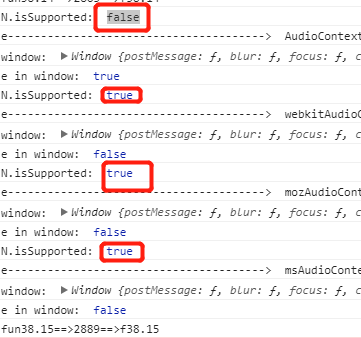
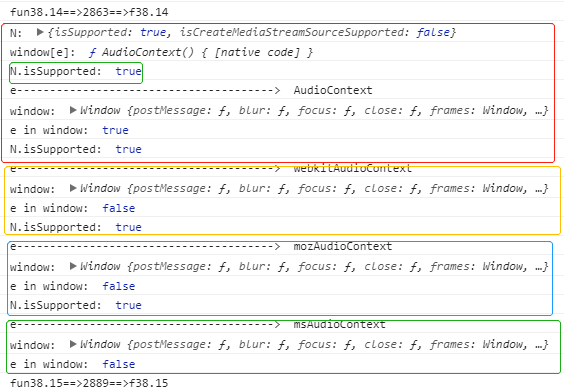
运行的结果如下 :

图5
注:从结果可以看出,当存在|| 、&&、()时,先执行&&左边的,e in window为true,所以执行了&&右边的括号,执行了里面的console。第二次时,虽说N.isSupported为true,但由于先执行e in window,其为false,所以不再执行&&后面的括号。
这段代码主要是添加isCreateMediaStreamSourceSupported,看支持不支持创建媒体流源。
2)代码段二
I.isAudioContextSupported = N.isSupported,
I.isCreateMediaStreamSourceSupported = N.isCreateMediaStreamSourceSupported;
注:定义两个变量,看是否支持isAudioContextSupported及isCreateMediaStreamSourceSupported。如下:

图6
3)代码段三
var V = !1; I.browser.isChrome && I.browser.version > 31 && (V = !0), I.isRtpDataChannelsSupported = V; var W = !1;
注:定义一个变量V,初始值为false。I.browser.isChrome浏览器是否为谷歌浏览器,成立;I.browser.version版本是否大于31,成立;所为V的值定义为true,所以就给I添加一个属性isRtpDataChannelsSupported,设为true,即支持Rtp数据通道。接下来又定义了一个变量W,初始值为false。
4)代码段四
var W = !1; I.browser.isFirefox && I.browser.version > 28 ? W = !0 : I.browser.isChrome&& I.browser.version > 25 ? W = !0 : I.browser.isOpera && I.browser.version >= 11 && (W = !0), I.isSctpDataChannelsSupported = W, I.isMobileDevice = u;
a.)定义一个变量W
并设它的初始值为false。
b.) I.browser.isFirefox
看下是否为火狐浏览器,显然不是,后面的就不走了。
5)代码段五
var B = !1; c.getUserMedia ? B = !0 : c.mediaDevices && c.mediaDevices.getUserMedia && (B = !0), I.browser.isChrome && I.browser.version >= 46 && "https:" !== location.protocol && (I.isGetUserMediaSupported = "Requires HTTPs"), I.isGetUserMediaSupported = B, I.osName = w, I.osVersion = S;
a.) var B = !1;
定义一个变量B,初始值为false.
b.) c.getUserMedia ? B = !0 : c.mediaDevices && c.mediaDevices.getUserMedia && (B = !0),
当存在?: 及&&时,先计算&&,针对本例,先计算c.mediaDevices && c.mediaDevices.getUserMedia && (B = !0),先算一下c.mediaDevices为true,c.mediaDevices.getUserMedia也为true,所以设B为true。
接下来计算c.getUserMedia也为true,所以执行冒号前面的B = !0。

图7
c.) 如下:
I.browser.isChrome && I.browser.version >= 46 && "https:" !== location.protocol && (I.isGetUserMediaSupported = "Requires HTTPs"),
注:先判断否为谷歌浏览器,I.browser.isChrome成立;再判断版本是否大于46, I.browser.version >= 46,再判断当前用的是否为https协议,"https:" !== location.protocol成立,所以给I.isGetUserMediaSupported设置为支持请求https。