proxy官方的详细解释为代理器,个人理解为相当于一个拦截器,外部的所有访问必须先通过这层拦截,监视到对象的读写过程,因此提供了这
种机制对外部的访问进行过滤和修改。

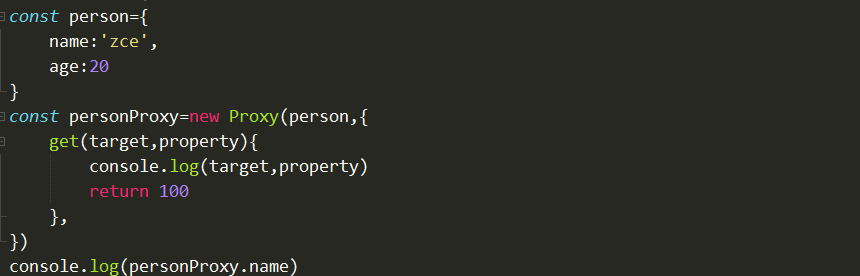
上述例子为proxy new一个实例化对象 第一个参数 目标代理对象 person,第二个参数为处理对象。
get方法用于拦截某个属性的读取操作,可以接收三个参数,依次为目标对象,外部所访问的属性名和Proxy实例本身(操作行为是针对的对象),
其中最后一个参数可选。(get内部的打印结果为person对象本身{name:'zce',age:20}和name,外部打印结果为zce)

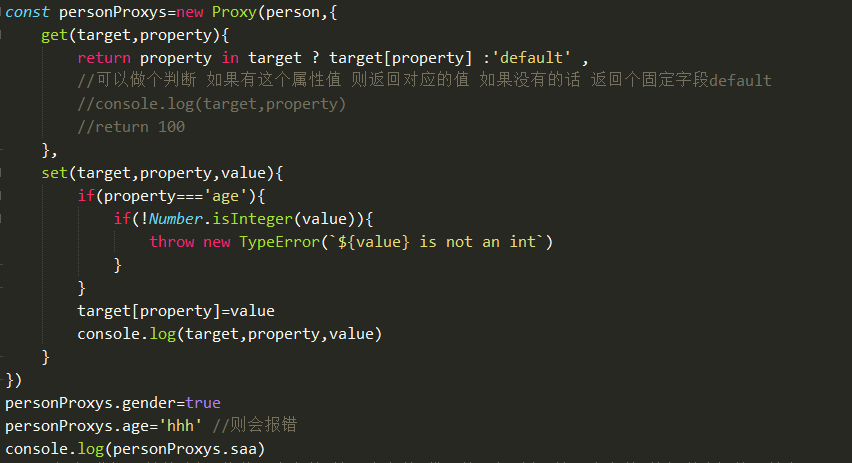
上述代码中get方法可以添加个三元判断,当外部调用的属性值为name和age中其中一个,则返回对应的value值,否则返回default
set方法为拦截对象属性的设置,默认三个参数,分别是 代理的目标对象 外部调用对象属性名称 属性名称对应的属性值
如果调用属性值为age 并且不为数字类型 则抛出错误 set内部打印为代理的目标对象 外部调用对象属性名称 属性名称对应的属性值
外部打印结果为default 因为没有对应的saa属性

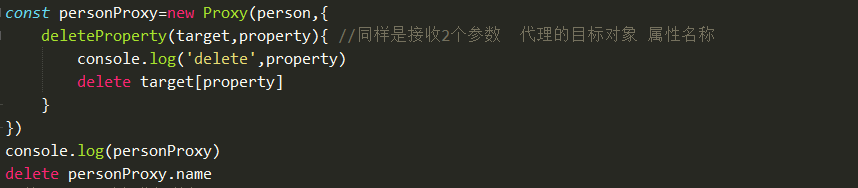
上述代码拦截删除的方法,默认两个必输参数,同get,返回一个布尔值。
内部打印结果为删除的属性值name 外部打印结果为对象的属性和值

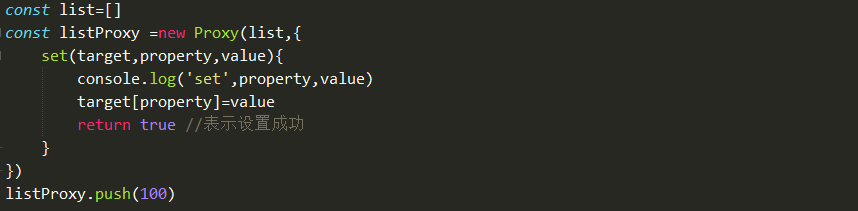
上述代码 为proxy对数组的操作,set方法默认三个参数,依次是代理的目标数组,下标,下标对应的值
listProxy的push值,内部打印结果为0,100