一.GC的目的
为了实现内存空间的良性循环,performance提供多种监控方式监控内存 分析内存相关信息 当代码出现问题的时候及时定位到出现问题的代码块,
提高执行效率。
preforcemance使用步骤(以谷歌浏览器为例)
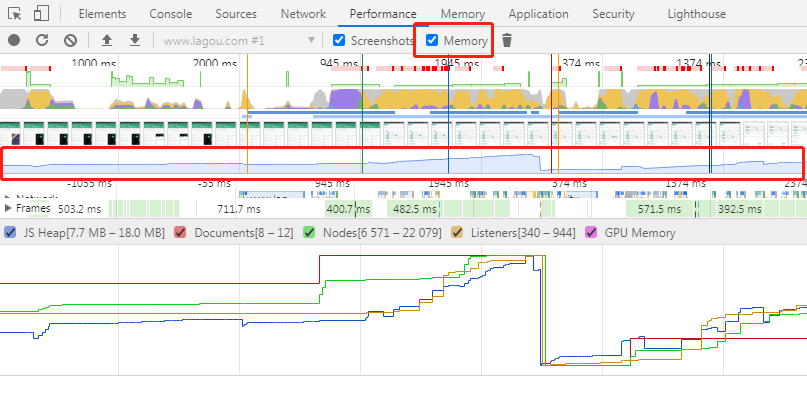
进入开发人员工具面板(F12)->点击preforcemance->点击录制功能->点击模块操作,完成后->点击停止

如上图所示:红色框住的就是录制区间内内存的变化
二.当内存出现问题外在表现(首先要排除网速没有问题)
1.页面出现延迟加载或经常性暂停
一般与GC频繁的垃圾操作是相关的,肯定有一个代码块瞬间让我们的内存爆掉了
2.页面持续性出现糟糕的性能
底层一般认为是内存膨胀,指的当前界面为了达到一个最佳的使用速度,可能会申请一定的内存空间这个内存空间的大小远超过设备本
身所能提供的大小
3.页面性能随时间的延长越来越差
这个涉及到内存的泄露,由于某块代码让我们的内存持续的增长称之为内存泄露
三.界定内存问题的标准
1.内存泄露:内存使用持续升高
这种情况如上图所示,通过观察内存的走势图,如果持续升高不下降,则可以判断为内存泄露,这时候需要看我们的代码哪里出了问题
2.内存膨胀:在多数设备上都存在性能问题
需要在用户喜爱的设备上,多做测试,如果说所有的设备都出现问题,则需要查找代码问题。如果不是则是设备配置有问题
3.频繁的垃圾回收:通过内存变化图进行分析
四.监控内存的几种方式
1.浏览器任务管理器
2.Timeline时序图记录
3.堆快照查找分离DOM
4.判断是否存在频繁的垃圾回收
1.任务管理器监控内存
举例如下图所示:

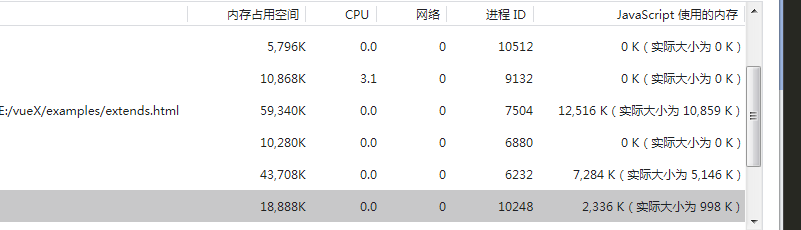
打开任务管理器 如下图所示的‘内存占用空间’ 这里的内存指的是DOM节点所占据的内存,如果说数值在不断增大 说明我们在创建新
DOM,最后一列JavaScript的内存指的是JavaScript的堆,这里的数值代表所有可达对象使用的内存大小,如果一直增长说明可能在
创建新对象,也可能是现有对象在不断地增长,没有GC消耗 所以说就有问题了,任务管理端作用更多的是判断内存是否存在问题。

2.Timeline记录内存
Timeline更精确的定位具体跟什么样的脚本有关,通过时间记录内存变化的方式来演示怎样更精确的定位跟哪块代码是相关的
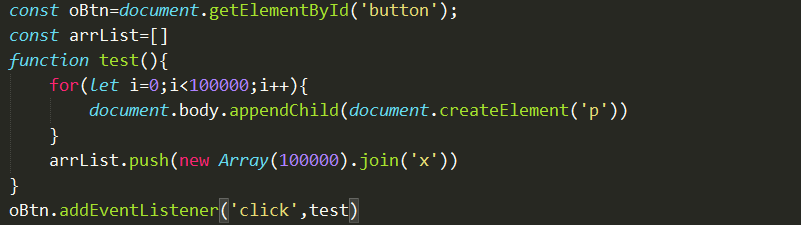
举例如下图所示:

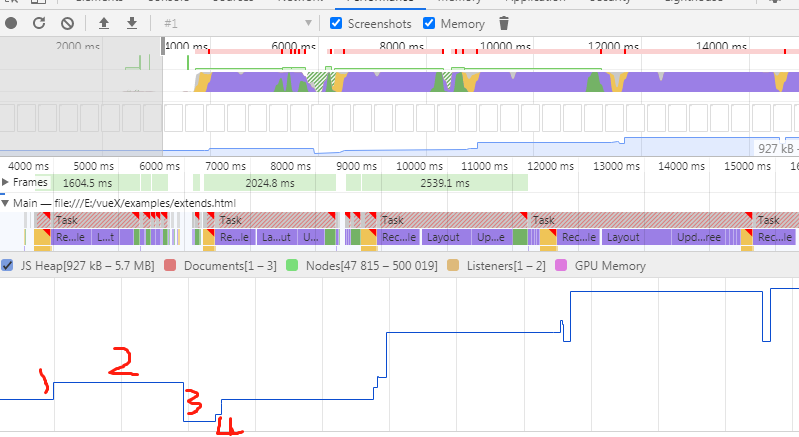
如上图代码完成后,(F12)->点击preforcemance->点击录制功能,可以间断性的点击几次按钮,完成后点击停止录播,如下图所示:

如上图标记1所示,点击add之后内存瞬间暴涨,2表示点击完成之后没有做任何操作,所以是平稳状态3表示GC开始垃圾回收了,4表示
浏览器正常的开销 点击了几次以此类推。
3.堆快照查找分离DOM
什么是分离DOM?
在界面上 看见很多元素,其实就是DOM节点,这些DOM节点都在一个存活的DOM树上的,对于DOM节点有这么几种形态,
一种是脱离了DOM树,而且在代码中也没有引用着这个DOM节点,就成为了一种垃圾,称之为垃圾。
还有一种是当前的DOM节点只是从我们的DOM树上脱离了,在其他的代码块上还有所引用,这种DOM称为分离DOM,这种
DOM是看不见的,但是在内存中真实占据着空间,这就是一种内存泄露。
堆快照简单点来说就是找到我们的js堆,对它进行照片留存。找到分离DOM,针对代码进行一些清除,让我们当前的内存进行一些释放。
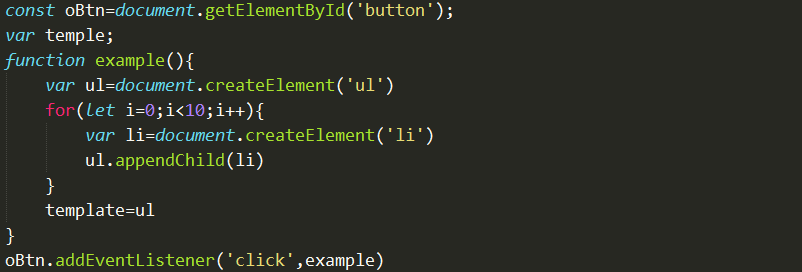
下面用代码去实现一下:

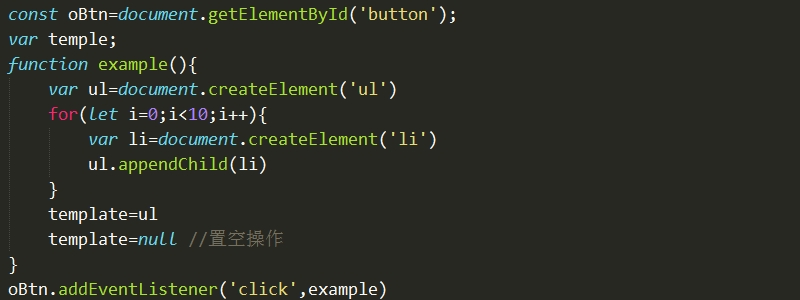
下面继续用代码去实现,在内部代码的内部进行置空 试一下再次点击按钮后进行拍照后发现,分离DOM消失

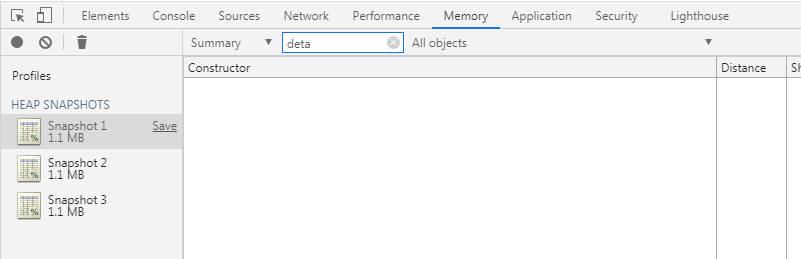
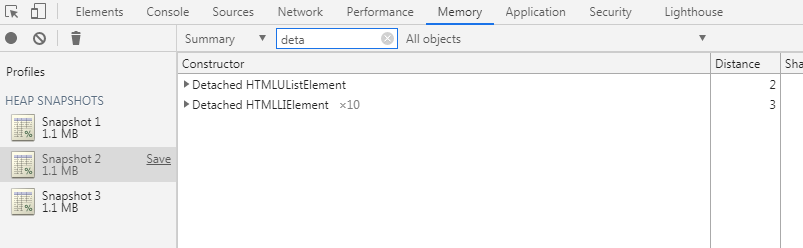
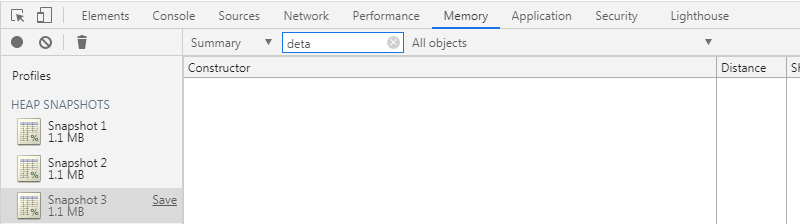
如下图
1中 我还没有点击按钮 所以不存在分离DOM, 可以搜索下detached,发现没有相应的分离DOM。
2中 点击了按钮,存在分离DOM节点,虽然并没有往界面上进行添加,但是确实存在我们的堆中,这其实就是空间上的浪费,因此现
在我们就通过这种叫做堆快照的功能找到了脚本里面存在的问题,也就是分离DOM。
3中 为进行置空操作后点击按钮,所以并没有分离DOM。



4.判断是否存在频繁GC
GC工作时应用程序是停止的,当频繁且过长的GC会导致应用假死,用户使用过程中感知应用卡顿确定频繁垃圾回收的标准
确定频繁垃圾回收的标准:
1.Timeline中频繁的上升下降
2.任务管理器中数据频繁的增加减小