为什么要使用模块打包工具
1.模块化开发ES Modules存在兼容性问题 打包之后成产阶段编译为ES5 解决兼容性问题
2.模块文件过多 网络请求频繁 开发阶段把散的模块打包成一个模块 解决网络请求频繁问题
3.支持不同类型的资源模块
对于有兼容问题的代码,我们可以通过模块加载器(Loader)编译转化,代码拆分(按需加载)引入资源模块,比如import css,
打包工具解决的是前端整体的模块化 并不单指 JavaScript模块化,而是指对所有的资源进行模块化
webpack 配置文件
webpack4.0之后的版本支持0配置的情况进行打包,webpack默认打包的入口文件为src/index.js到dist/main.js,很多时候我们都需要
自定义路径,需要添加webpack的配置文件,在根目录下创建webpack.config.js,这个文件运行到node环境下,使用commonjs规范,
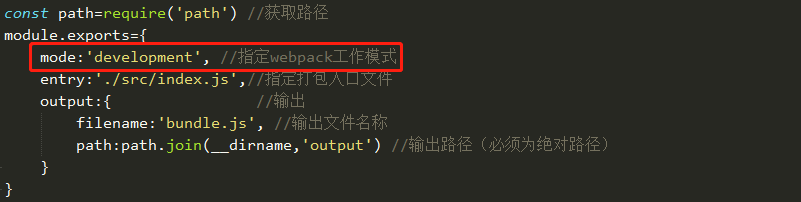
比如:指定入口文件及出口文件

webpack4新增了工作模式的功能,大大简化了webpack的复杂程度,针对不同环境的几组预设问题,如上图所示的简单配置中,没有
指定mode的属性,wenpack会按照production模式去工作,这对生成环境是很好的,但是没办法去阅读,因为代码压缩编译过了,
有三种模式
1.development开发模式 优化打包速度,代码中会添加一些调试辅助
2.none 模式 webpack运行最原始的打包 不会去做任何额外的处理
3.production模式
可以在配置文件中配置mode属性

WebPack 资源模块加载
上文中提到过webpack不仅是JS的模块打包工具,也是整个前端工程的模块化打包工具,也就是说我们可以引入前端项目中的任意类
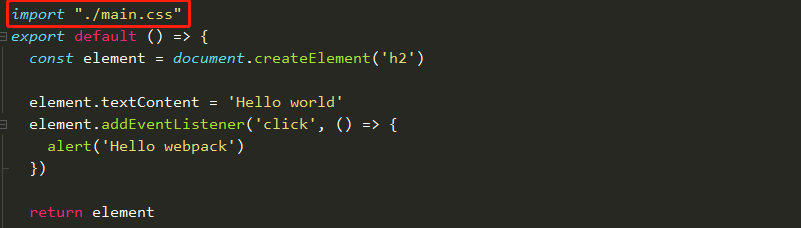
型文件,但是webpack内部默认只会处理JavaScript文件,这时候我们需要配置loader处理对应的文件,下面尝试下打包css文件(正常开发
中不会以css为入口文件),安装下这个loader.
yarn add css-loader --dev //css-loader作用是将我们css文件转化为js模块
yarn add style-loader --dev //style-loader是将转化的js模块展示到页面上
loader是webpack的核心特性,借助于loader就可以加载任何类型的资源

Webpack 导入资源模块
一般webpack的打包/运行入口是JS文件,因为javascript驱动整个前端应用的业务,然后在JS中以import的方式引入css,图片,文字等
及一切javaScript所需要的资源,这也是webpack的核心思想,保证所有必须的资源都能打包进去。

Webpack 文件资源加载器及 URL加载器
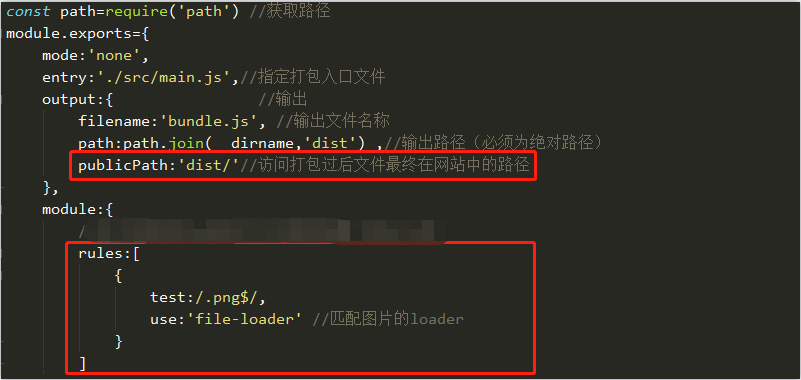
文件资源加载器:还有一些比较大的我们需要用到file-loader
yarn add file-loader --dev //处理体积比较大的图片字体等文件 安装依赖

在说url加载器之前先说下Data Urls是一种特殊的协议,他可以直接用来表示一个文件内容,在访问url时就不会访问任何的http请求,达
到减少http请求的效果,所以我们可以以代码的形式转化任何文件,这时候我们需要用到加载器url-loader,

yarn add url-loader --dev //通过url-loader转化为data url的形式。
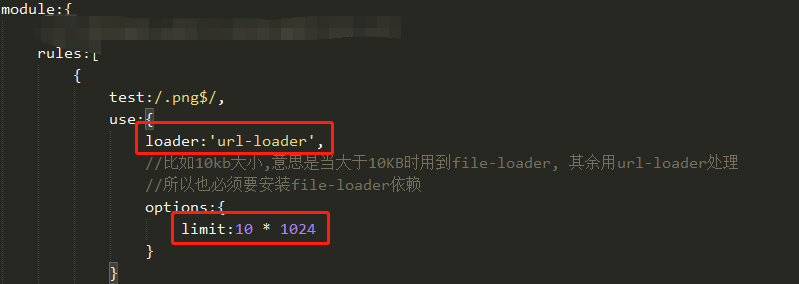
url-loader适用于体积比较小的资源,因为体积比较大的资源会造成我们的打包结果非常大,从而影响运行速度,这里我们只需要把配
置文件中的file-loader,替换成url-loader

针对小文件使用url-loader,嵌入代码减少请求次数,针对大文件单独获取存放,提高加载速度用file-loader,file-loader和url-loader必须
要同时安装,虽然配置文件中是url-loader,如图所示当大于10KB时还是会运行file-loader(这里啰嗦下...)
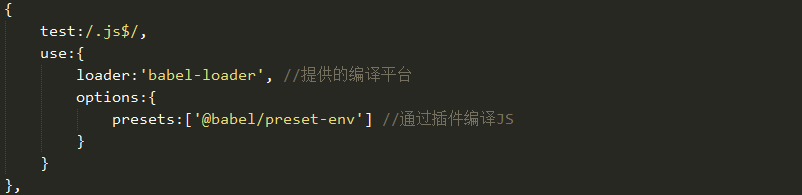
Webpack js编译加载器
把ES2015等js代码的新特性编译成原生js
yarn add babel-loader @babel/preset-env --dev

Webpack 模块加载方式
webpack遵循不同的导出和导入文件的标准,但是建议不要混淆,最好只使用一种标准

CSS中加载其它css的方式 @import url(xxx.css);
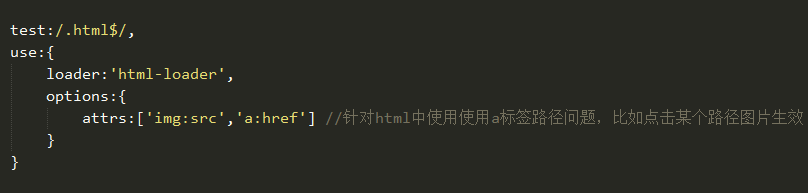
加载html的loader
yarn add html-loader --save

Webpack 核心工作原理
以JS为入口文件,通过require或者import的方式层层依赖 形成一个依赖树,递归依赖树找到对应的文件,找到对应的loader属性,找到
模块对应的加载器去加载模块,实现整个项目的打包,loader机制是Webpack的核心。
Webpack 开发一个Loader
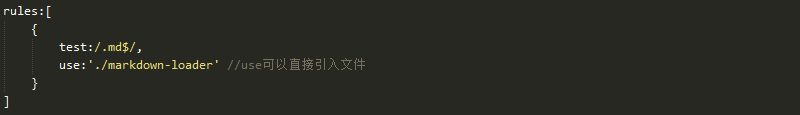
首先创建一个.md文件about.md,创建一个markdown-loader.js文件,
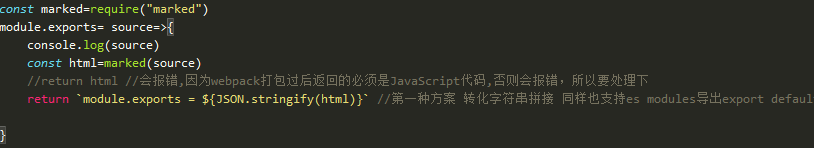
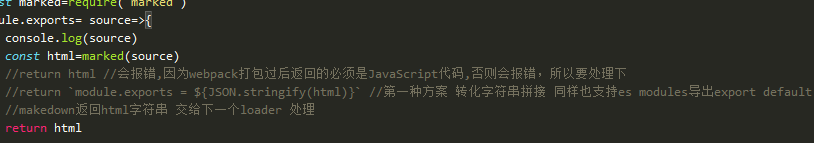
由于webpack打包返回的结果必须为js代码,要么makedown解析模块导出结果交给下个模块,继续处理直到最终导出JS代码形式,要
么makedown导出后解析成字符串直接return出去

第一种方案
创建一个解析makedown的解析模块
yarn add marked --dev 安装解析makedown的模块,打包结果为html字符串


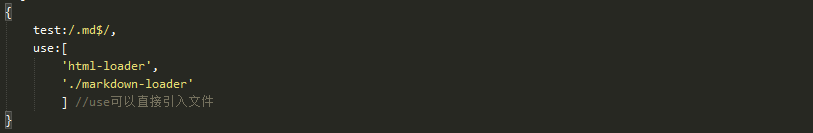
第二种方案
makedown打包结果传给html-loder
yarn add html-loader --dev html-loader


所以说loader就是一个从输入到输出的转换,对于同一个资源可以依次使用多个Loader