json官网 ——http://www.json.org/json-zh.html
json.js——http://www.json.org/json.js
Json是什么:
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript的一个子集。 JSON采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
json与xml的比较:
json与xml在可读性和扩展性上不相上下,在解码难度上面json要优于xml,因为对xml解析得考虑子节点、父节点这样的结构,而对json的解析,显得容易清晰得多。
以下是两者表现相同结构的写法:
xml:
Json:
]
可以看出,json采用{ 属性 : 值 , 属性 : 值 , 属性 : 值 }来表示一个对象,对象之间用“,”分隔,然后一起包含在“[ ]”之间。对象中属性的值可以是字符串、数字、true、false、null,也可以是对象或数组。这些结构都能嵌套。
例如:
{ "people": [ { "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" }, { "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" }, { "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
]}
这个json只有一个属性people,而它的值则是另一个json对象(包含三个条目的数组),每一条目包含了一个人的详细信息:姓名、email。
以上介绍了json的定义和它与xml的比较,不难理解json就是一个在各应用(模块)之间进行数据交换的数据格式,这种格式很多语言都可以解析它,从而实现它在应用中的功能,下面就举例说明它的应用。
Json应用简单实例
1、javascript中访问json数据
json是javascript的子集,所以访问它不需要任何的API或者工具包。如:
var people =
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
]
}
上面将一个json赋值给了一个变量people,如果要访问json里的数据,这样:people.programmers[0].lastName; 它表示首先访问people 变量中的数据;然后移动到称为 programmers 的条目,再移动到第一个记录([0]);最后,访问 lastName 键的值。注意,数组索引是从零开始的。得到的结果是:McLaughlin。既然访问到了你当然也可以修改它的数据,即:people.programmers[0].lastName = "liping";
那么如果有一个字符串,怎么将它转化为json对象从而用js访问呢?
var arr="{id:1,name:'liping'}"; //字符串
arr=eval('('+arr+')'); //这一步必须的 ; 字符串转换为对象或者可以执行的语句,
alert("对象为 : "+arr.name);
输出:liping
eval可以将字符串转化为Object。
2、jquery and json in ajax
前一篇随笔中我学习了jquery,下面将jquery和json结合,实践他们在ajax中的应用:
上一篇用jquery实现ajax,如下:
javascript code:
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#divclickajax").click(function(){
$.get("aaa.html",function(text){
alert(text);
});
});
})
</script>
dom code:
<div id="divclickajax">点击执行ajax请求</div>
aaa.html 内容:
ajax text!
上文用到了jquery的$.get()方法来请求ajax,进而获取aaa.html发回的文本。jquery中请求ajax还有一个$.getJSON(url, [data], [callback])方法,其中参数url:发送请求地址;[data]:可选项,待发送 Key/value 参数。;[callback]:可选项,载入成功时的回调函数。
如下:$.getJSON("test.js", function(json){
alert("JSON Data: " + json.name);
});test.js 的内容{
"name":"liping",
"age":"23",
"sex":"男"
}
上面使用$.getJSON()方法,请求test.js,从而获取json对象,最后显示json.name。执行结果为:liping.
本文简要介绍了json,可以看出在javascript世界里,json的应用显然是比xml更方便,下一篇将介绍json在.net环境中的应用。
下面就介绍在.net环境下解析json的一个api——json.net。我们使用Json.net来实现JSON数据的序列化和反序列化。下载地址:http://www.newtonsoft.com/downloads/json/json.zip
以下实例介绍了一个与jquery结合实现的ajax调用服务器端解析的json,并显示到浏览器。
step 1、先建立一个数据库表的实体模型(往往在分层开发中经常这样做):
UserInfo.cs:
2 {
3 private int _userid;
4 private string _username;
5 private string _password;
6
7 /// <summary>
8 /// 构造函数
9 /// </summary>
10 public UserInfo()
11 {
12 }
13 /// <summary>
14 /// 赋值函数
15 /// </summary>
16 /// <param name="__userid">UserId</param>
17 /// <param name="__username">UserName</param>
18 /// <param name="__password">Password</param>
19 public UserInfo(int __userid, String __username, String __password)
20 {
21 _userid = __userid;
22 _username = __username;
23 _password = __password;
24 }
25 /// <summary>
26 /// UserId
27 /// </summary>
28 public int UserId
29 {
30 get
31 {
32 return _userid;
33 }
34 set
35 {
36 _userid = value;
37 }
38 }
39
40 /// <summary>
41 /// UserName
42 /// </summary>
43 public String UserName
44 {
45 get
46 {
47 return _username;
48 }
49 set
50 {
51 _username = value;
52 }
53 }
54
55 /// <summary>
56 /// Password
57 /// </summary>
58 public String Password
59 {
60 get
61 {
62 return _password;
63 }
64 set
65 {
66 _password = value;
67 }
68 }
69 }
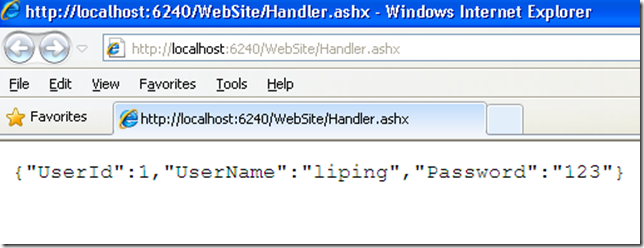
step 2、然后建立一个Handler.ashx,用于返回一个json格式的字符串
2
3 using System;
4 using System.Web;
5 using Newtonsoft.Json;//引用json.net
6
7 public class Handler : IHttpHandler {
8
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/plain";
11 UserInfo userInfo = new UserInfo(1,"liping","123");
12 string strJson = JavaScriptConvert.SerializeObject(userInfo);//将对象序列化为json格式的字符串
13 //UserInfo userByJson = (UserInfo)JavaScriptConvert.DeserializeObject(strJson, typeof(UserInfo));//通过这样将json格式字符串反序列化成对象
14 context.Response.Write(strJson);
15 }
16
17 public bool IsReusable {
18 get {
19 return false;
20 }
21 }
22
23 }
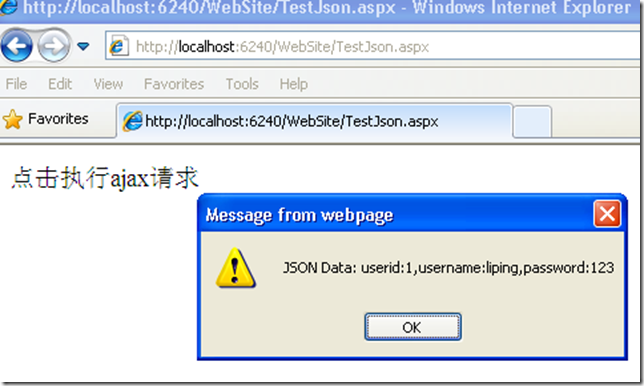
step 3、客服端使用ajax访问Handler.ashx:
javascript code:
2 <script type="text/javascript">
3 $(document).ready(function() {
4 $("#divclickajax").click(function() {
5 $.getJSON("Handler.ashx", function(json) {
6 alert("JSON Data: userid:" + json.UserId + ",username:" + json.UserName + ",password:" + json.Password);
7 });
8 });
9 })
10 </script>
dom code:
最后效果
本文主要介绍了利用json.net对对象进行序列化(反序列化)的操作,从而为客服端提供合适的数据格式,最后通过ajax访问得到结果。关于json.net的更多信息可以参见官方网站:http://james.newtonking.com/projects/json-net.aspx
注:本文转自http://www.cnblogs.com/liping19851014/archive/2009/08/24/1552967.html