******文件上传与下载:数据比较大时必须用文件上传,文件上传的本质是IO流的从操作;
客户端:1.必须使用post,post才能携带大数据
2.必须设置type=“file” name="f"必须要有名字
3.必须要设置enctype="multipart/form-data"
服务器端:通过request.getInputStream()获取字节输入流,读取请求正文内容;
将上传内容得到,保存在服务器端,就完成了文件上传;
实际使用直接用框架中的api就可以,commons-fileupload是apache提供的一套文件上传工具;
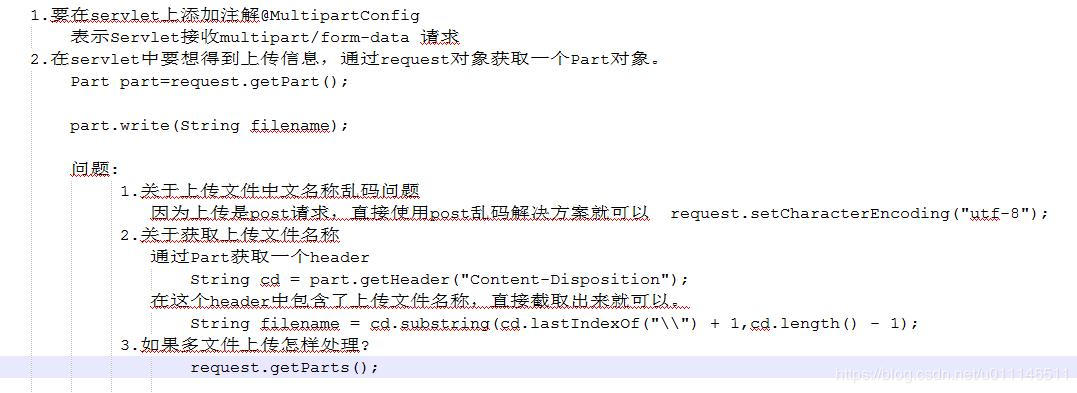
*********文件上传:
导入commons-io包和commons-fileupload包;放到WEB_INF下的lib文件夹中;

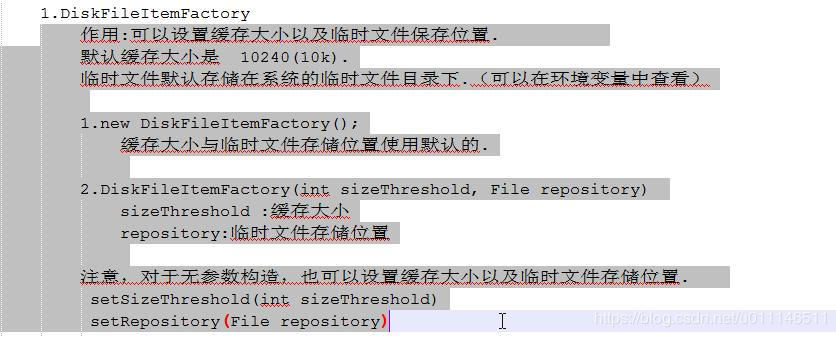
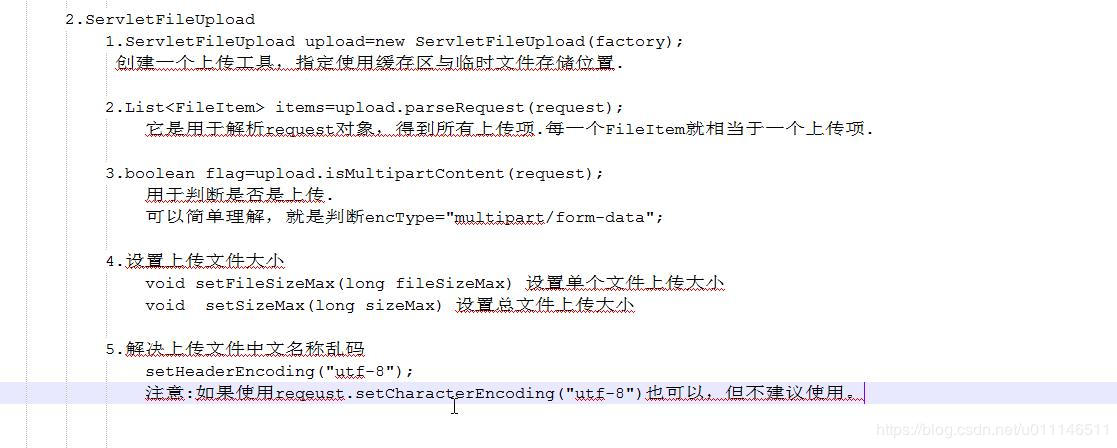
**commons-fileload的三大核心:
1.DiskFileItemFactory:作用是设置缓存大小和临时文件保存位置,默认缓冲区大小是10K,临时文件默认存在系统的临时文件目录,可以更改;
如果上传的文件大于内存大小,就会存在临时文件中,如果上传的文件大小于系统的内存,就直接从内存中读取;




***********文件下载:
文件下载有两种方法:
1.超链接下载:如果文件能被浏览器解析,点击就会打开文件,如果要下载,需要使用右键另存为,不能被浏览器解析的文件,点击就下载;
2.通过服务器流回写到浏览器下载;要设置MIME,即设置setcontentType(String mimeType);浏览器能解析的直接显示,不能解析的直接下载;
获取文件的mimeType类型:String mimeType=this.getServletContext().getMimeType(filename);
如果设置响应头respponse.setHeader("content-disposition","attachment;filename=下载的文件名称");不管浏览器能不能解析,
都是下载操作;
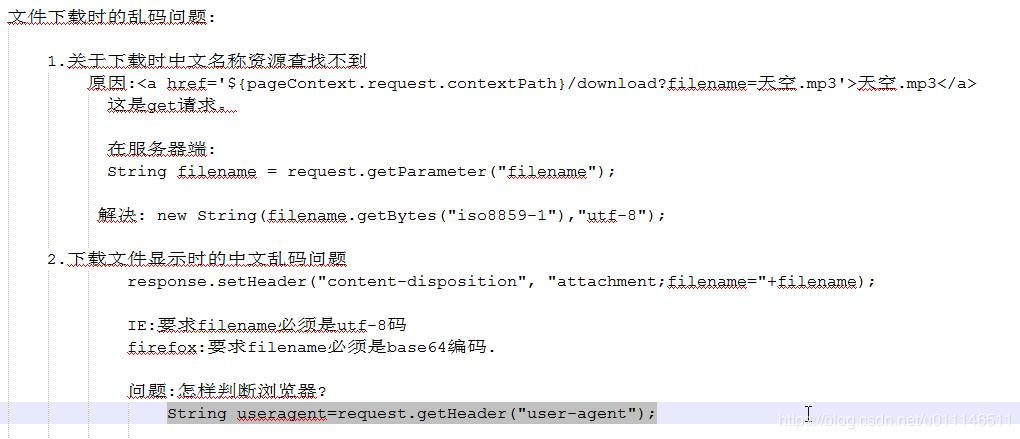
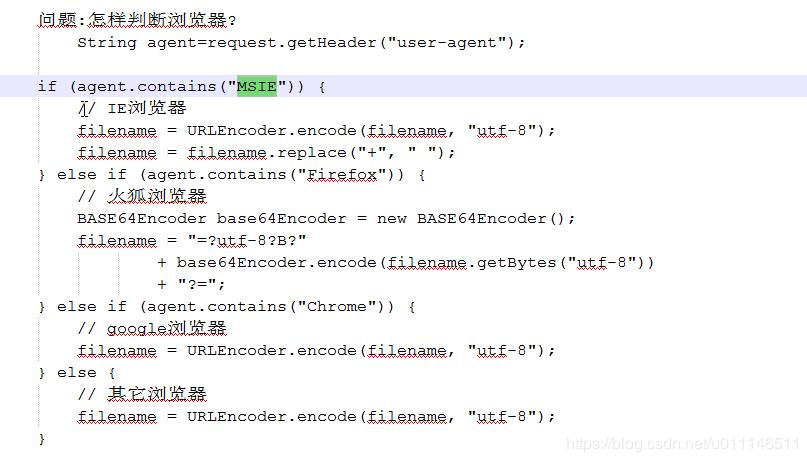
*******下载中乱码问题解决:



//获取文件的绝对路径
String path=getServletContext().getRealpath("/img/m.jpg");
//获取最后一个
int index=path.lastIndexof("");
String filename=null;
if(inde!=-1){
ilename=path.sustring(index+1);
}
//判断浏览器
String agent=request.getHeadder("User-Agent");
if(agent.contains("MSIE")){//ie浏览器采用的是URL编码,火狐是base64编码
filename=URLEncoder.encode(filename,"UTF-8");//url编码改成utf8
}
//设置头信息
response.setHeader("Content-Disposition","attachment;filename="+filename);
InputSteam in= new FileInputStream(path);
//通过response输出到客户端
OutputStream os=response.getOutputStream();
//io流的拷贝
byte[] b=new byte[1024];
int ln=0;
while(len=in.read(b)!=-1){
os.write(b,o,len);
}
in.close();