GetStartedWithWin10Develop
首先要确保已经配置好win10开发环境,开始第一个win10开发的HelloWorld
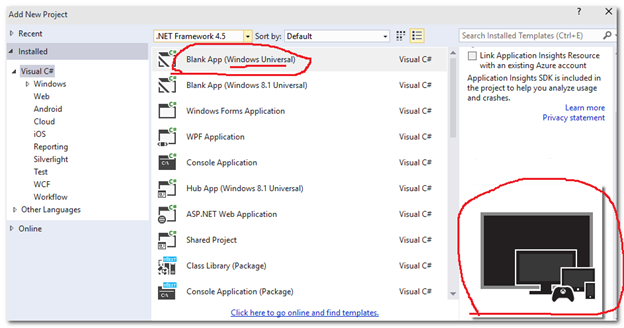
1.首先创建你的win10项目(示例的项目名称为 HelloUniversalDemo)

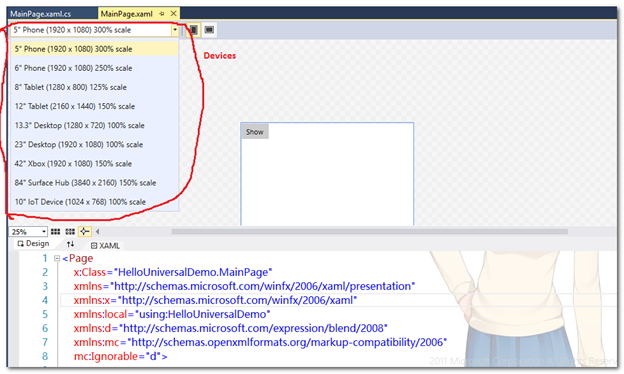
2.大概熟悉界面,由红色圈起来的部分可以发现,各种设备的分辨率,大小等,由此也可以进一步看出来win10真的是实现了跨平台开发,一次开发,win10PC、win10Phone、xbox、tablet平板、还包括了win10发布会上的SurfaceHub以及loT物联网设备(哇哇哇~~已经按捺不住自己激动的心情了,对不对,加油吧,骚年!You can do it!)

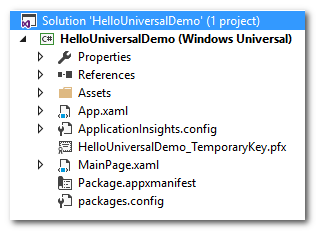
3.来看一下项目中都有哪些文件,
Assets文件夹下放的是一些项目中会用到的资源,比如在启动时要显示的启动界面、比如说可以固定到开始屏幕的磁贴等资源
App.xaml文件中可以定义一些全局的样式和资源等,App.xaml.cs文件是整个应用程序的入口,相当于其他编程语言中的主函数
Package.appxmanifest 文件是整个App的配置文件,其中包含了许多项设置,包括App在应用商店中及用户设备上的应用名称、发布者信息、应用程序所需要获取用户的信息及权限、应用图标、磁贴等
ApplicationInsights.config 文件是微软用于检测你的app使用情况的一些配置,在App.xaml.cs文件中App类的构造方法中可以看到有引用启用应用遥测,帮助开发者分析app使用情况
MainPage.xaml 与MainPage.xaml.cs 文件是创建应用的过程中自动创建的这个实例中就要基于这个自动生成的文件进行修改
packages.config 文件是应用程序引用外部package包的配置文件,不必关注这个,自动生成也不必进行修改

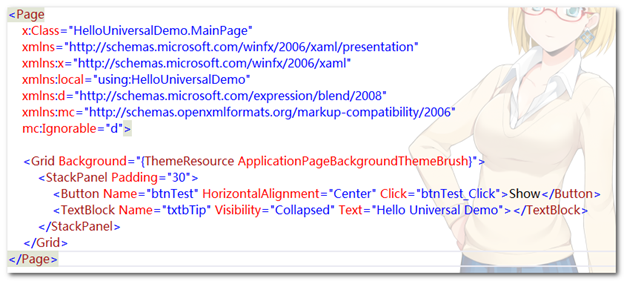
4.修改MainPage.xaml文件,修改后的代码如下所示 (看着小美女是不是感觉很舒服,嘿嘿,这是VS的一个插件叫做【ClaudiaIDE】,可以在VS的扩展与更新中找到)

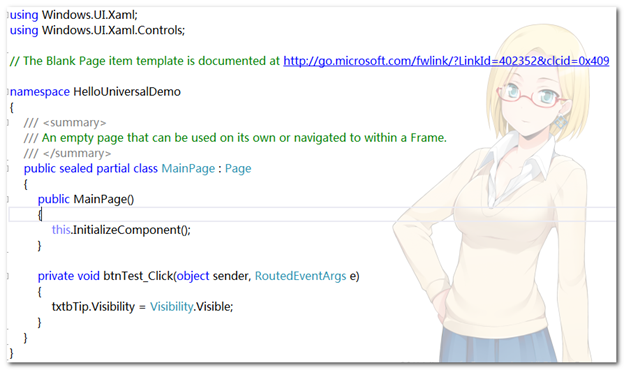
5. 修改MainPage.xaml.cs 文件如下所示,只需要在点击按钮事件即btnTest_Click方法中添加一句代码即可,
txtbTip.Visibility = Visibility.Visible;

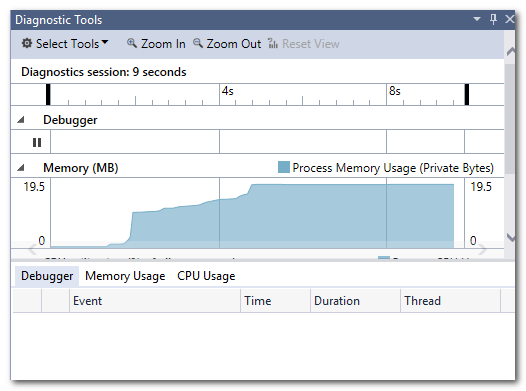
6.运行程序,运行状况
VS的DiagnosticTools

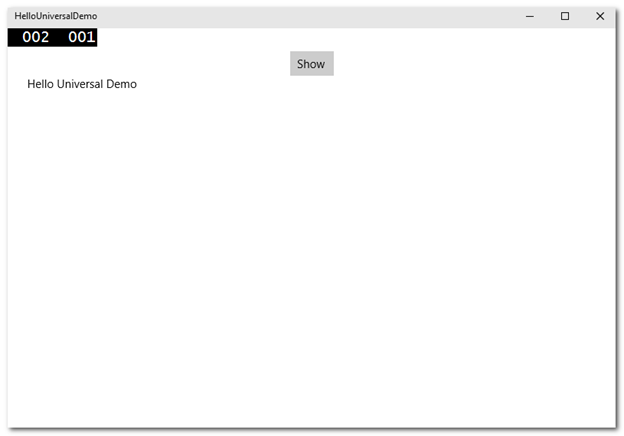
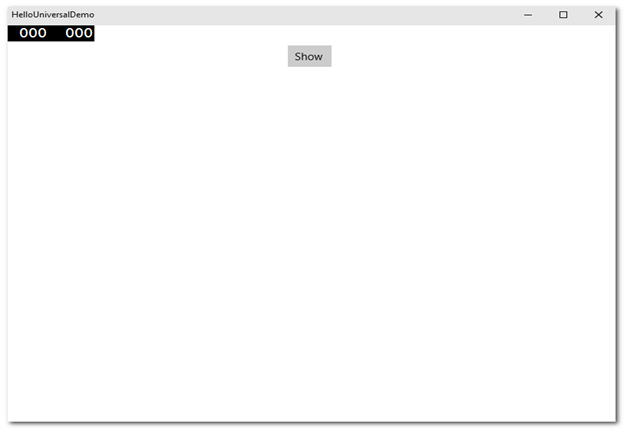
运行效果图:
点击按钮之后的效果: