JavaScript是有网景公司开发
在页面有两种引入方式
使用<script>...</script>
使用<script src="/static/js/abc.js"></script>引入js文件
1 基本语法
语句以分号结束(不是必须), 用花括号表示程序块, 程序块一般加上缩进(不是必须的)
注释用//或者/**/
js严格区分大小写
2 数据类型和变量
Number
数字类型, js不区分整数和浮点数
有两个特殊的
NaN 不是一个数字(Not a Number)
Infinity 表示无限大
数字可以进行四则元算, 规则与数学是一致的

字符串
用单引号或者双引号
布尔值
要么是true要么是false
可以进行逻辑运算&&(与), ||(或), !(非)

null
空值
undefined
未定义, 其实际上null和undefined没啥区分
数组
数组有两种创建方式
1) 直接用中括号, 推荐
2) 用new Array()

数组的取值利用索引, 索引是从0开始的
对象
js的对象就是一组键值对组成的无序集合
用花括号定义
获取属性直接用 对象.属性 的方式
可以任意加属性, 使用 对象.属性 = 值 的方式

变量
变量名可以是字母, 数字, 下划线, 美元符号
不能以数字开头
不能定义成关键字
定义变量用var 声明, 但时只需要声明一次
定义全局变量就不用var声明
比较运算符
js有两个比较运算符==和===
==会自动转换数据类型再比较
===直接比较, 如果类型不一致直接为false
NaN是一个特殊的, 它与本身不相等
判断是否是NaN的唯一方法是isNaN
isNaN(NaN);
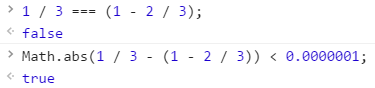
浮点数的比较可能会由于精度原因出现错误, 这是正常的, 这种情况需要使用差值的方式

3 字符串
字符串是不可变数据类型
字符串内部需要使用特殊符, 需要使用转义
制表符tab
换行
x数字 十六进制表示
u内容 一个Unicode字符
多行字符串
``(反引号)来表示
模板字符串
使用反引号, 里面使用${变量名} 来直接引用变量的值

操作字符串
字符串.length 获取长度
字符串[索引] 获取字符串某个值

字符串.toUpperCase() 全部转为大写字母, 不改变原字符串
字符串.toLowerCase() 全部转为小写字母, 不改变原字符串
字符串.indexOf(内容) 判断内容在字符串出现的第一个位置, 没有就返回-1
字符串.substring(起始索引, 结束索引) 获得子字符串, 区间为[起始, 结束), 没有结束默认截取到最后, 如果不传入参数则就是返回原字符串

4 数组
数组中的数据可以是不同数据类型的
获取数组长度用 数组.length

数组.indexOf(值) 获得索引, 不存在的返回-1
数组.slice(起始, 结束) 切片操作, 和substring()用法一致,
数组.push(元素) 往数组末尾添加元素, 可以添加多个元素
数组.pop() 删除数组末尾的元素
数组.unshift(元素) 往数组头部添加元素, 可以添加多个元素
数组.shift() 删除数组头部的元素
数组.sort() 对数组的元素进行排序, 按照字典顺序排序

数组.reverse() 将数组的元素顺序反转
数组.splice(起始索引, 删除个数, 添加的元素) 这个函数可以删除元素并添加元素, 返回被删除的元素

数组.concat(内容) 将内容添加到数组中

数组.join(连接字符串) 将数组连接成字符串

如果数组里面存放数组, 这就形成了二维数组, 通过 数组[索引][索引] 来获取值
5 对象
对象是用花括号定义的
里面键值对的形式
键直接写就行, 但是如果键里面含有空格, 逗号等影响的内容, 需要将其用引号引起来
同样的, 在获取数据的时候, 需要用中括号来

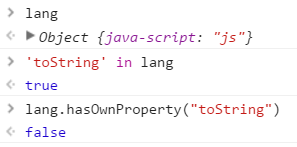
属性 in 对象; 判断对象有没有属性, 但是该属性有可能是继承的
对象.hasOwnProperty(属性名字) 判断属性是不是自己的

6 条件判断
if(条件) {}
if(条件) {} else {}
if(条件) {} else if(条件){} else {}
7 循环

8 map和set
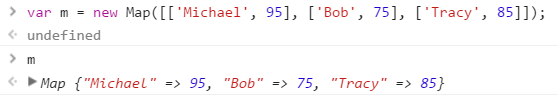
map是存储键值对的, 用new Map()定义, 里面存放二维数组吗元素是一个键值对

map对象.get(键) 获取键对应的值, 没有的键会返回undefined
map对象.set(键, 值) 添加键值对
map对象.has(键) 判断是否存在键
map对象.delete(键) 删除键值对
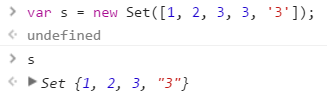
set是只存储键, 且键不能重复
定义set是用 new set(数组) 其中只需要一维数组

set对象.add(元素) 添加元素
set对象.delete(元素) 删除元素
9 iterable
可以通过索引来遍历数组, 但是map和set没有索引
因此构造map和set为iterable, 通过for..of循环来遍历
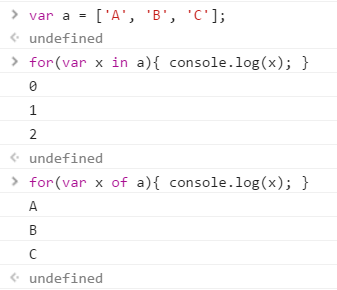
关于数组的for..in/of

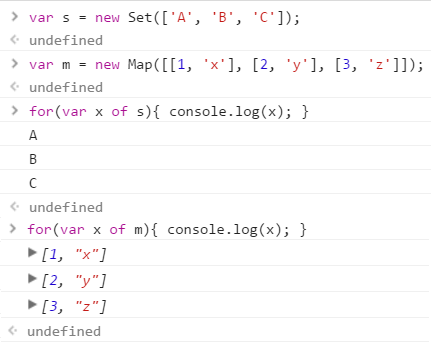
关于map和set的for..of, 对map和set使用for..in是无效的

除此之外还有forEach()来遍历
需要在forEach()传入一个函数参数, 这个函数用于处理遍历的数据的
该函数可以接受三个参数分别是值, 键, 对象本身
