在之前的文章我们介绍了一下Electron的菜单创建和事件绑定,其中提到了一个remote模块,接下来我们继续说一下Electron的这个remote模块。
官方关于remote模块的地址:https://www.electronjs.org/docs/api/remote
remote 模块为渲染进程(web页面)和主进程通信(IPC)提供了一种简单方法。
在Electron中, GUI 相关的模块 (如 dialog、menu 等) 仅在主进程中可用, 在渲染进程中不可用。 为了在渲染进程中使用它们, ipc 模块是向主进程发送进程间消息所必需的。 使用 remote 模块, 你可以调用 main 进程对象的方法, 而不必显式发送进程间消息, 类似于 Java 的 RMI 。
例如:从渲染进程创建浏览器窗口。
上面是官方对remote的基本介绍,之前我们说过package.json中的main乳肉就是Electron的主进程,渲染的index.html页面相当于一个渲染进程,如果我们想要在idnex.html中打开一个页面,如果还用index.js中的方法的话就相当于又开了一个进程,这显然是不可取的,所以Electron就为我们提供了remote模块来解决此问题。
根据上面的解释,我们就来做一个这样的页面中打开另一个页面的功能,先看一下上一章说完之后的目录结构:

我们先在index.html中第一一个button按钮,点击该按钮来行使打开另一个页面的方法:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>hello world</title> 6 </head> 7 <body> 8 <div> 9 <button id="btn">点我打开其他页面</button> 10 <script> 11 let btn = document.getElementById('btn'); 12 13 /* 之前在 index.js 中引入 BrowserWindow 的方式 */ 14 // const {BrowserWindow} = require('electron'); 15 16 /* 通过remote模块引入 BrowserWindow 的方式 */ 17 let {BrowserWindow} = require('electron').remote; 18 window.onload = function () { 19 btn.onclick = () => { 20 let win = new BrowserWindow({ 21 500, 22 height: 500, 23 x: 500, // 相对于电脑桌面向右位移500px 24 y: 500, // 相对于电脑桌面向下位移500px 25 }); 26 win.loadFile('other.html') 27 } 28 } 29 </script> 30 </div> 31 </body> 32 </html>
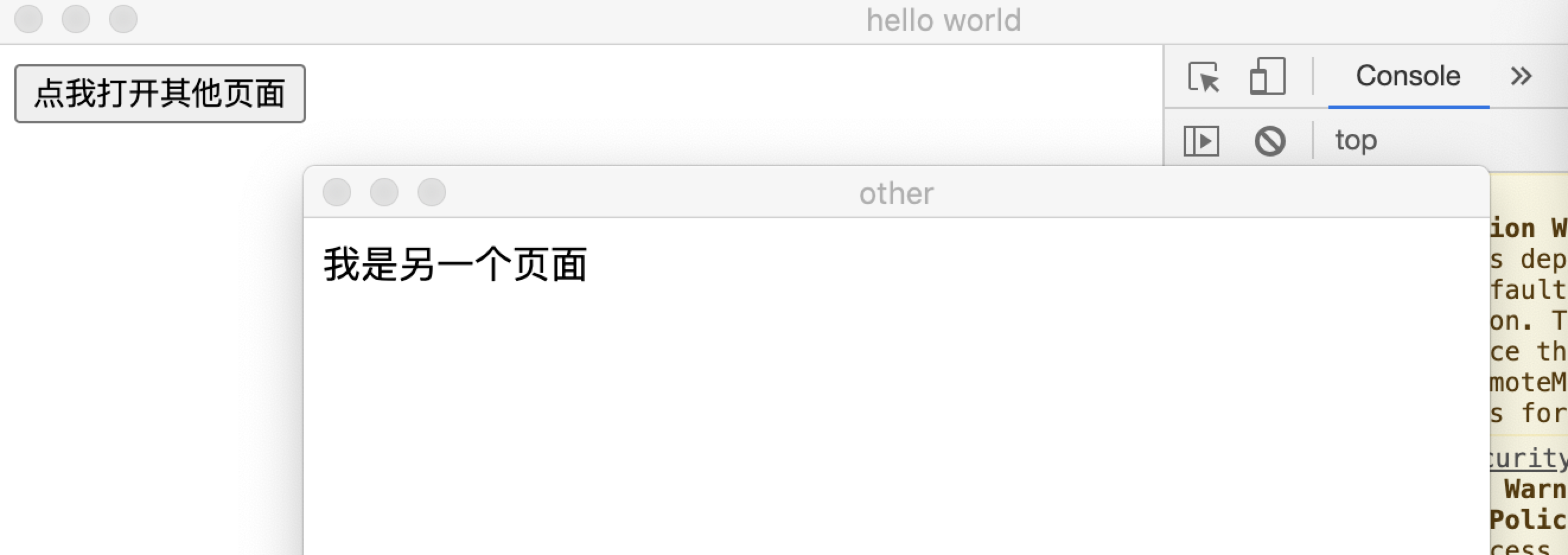
在上面的代码中,我们定义了一个button按钮,并在下面写了一段JS代码,当点击该按钮时,触发一个Electron的打开窗口的方法,和之前写的略有不同的是我们在引入 BrowserWindow 方法时是从electron的一个 remote 模块中添加的,我们在同级目录下创建一个 other.html 的文件,运行起来看一下运行效果:

上面的效果符合我们的预期,如果我们不实用remote模块而直接调用BrowserWindow方法会出现什么结果呢?即把上面的第 14 行注释解开,将第 17 行注释掉,运行一下:

通过控制台可以看出报错了,并没有达到我们打开另一个窗口的预期。
注意: 反过来(如果需要从主进程访问渲染进程),可以使用 webContents. executeJavascript 。
注意事项: 因为安全原因,remote 模块能在以下几种情况下被禁用:
BrowserWindow- 通过设置enableRemoteModule选项为false。<webview>- 通过把enableremotemodule属性设置成false。
remote模块也能反问主进程中的内置模块,主过程中的内置模块被添加为 remote 模块中的获取器,因此可以像 electron 模块一样直接使用它们。
1 const app = require('electron').remote.app 2 console.log(app)
以上是关于 remote 的简单介绍,在日常开发中我们还会经常使用该模块及它的另一些方法,