全局配置:app.json
微信小程序的全局配置保存在app.json文件中。开发者通过使用app.json来配置页面文件(pages)的路径、窗口(window)表现、设定网络超时时间值(networkTimeout)以及配置多个切换页(tarBar)等。
首先看一个典型的全局配置app.json文件
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/demo/demo" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, "tarBar": { "list": [{ "pagePath":"pages/index/index", "text": "首页" },{ "pagePath": "pages/logs/logs", "text": "日志" },{ "pagePath": "pages/demo/demo", "text": "demo" }] }, "networkTimeout": { "request": 20000, "connectSocket": 20000, "uploadFile": 20000, "downloadFile": 20000 }, "debug":true }
全局配置项及描述如下表:

1.pages配置项
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息。
pages配置项要注意三点:
1)数组的第一项用于设定小程序的初始页面。
2)小程序中新增/减少页面,都需要对pages数组进行修改。
3)文件名不需要写文件后缀。小程序框架会自动去寻找路径.json、.js、.wxml、.wxss这四类文件进行整合。
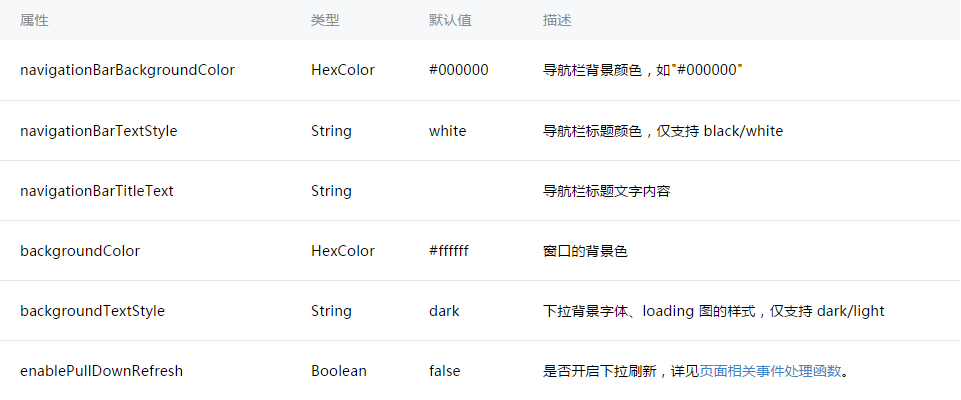
2.window配置项
用于设置小程序的状态栏、导航条、标题、窗口等对象的颜色、背景色、内容属性,非必填配置项。没有配置时将使用默认值。window可配置的对象见下表。

注:HexColor为十六进制颜色值类型,如“#ff00ff”
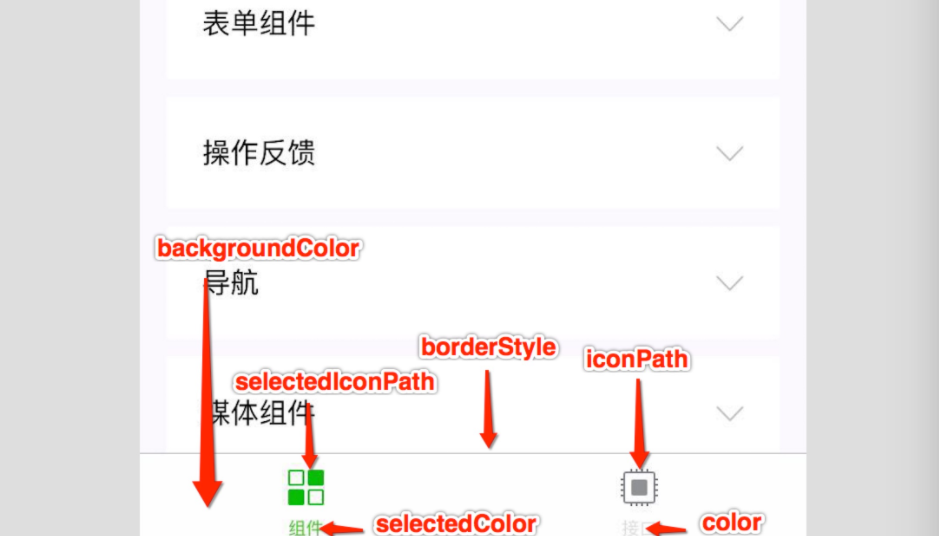
3.tarBar配置项
小程序可以是多标签页切换的应用,需要通过tarBar配置项来指定标签页的表现,及标签页切换时所显示的对应页面。

tarBar配置项接受多个对象的设定,其中的对象list是一个数组,用于配置标签页。最少配置2个、最多配置5个,标签页按数组的顺序排序。当设置 position 为 top 时,将不会显示 icon。
其中list接受数组值,数组中的每一项也都是一个对象,其属性值如下:


4.networkTimeout配置项
networkTimeout配置项用于设置各种网络请求对象的超时时间,非必须配置项。可设置的网络请求超时的相关对象有request、connectSocket、uploadFile、downloadFile。超时的单位均为毫秒。这些超市若不设置,则默认使用操作系统内核或遵循服务器WebServer的设定值。

5.debug配置项
debug配置项用于开启开发者工具的调试模式,他接受一个boolean值(默认是false)。开启后,页面(page)的注册、页面路由、数据更新、事件触发等调试信息将以info的形式,输出在“调试”功能的console面板上。
注意:正式发布时应当关闭此配置项开关。
页面配置:page.json
除了全局的app.json配置外,还可以用.json文件对小程序项目中的每一个页面进行配置,但只能设置本页面的window配置项的内容,页面.json文件中的window配置值将覆盖app.json中的配置值。
