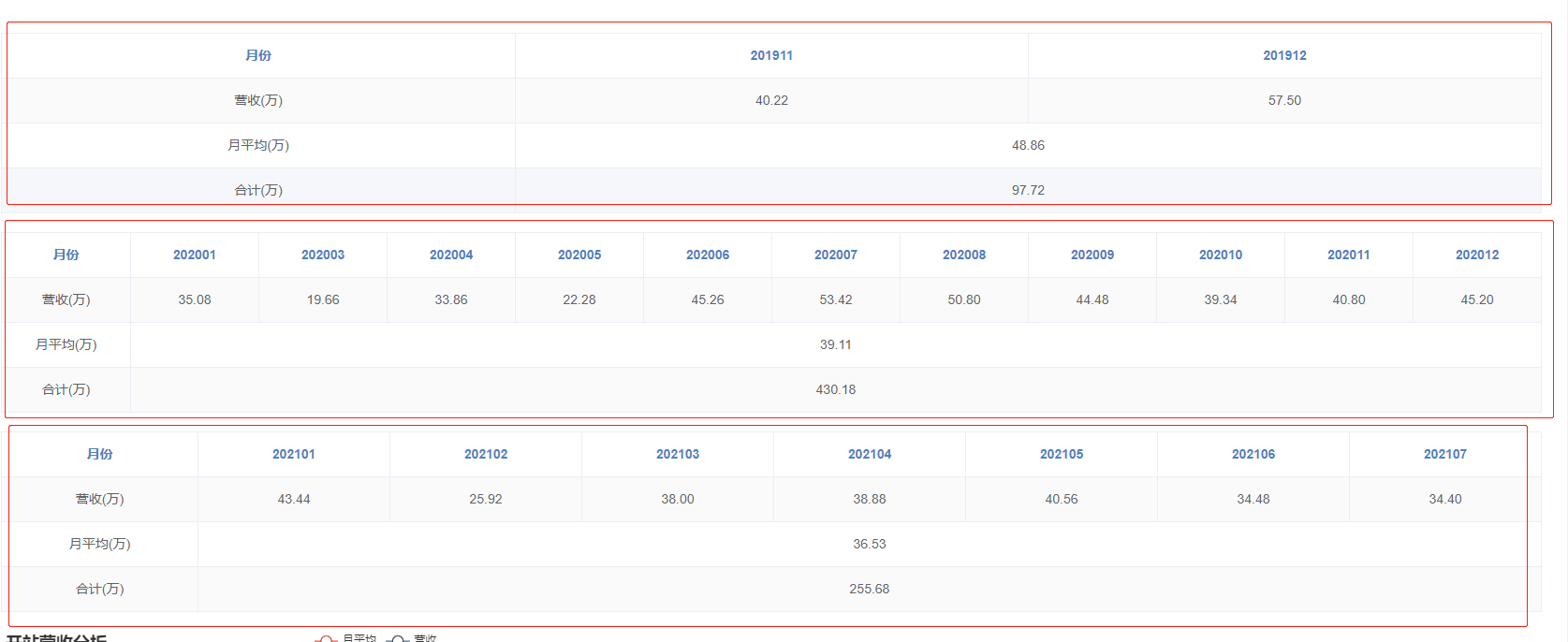
效果:

代码:
<div class="table tableSty" style="margin-top: 20px" v-for="item in stepByYearArr"> <el-table :data="item" border stripe style=" 99%" :cell-style="tableHeaderColor" :span-method="objectSpanMethod"> <el-table-column v-for="(keyItem, index) in item[0]" :key="index" :prop="(index)" align="center" ></el-table-column> </el-table> </div>
methods:{ tableHeaderColor({ row, column, rowIndex, columnIndex }) { if (rowIndex === 0) { return "color: #4f81bd;font-weight: bold ;"; } }, objectSpanMethod({ row, column, rowIndex, columnIndex }){ if (rowIndex === 2 || rowIndex === 3) { let len = Object.keys(row).length if(columnIndex === 0){ return [1, 1]; }else if(columnIndex === 1){ return [1, len]; }else{ return [0, 0]; } } }, }
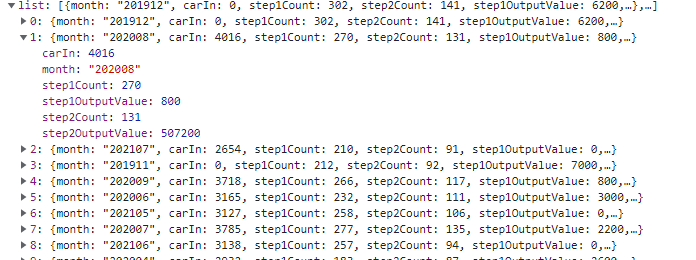
后台返回数据格式:

封装:
let data = res.data.list
let serverTr1 = {td0:"月份"}
let serverTr2 = {td0:"营收(万)"} let serverTr3 = {td0:"月平均(万)"} let serverTr4 = {td0:"合计(万)"} let sum = 0 let avg = 0 data.sort(this.compareAsc("month")) for(let i = 0; i < data.length; i++){ data[i].monthStr = data[i].month.substring(0,4) sum += data[i].step1OutputValue + data[i].step2OutputValue avg = ((sum/data.length)/10000).toFixed(2) serverTr1["td"+ (i*1+1)] = data[i].month; serverTr2["td"+ (i*1+1)] = ((data[i].step1OutputValue + data[i].step2OutputValue) / 10000).toFixed(2); } // 按年 let sortDataArr = this.sortArr(data, 'monthStr') let stepByYearArr = [] for(let i in sortDataArr) { let trLabel1 = {td1:'月份'} let trLabel2 = {td1:'营收(万)'} let trLabel3 = {td1:'月平均(万)'} let trLabel4 = {td1:'合计(万)'} let trsum = 0 let travg = 0 for (let j in sortDataArr[i]) { trsum += sortDataArr[i][j].step1OutputValue + sortDataArr[i][j].step2OutputValue travg = ((trsum/sortDataArr[i].length)/10000).toFixed(2) } for (let j in sortDataArr[i]) { trLabel1["td"+ (j*1+2)] = sortDataArr[i][j].month trLabel2["td"+ (j*1+2)] = ((sortDataArr[i][j].step1OutputValue + sortDataArr[i][j].step2OutputValue) / 10000).toFixed(2) trLabel3["td"+ (j*1+2)] = travg; trLabel4["td"+ (j*1+2)] = (trsum/10000).toFixed(2); } stepByYearArr.push([trLabel1, trLabel2, trLabel3, trLabel4]) } this.stepByYearArr = stepByYearArr
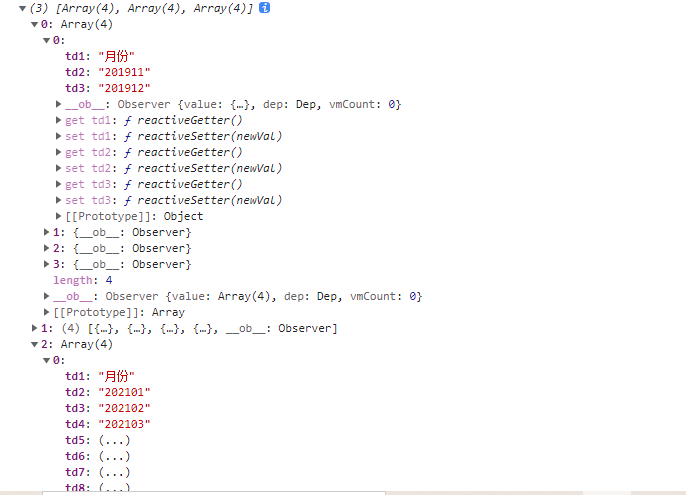
最后的数据样式:
好了,大功告成啦