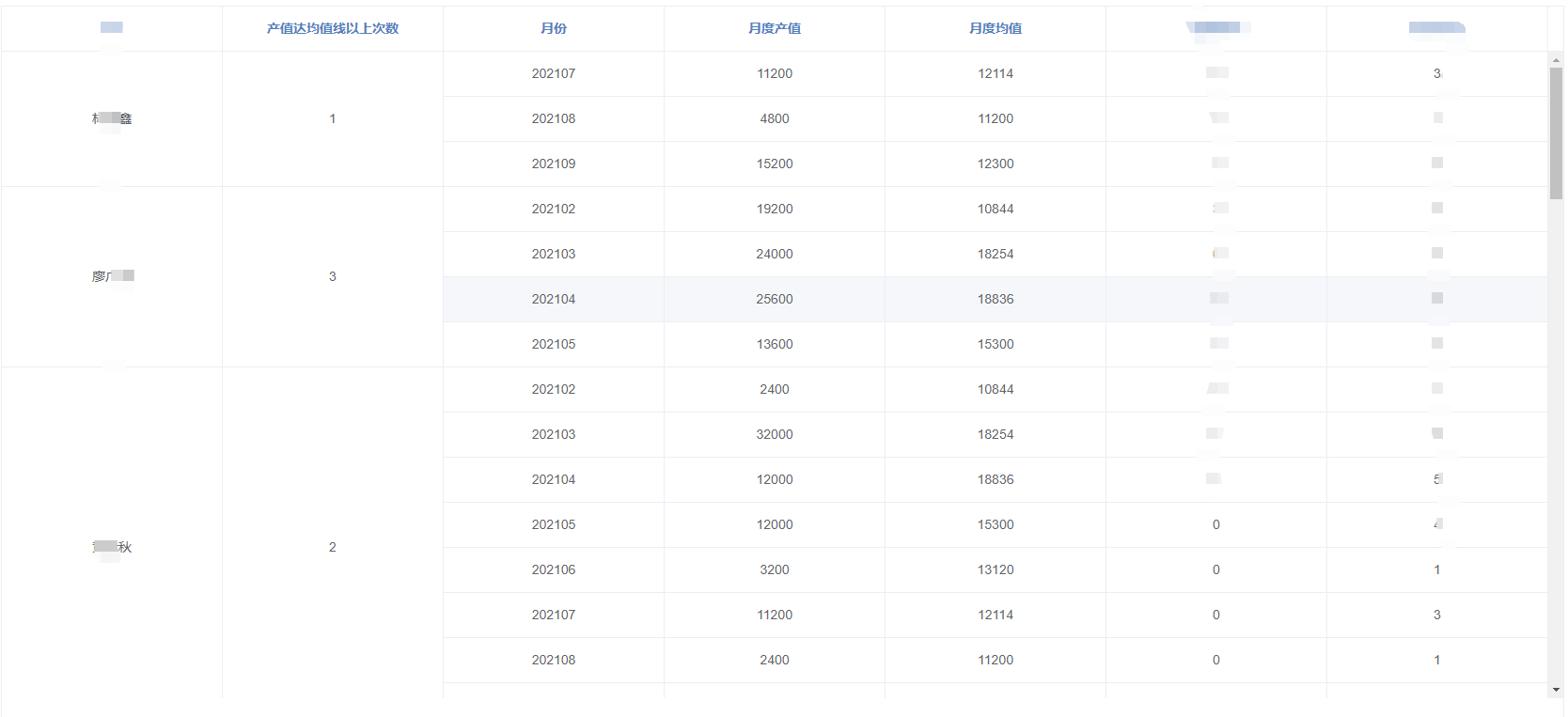
效果图:

代码:
<div class="table"> <el-table ref="table_8" :data="saCountAvg" border style=" 99%;" :height=winHeight :header-cell-style="tableHeaderColor" :cell-style="cellStyle" :span-method="objectSpanMethod8"> <el-table-column prop="name" label="SA" align="center"></el-table-column> <el-table-column prop="getTime" label="产值达均值线以上次数" align="center"></el-table-column> <el-table-column prop="timeIndex" label="月份" align="center"></el-table-column> <el-table-column prop="monthlyIntervalValue" label="月度产值" align="center"></el-table-column> <el-table-column prop="avgValue" label="月度均值" align="center"></el-table-column> </el-table> </div>
methods: { tableHeaderColor({ row, column, rowIndex, columnIndex }) { if (rowIndex === 0) { return "color: #4f81bd;font-weight: bold ;"; } }, objectSpanMethod8({ row, column, rowIndex, columnIndex }) { if (columnIndex === 0) { const _row = (this.flitterData(this.saCountAvg ).one)[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col }; } if (columnIndex === 1) { const _row = (this.flitterData(this.saCountAvg ).two)[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col }; } }, flitterData(arr) { let spanOneArr = [], spanTwoArr = [], concatOne = 0, concatTwo = 0; arr.forEach((item, index) => { if (index === 0) { spanOneArr.push(1); spanTwoArr.push(1); } else { if (item.userId === arr[index - 1].userId) { //第一列需合并相同内容的判断条件 spanOneArr[concatOne] += 1; spanOneArr.push(0); } else { spanOneArr.push(1); concatOne = index; } if (item.getTime === arr[index - 1].getTime && item.userId === arr[index - 1].userId) {//第二列需合并相同内容的判断条件 spanTwoArr[concatTwo] += 1; spanTwoArr.push(0); } else { spanTwoArr.push(1); concatTwo = index; } } }) return { one: spanOneArr, two: spanTwoArr, } }, }
大功告成了