之前接到老大一个需求,需要将公私生态系统构建一个日志系统,统计公有云、私有云还有其他工具平台(如禅道,jenkins)的用户登录信息,并使用图标的形式动态显示,之前刚入门的时候接触过echarts 这个插件,于是调研了,看了文档发现配置参数特别丰富,我就把常用的一些参数和步骤总结一下,以便更快构建起来。
第一步引入echarts.js文件。(还有juqery文件,版本无所谓)
<script type="text/javascript" src="{WEB_PATH}public/js/jquery-1.10.2.min.js"></script>
<script type="text/javascript" src="{WEB_PATH}public/js/echarts.min.js"></script>
第二步,设置一个div样式
<div id="rllfx" style=" 600px; height: 400px;"></div>
第三步
开始写配置项和数据
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('rllfx'));
// 指定图表的配置项和数据
option = {
title: {
text: '会员积分统计'
},
tooltip: {}, //鼠标浮动显示
xAxis: {
type: 'category',
data: <?php echo $user; ?> //横坐标数据
},
yAxis: {
type: 'value'
},
series: [{
data: <?php echo $score; ?>, //纵坐标数据
type: 'line',
smooth: true,
lineStyle:{ //折线图的样式
normal:{
color:"#2975e6",
3,
}
}
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
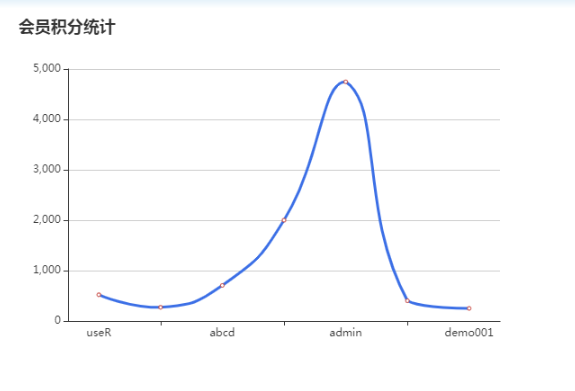
这个就是折折线图信息统计
效果如图: