1、基本配置
(1)安装Vue
如果希望在项目中使用 Vue.js,那么必然需要对其有依赖,所以需要先进行安装:
npm install vue@2.5.21 -S
(2)在 main.js 中引入 vue,创建 vue 实例
// 引用 vue import Vue from 'vue' // 创建 vue 实例 const vue = new Vue({ el:'#app', data:{ message:'hello' } })
(3)在 index.html 中挂载 vue 实例
<div id="app"> <h3>{{message}}</h3> </div>
修改完成后,重新打包,运行程序, 发现打包过程没有任何错误,但是运行程序,没有出现想要的效果,
这是因为目前我们使用的 Vue 版本为:runtime-only,这里需要修改为:runtime-compiler
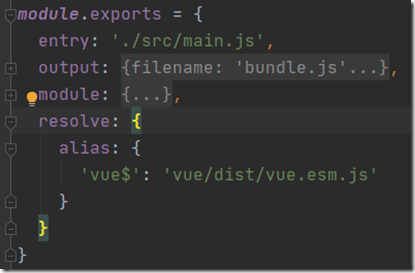
修改方法就是在 webpack.config.js 中添加如下代码:
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}修改后,再进行打包,就有效果了;
(4)、el 和 template 的区别
在之前的 vue 代码中,不管是想让 data 中的数据显示在界面中还是想修改自定义组件,都必须修改 index.html ,但有时候,
我们并不希望手动的来频繁修改,这时可以定义 template 属性;
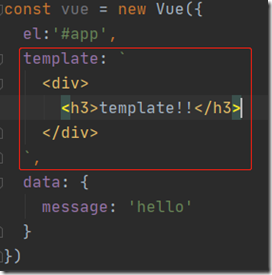
先将 index.html 中挂载的 vue 代码进行修改(注释掉要显示的数据,只保留一个基本的 id 为 div 的元素):
在 vue 实例中定义一个 template 属性:
修改之后,再次打包运行,发现显示的是template定义的内容;
el 和 template 模板的关系是什么呢?
在之前的学习中,我们知道 el 用于指定 Vue 要管理的 DOM,可以帮助解析其中的指令、事件监听等,而如果 Vue实例中同时指定了 template,
那么 template 模板的内容会替换掉挂载的对应 el 的模板;
这样的好处是在以后的开发中,当我们再次操作 index.html 时,只需要在 template 中写入对应的标签即可;
还可以将 template 模板中的内容进行抽离,分成 template、script、style 三部分书写,使结构变得更加清晰;
2、Vue组件化开发
(1)
为了采用组件化的形式进行开发,可以将 vue 实例中的 template 和 data 抽离出来:
const App = { template: ` <div> <h3>template!!</h3> </div> `, data: { message: 'hello' } } // 创建 vue 实例 new Vue({ el: '#app', template: '<App/>', components: { App } })
此时,打包运行的结果与之前一样;
但着组件的增加,main.js 文件会变得越来越臃肿,于是我们可以将这段代码单独抽取出来,放到一个 js 文件中;
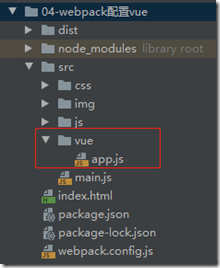
在 src 文件夹中新建一个文件夹 vue,再在 vue 文件夹中新建一个 app.js 文件:
将上面抽离出来的代码放入 app.js 中,再将其导出:
export default { template: ` <div> <h3>template!!</h3> </div> `, data: { message: 'hello' } }
然后只需要在 main.js 中引用一下就行了:
此时,再打包运行,也能实现之前的效果;
但是一个组件以一个 js 对象的形式进行组织和使用的时候是非常不方便的:
- 编写template模块非常的麻烦
- 如果有样式的话,不知道写在哪里比较合适
于是,我们可以以一种全新的方式来组织一个 vue 的组件:.vue 文件
(2)、 .vue文件封装处理
安装 vue-loader 和 vue-template-compiler:
#注意:vue-template-compiler的版本要和vue的版本一致,不然会报错,如果报错了,把两者的版本安装一致即可;
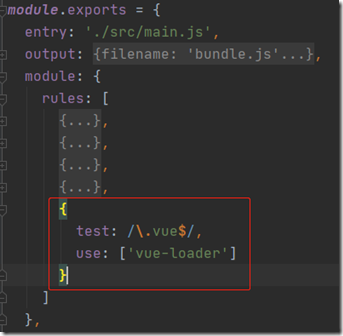
npm install vue-loader@14.2.2 vue-template-compiler@2.5.21 --save-dev修改 webpack.config.js 的配置文件:
{
test: /.vue$/,
use: ['vue-loader']
}在 vue 文件夹中新建 App.vue 文件:
<template> <div id="app"> <h3 class="title">{{name}}</h3> <p>{{message}}</p> </div> </template> <script> export default { name: 'App', data(){ return{ name:'小鸣', message: 'hello!' } } } </script> <style scoped> .title{ color: pink } </style>
打包运行,就会看到效果;
以上我们就把内容写到了vue文件中,但是代码量多了的话,App.vue同样会越来越大,我们还可以再把一些内容抽离出来,放到其他的.vue文件中,
然后在App.vue中导入一下,就可使用;
比如,在vue目录下再写一个Cpn.vue文件:
<template> <div> <h3>{{name}}</h3> </div> </template> <script> export default { name: "Cpn", data() { return{ name:'小鸣www', } } } </script> <style scoped> </style>
然后在App.vue中导入并注册:
<template> <div id="app"> <h3 class="title">{{name}}</h3> <p>{{message}}</p> <!--使用Cpn组件--> <Cpn/> </div> </template> <script> //导入Cpn import Cpn from "./Cpn.vue"; export default { name: 'App', //注册Cpn components: { Cpn }, data() { return{ name:'小鸣', message: 'hello!' } } } </script> <style scoped> .title{ color: pink } </style>
重新打包,即可显示Cpn组建的内容;
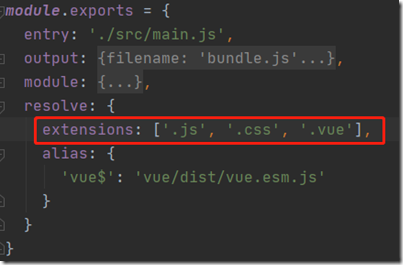
我们在App.vue中导入Cpn组件时,需要写为Cpn.vue ,如何能省略扩展名呢?