1、什么是Vue CLI
如果你只是简单写几个 Vue 的 Demo 程序, 那么你不需要 Vue CLI;
如果你在开发大型项目, 那么你需要, 并且必然需要使用 Vue CLI;
使用 Vue.js 开发大型应用时,我们需要考虑代码目录结构、项目结构和部署、热加载、代码单元测试等事情,
如果每个项目都要手动完成这些工作,效率比较低,所以通常我们会使用一些脚手架工具来帮助完成这些事情;
CLI 是什么意思
CLI 是 Command-Line Interface , 翻译为命令行界面, 俗称脚手架;
Vue CLI 是一个官方发布的 vue.js 项目脚手架;
使用 vue-cli 可以快速搭建 Vue 开发环境以及对应的 webpack 配置;
Vue CLI 使用前提:
- Node
- webpack
2、Vue CLI的使用
(1)安装脚手架
npm install -g @vue/cli@3.2.1
上面安装的是 Vue CLI3 的版本,如果需要想按照 Vue CLI2 的方式初始化项目,还需要拉取 2.x 的模板;
拉取 2.x 模板(旧版本)
npm install @vue/cli-init@3.2.0 -g
(2)初始化项目
1、Vue CLI2初始化项目:
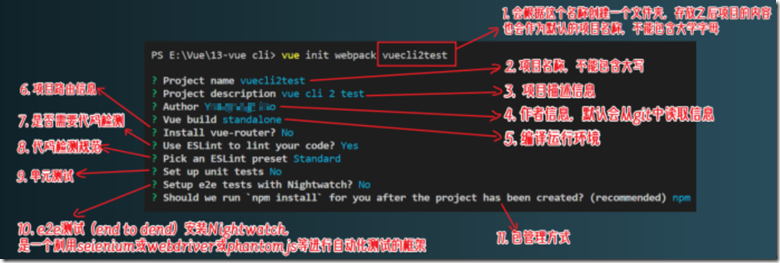
vue init webpack vuecli2test
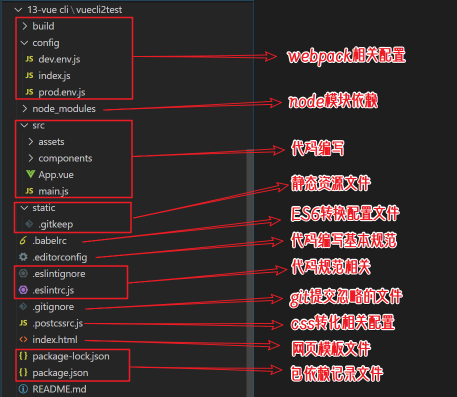
vue cli 2 目录详解

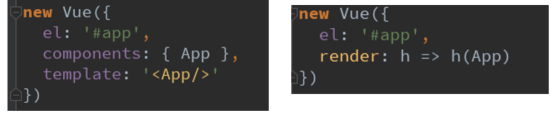
Runtime-Compiler和Runtime-only的区别:

简单总结:
- 如果在之后的开发中,你依然使用 template,就需要选择 Runtime-Compiler
- 如果你之后的开发中,使用的是 .vue 文件开发,那么可以选择 Runtime-only
render 和 template

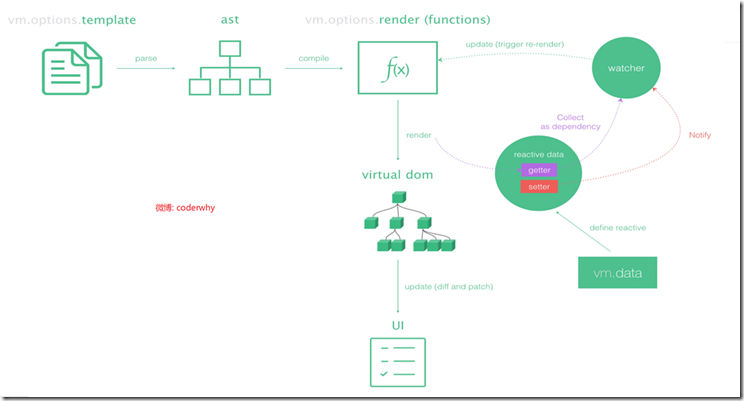
Vue 程序运行流程:
render函数的使用

2、Vue CLI3初始化项目:
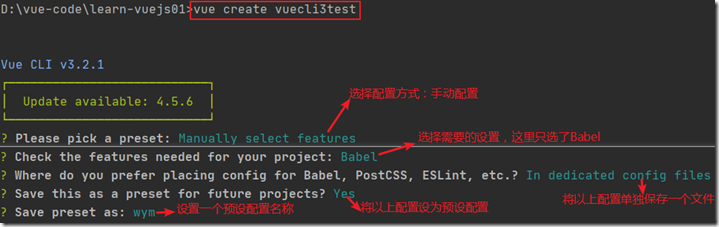
vue create vuecli3test
vue-cli 3 与 2 版本有很大区别:
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“0配置”,移除了根目录下的 build 和 config 等的配置文件目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了 static 文件夹,新增了 public 文件夹,并且 index.html 移动到 public 中
创建过程:
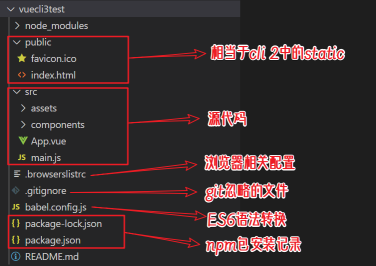
vue cli3项目目录:

(3)CLI 相关配置
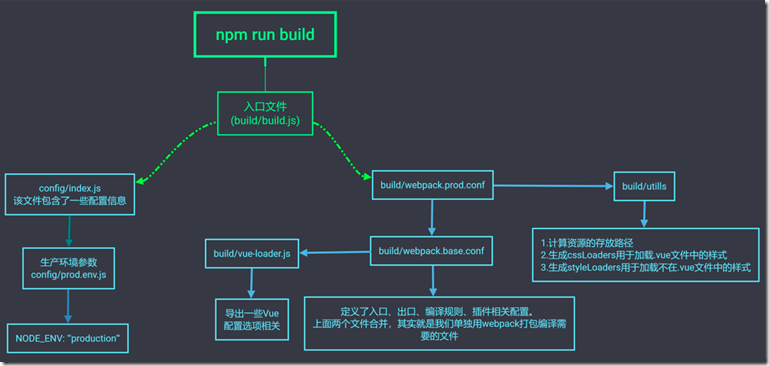
npm run build
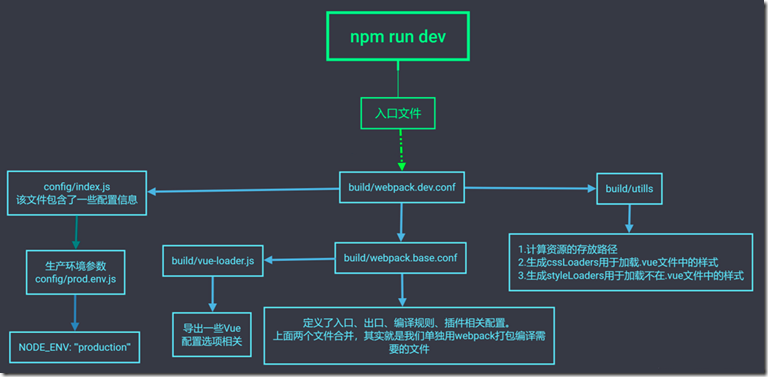
npm run dev
vue CLI3的配置:
在 Vue CLI 3 中,webpack 等相关配置文件被隐藏起来了,如果想查看或修改相关配置,可以通过以下3种方式:
方式1:从 UI 界面上修改
启动配置服务器:vue ui
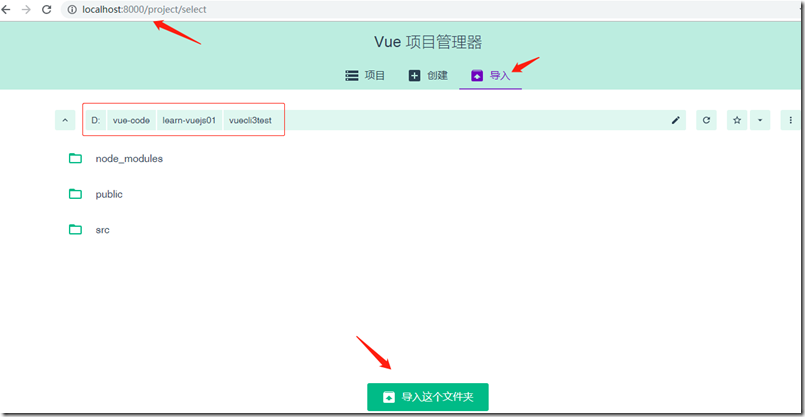
进入 Vue 项目管理器,导入我们的项目:
然后可以在配置中查看或修改我们的 webpack 等配置:
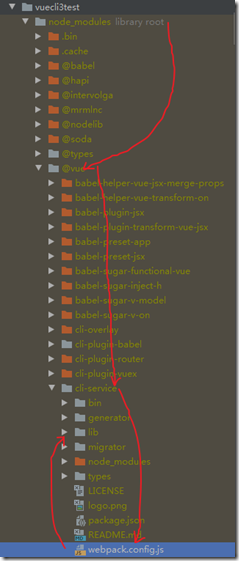
方式2:在node_modules 中寻找
方式3:在项目中新建一个 vue.config.js 文件,将需要修改的配置代码写入其中,
最终编译时会自动将我们添加的代码与隐藏的代码进行合并;
3、箭头函数和this指向
(1)箭头函数
基本使用:
<script> // 无参 const abc = () => { } </script>
参数和返回值:
<script> //两个参数 const abc = (x, y) => { return x + y } //一个参数,参数外面的小括号可以省略 // const abc = (x) => { const abc = x => { return x * x } </script>
代码块区域:
<script> //多行代码时,顺序写即可 const ab = (x, y) => { console.log(x + y); console.log(y + x); } //有一行代码时 // const ba = (x, y) => { // return x + y // } const ba = (x, y) => x + y </script>
(2)箭头函数的this
<script> //问题:箭头函数中的this是如何查找的了? //答案:向外层作用域中,一层层查找this,直到有this的定义. const obj = { aa() { console.log(this) //aa对象 setTimeout(function () { console.log(this) //window }) setTimeout(() => { console.log(this) //aa对象 }) } } obj.aa() </script>